Începem cu bootstrap stare de nervozitate

În acest articol ne vom uita la Bootstrap și să încerce să practice unele dintre componente, pentru a se asigura că acest freymvork simplifică cu adevărat activitatea de creare a site-ului.
încercăm Bootstrap
Bootstrap - un freymvork foarte puternic, echipat cu un arsenal mare de componente gata făcute, care sunt necesare în dezvoltarea practic orice site:
- grila CSS pentru construirea de web design receptiv
- cod CSS pentru formatare text, butoane, formulare, tabele și imagini
- Elemente UI: navigare, procentajul de încărcare, ferestre pop-up, conținutul paginilor-divizare, „pesmet“ și așa mai departe. Toate aceste elemente sunt, de asemenea, frumos decorate reguli CSS
- plugin-uri jQuery pentru a folosi elementele interactive ale site-ului
Acum puteți lucra!
CSS: Butoane
Bootstrap Regulile CSS stabilite-e pentru elementele de stil HTML, inclusiv
afișare Rezultatul puteți vedea mai jos:

Putem folosi, de asemenea, alte clase de butoane pentru a indica rolul lor:
În funcție de rolul unui buton, acesta va fi vopsit în culori diferite:

Apropo, stilul de design pentru a utiliza instrumentul Bootstrap mai puțin. Am discutat deja activitatea, cu mai puțin mai devreme. Dacă doriți să modificați cumva aspectul implicit al butoanelor, apoi ia în considerare acest lucru.
De exemplu, dacă dorim să schimbe culoarea butonului cu clasa de BTN-succes, apoi pur și simplu ajustați variabila corespunzătoare, apoi trece codul prin mai puțin.
Elemente cum ar fi o umbră, gradient, va fi configurat în mod automat la noile condiții:

elemente UI
Bootstrap conține și elemente ale interfeței cu utilizatorul: navigare, procentajul de încărcare, ferestre pop-up, conținutul paginilor-divizare, „pesmet“ și așa mai departe. Adăugați aceste elemente la fel de ușor ca problemă buton. Să luăm exemplul anterior și a pus toate butoanele din grupul:
Acum, butoanele noastre sunt împachetate într-un div cu clasa BTN-grup:

Putem folosi, de asemenea alte clase pentru a schimba poziționarea grupurilor de butoane. De exemplu, le aranja pe verticală. Pentru a face acest lucru, se adaugă clasa BTN-grup-verticală:

Plugin-uri jQuery
Încă îmi amintesc momentul când site-urile mele sunt statice, și am fost în căutarea pentru un fel de plug-in-uri pentru adăugarea de elemente interactive. nu este necesar să se facă acum, pentru că în Bootstrap-e au o grămadă de jQuery plug-in-uri pentru a crea acordeoane, ponturile, modale și ferestre pop-up, file și alte lucruri ..
În exemplul următor, vom folosi tooltip plugin:
Vă rugăm să acorde o atenție la faptul că am adăugat atributul rel link-ul și titlul. Astfel, un indiciu acolo, când vom rezuma mouse-ul la cuvântul. Pentru a activa plugin-ul, vom scrie scenariul:
Acest script va converti toate link-urile pentru care atributul tooltip rel este elementul cu id = container.

Asta e atât de ușor în zilele noastre. ) Înainte de conectarea la diferite plug-in-uri ar putea duce la erori, conflicte variabile. Acum, folosind Bootstrap jQuery plug-in-uri, acest lucru nu se va întâmpla.
Personalizarea
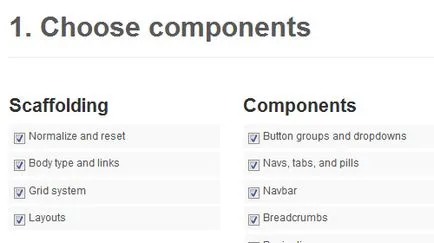
De fapt, Bootstrap - bibliotecă într-adevăr imens, și este posibil pentru nevoile dvs. nu este nevoie în întregime. Acesta este motivul pentru care creatorii oferă o pagină specială unde putem selecta doar componentele de care avem nevoie.

concluzie
Desigur, în Bootstrap-e mult mai multe componente. În următoarea lecție îi vom învăța treptat. Mai jos veți găsi o scurtă listă de site-uri care folosesc Bootstrap. Sper ca cineva va fi impresionat!










5 lecții coloana ultima „CSS“
un efect redus cu personaje de animație interactive.
Conceptul mic de sfaturi distracție, care sunt puse în aplicare pe SVG și anime.js. În plus față de stilul special în exemplul realizat animația și transformarea obiectelor grafice.
Experiment: animat litere SVG bazate pe anime.js bibliotecă.
afișare cool pagina web a experimentului pe care „first-person“ prin ochelari de soare.
Script-pilot drop-down de navigare.
target_blank
Freymvork se răcească într-adevăr! La baza sa sunt multe alte tipuri de bootmetro
Cadrul este excelent, dar pentru a scrie 100500 lecții pe ea nu este în valoare de ea. La birou. site-ul toate deja scrise. Mai bine decât orice altceva interesant așterne. Pentru o lecție mulțumesc!
Acest lucru este mai convenabil pentru a vedea totul aici și nu ar trebui să decidă pentru toată lumea.
momente de deschidere Kakihto va fi suficient pentru a utiliza acest cadru. Aici documentația rusă nu ar strica)
Și în cazul în care pentru a pune acest cod. Cheto Nu am înțeles (
stas.protasevich
În primul rând, din moment ce toate plugin-urile Bootstrap este un plugin jQuery, trebuie să vă conectați înainte de a conecta el însuși bootstrap.min.js jQuery: Tooltip Urmatorul cod de conectare a pus într-un bloc de jQuery inițializare regulate: Înainte de a scoate secțiunea dura câteva transferuri la noua linie br pentru a vedea un tooltip .
Vă mulțumim toate noi detalii despre poluchilos.Zhdem bootstrap.
Și nu pot ajunge la oficiul poștal skinesh exemplu [email protected] de modul în care ați dedus și bun plug cum ar fi
xoxa99
și care este codul pentru tooltip? scrie în întregime, împreună cu scriptul
north_leshiy
Utile. Ne așteptăm continuarea!
ikeacatalogue
stas.protasevich
Nu înțeleg întrebarea. acestea sunt adăugate la pictograma de închidere sau ce?
ikeacatalogue
da, toate verno- deoarece acestea se adaugă pictograma de închidere?
stas.protasevich
Aici este un exemplu de la butonul de închidere:
ikeacatalogue
Aici sunt o resursă în limba rusă despre www.bootstrap-ninja.ru Twitter Bootstrap
malina95, și ceea ce este Bootstrap învechit? Puteți, în mod concret? sprijin rusesc este acolo pentru Bootstrap 3 www.bootstrap-3.ru - aceasta înseamnă că oamenii au nevoie.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!