grila modular în web design Descărcați și de a folosi în mod corect
Salutări, dragi cititori, pe paginile de blog-ul meu. Astăzi hai sa vorbim despre unul dintre web designeri de instrumente profesionale. Nu este un secret, dar puțini dintre nou-veniți poate chiar ghici cum funcționează profesioniști. Dacă sunteți un designer sau doresc să devină unul și a lovit accidental pe această pagină, cred că, ai noroc.
O să-ți spun cum profesioniștii crea site-uri frumoase, ce valoare are o grilă de modulare în web design și modul în care o acțiune simplă permite să uite tehnica și să se predea complet procesul creativ.
Dacă începe să utilizați această tