imagini mici pe ecrane mari de la desktop-uri la telefoane mobile
De obicei, site-uri sunt create pe baza Mobile Primul principiu sau o abordare, axată pe versiunea mobilă. Dar site-ul optimizat pentru dispozitive mobile nu funcționează întotdeauna bine pe marile ecrane. și anume tablete, laptop-uri si desktop.
Mai devreme am vorbit despre faptul că imaginile create pentru marele ecran, de multe ori nu funcționează pe cele mai mici. Dacă ați citit articolul, s-ar putea gândi: „Imagini în versiunea mobilă a site-ul meu arata foarte bine, nu trebuie să vă faceți griji.“ Cu toate acestea, ar trebui, de asemenea, asigurați-vă că în sens invers - adică, cât de bine imaginile mici arata foarte bine pe desktop.
Se poate ca acestea sunt prea mari în raport cu elementele din jur, necesită defilare suplimentară sau nu creează efectul dorit. La proiectarea pentru o varietate de dimensiuni de pagină, trebuie să se gândească la orientarea (orizontală sau verticală), raportul dintre lățime și înălțime, mărimea și relația cu elementele din jur.
Problema 1. scalarea disproporțional
Încercarea de a ajusta dimensiunea imaginii pe ecranul mare, unii designeri crește pur și simplu înălțimea și lățimea acesteia, astfel încât să umple containerul corect. Ca urmare, imaginea devine disproporționat de mare în raport cu elementele situate în apropierea (din titlu, text sau navigare), ceea ce duce la apariția a trei probleme:
1. densitate scăzută de informații. Valoarea informațională a numeroase imagini nu este suficient de mare pentru a justifica spațiul ocupat de acestea în creștere pentru marele ecran. spațiu pe ecran a fost dată, în astfel de cazuri ar putea fi folosite pentru a arăta mai multe alte lucruri, nu un lucru mare.
2. Derulați. Pentru a sări peste imaginea și a vedea conținutul, utilizatorii trebuie să derula o lungă perioadă de timp. Imaginea devine obstacol să se așeze pe pagina și crește costul de interacțiune (cost de interacțiune).
3. Calitatea slabă a imaginii: o imagine cu rezoluție scăzută poate deveni strâmbe sau neclare. Orice deficiență în imagine devine tot mai evidentă odată cu creșterea.

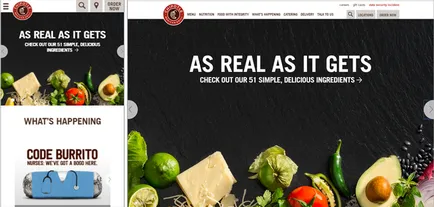
Site-ul lanțului de fast-food mobil Chipotle (stânga) imaginea care spune despre ingrediente proaspete, apare deasupra acțiunii. Aceeași imagine ocupă întreaga pagină pe versiunea completă (dreapta). Astfel, utilizatorii de calculatoare convenționale, în mod paradoxal, a se vedea mai puține informații decât utilizatorii de telefonie mobilă. Creșterea dimensiunii imaginii de pe desktop nu duce la o creștere a valorii sale

Problema Decuparea 2. Imagine
Pentru imaginea de a deveni în mod disproporționat de mare, uneori limita înălțimea lor, crescând doar lățimea. Această abordare reduce în mod eficient imaginea pe verticală și stochează mai multe elemente vizibile pe ecran fără a derula, dar imaginea rezultată poate pierde sensul dacă este decupată incorect.

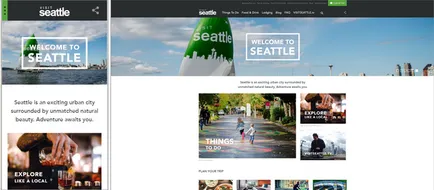
Site mobil VisitSeattle.com reprezentat barcă cu pânze imagine de apă și la orizontul orașului. Pe marele ecran conturul orașului dispar, împreună cu partea de sus și partea de jos a vasului
Problema 3: Schimbarea poziției
De îndată ce imaginea este mărită pentru a se potrivi diferitelor cerințe dimensiunea ecranului, relația sa cu alte elemente de pe ecran pot fi schimbate. Imaginile pot obține un mediu ciudat sau începe să interfereze cu celelalte elemente ale paginii, pierde sensul sau eficacitatea.

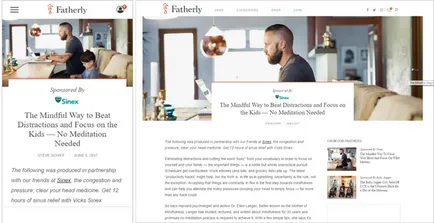
Pe site-ul versiunea pentru mobil Fatherly.com (stânga) prezintă un bărbat în fața unui laptop și un băiețel cu el. Pe versiunea desktop (dreapta), băiatul dispare în spatele textului, laptop-ul se suprapune, atenția se mută la capul unui om, iar tema relației dintre doi oameni dispare. Ca urmare, fotografia nu mai reflectă sensul articolului: acum arată ca un om de lucru, și nu Papa, care are nevoie să schimbe accentul pe copilul
Soluția 1: Scale și cultură
Acordați atenție la detalii atunci când zoom și decuparea imaginii. În cele mai multe cazuri, nu se poate pur și simplu scala imaginea pentru a umple mai mult a ecranului. Restricționarea doar înălțimea poate duce la o cultură proastă a imaginii. In schimb, se combină procesele de scalare și decuparea, astfel încât să se asigure că imaginea rezultată va fi dimensionate în mod corespunzător să-și păstreze sensul său și este potrivit pentru cerințele de ecran.
De exemplu, cu extinderea ecranului smasshtabiruyte lățimea imaginii, înălțimea, sau ambele pe acesta și pe alte criterii, dar amintiți-vă că trebuie să se oprească în timp, până când imaginea a devenit disproporționată sau neclare. Apoi decupa imaginea pentru a se potrivi noua dimensiunea ecranului, și începe să crească această versiune, atâta timp cât imaginea este distorsionată. Lățimea, înălțimea și raport de aspect se poate schimba dimensiunea paginii.

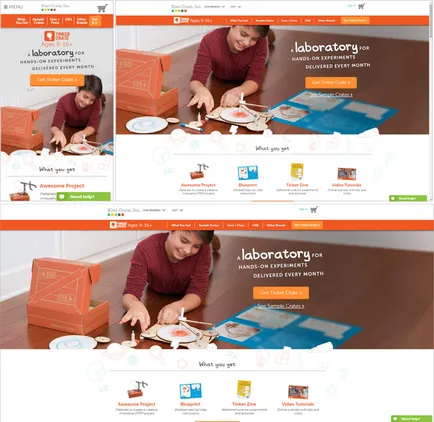
Inițial, atunci când imaginea de pe ecran mărire site-ul Kiwi Crate devine mai mare, iar înălțimea în același timp, a rămas neschimbată. Apoi, ca și lățimea tot mai mare a ecranului, acesta este schimbat într-o imagine se extinde pe orizontală menținând în același timp o înălțime. Când imaginea a pierdut sensul său ca urmare a decupa partea de sus și de jos a înălțimea imaginii a fost crescut ușor pentru a menține conținutul semantic al imaginii și utilizată pentru a maximiza spațiul de pe marele ecran. Captura de ecran arată toate apărând cu lățime crescătoare a ecranului se schimbă
Soluția 2: Utilizați imaginea care funcționează la diferite mărimi și raport de aspect
Dacă site-ul dvs. trebuie să funcționeze pe ecrane de dimensiuni diferite, apoi a crea un design bazat pe aceste caracteristici. Puneți-vă următoarele întrebări:
- Va imaginea arata bine cu diferite rapoarte de lățime și înălțime?
- Este imaginea suficient de mare încât să poată fi tăiate în partea de sus, de jos sau părți, care nu afectează sensul?
- Există o anumită imagine în figură centrală pe care doriți să le păstrați vizibile atunci când schimbați dimensiunea ecranului?
- Dacă prezența imaginii necesare pentru ecrane de dimensiuni diferite: dacă aceasta adaugă suficientă valoare pentru a justifica spațiul pe care îl ocupă în proiectarea?

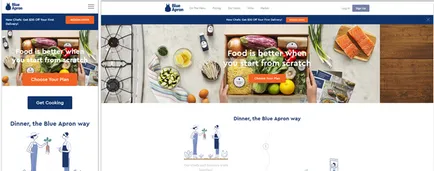
Albastru companie șorț de a utiliza o imagine bine pentru a „juca“ în diferite dimensiuni și proporții. imagine mobil (stânga) este scalată la înălțimea maximă și apoi lățime crește pentru a afișa o fotografie complet pe marele ecran (dreapta)

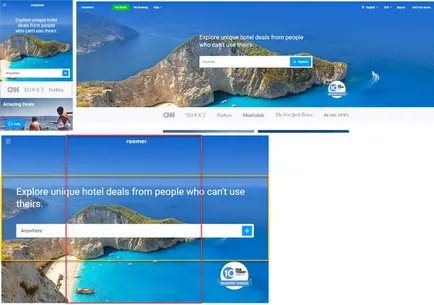
Image Roomer Travel funcționează ca un exemplu de realizare panoramică a ecran lat monitorizează un raport „mai mare în lățime și mai mică în înălțime«(dreapta captură de ecran și dreptunghi portocaliu în imaginea de jos), și o pistă verticală pe un ecran mic, cu un raport de»mai mult în înălțime și au „(screenshot pe partea stângă și o casetă roșie în imaginea de jos).
Soluția 3: Setați dimensiunea maximă a unei imagini
Uneori, captura este în dimensionarea corectă, permițând imaginea afișată de bine în diferite scenarii. În acest caz, puteți limita dimensiunea paginii. Scale și tăiați, atâta timp cât imaginea nu începe să-și piardă valoarea sau calitatea, apoi „încadrarea“ cu spațiul gol (spațiu alb).

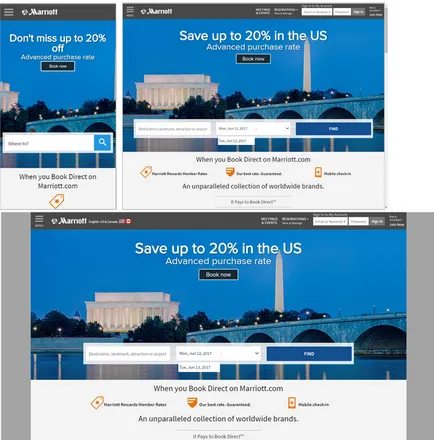
Marriott.com a crescut la dimensiunea maximă a imaginii, și apoi se adaugă o margine gri în jurul perimetrului paginii. (Vă rugăm să rețineți că imaginile utilizate în proiectarea mobil, taie foarte prost, nu arată nici un detaliu, care permite să cunoască orașul Washington)
Soluția 4: Modificarea sau eliminarea imaginii
O altă opțiune - o selecție de diferite ecrane pentru diferite dimensiuni de imagini care funcționează bine la anumite raporturi sau intervale de înălțime și lățime laturi. Uneori se constată că proiectarea unui dispozitiv funcționează fără nici o imagine mai eficient.
De exemplu, fotografia de pe site-ul Marriott, prezentat mai sus, a lucrat bine într-o orientare orizontală, cu o lățime mare, dar în versiunea mobilă, este trunchiat la pătrat fără sens. Ideal ar fi folosit, de exemplu, o imagine a cupolei Capitol, sau orice alt rest de recunoscut se potrivesc cu ușurință într-un recipient mic pătrat.
Utilizarea mai multor imagini, uneori, devine o mulțime de bani, dar dacă aveți un set bogat de imagini, utilizați cele diferite, acordându-se prioritate celor care vor funcționa optim în diferite condiții.
Nu a crea un design doar pentru puncte de control
Designerii și dezvoltatorii pot pierde din vedere problemele descrise aici, în cazul în care dezvoltă un desen și apoi vizualizați proiectele lor pe un singur monitor sau numai pe dispozitive cu puncte de referință țintă.
Întotdeauna ia în considerare modul în care design-ul arată pe ecran mai mic sau, invers, pe afișaje cu ecran lat. Puteți optimiza pentru diferite tipuri de dispozitive, dar, de asemenea, trebuie să fie capabil de a crea un design plin de sens, indiferent de dimensiunea dispozitivului sau a ecranului.
Conversii mari tine!
LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
intrări aferente

ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.




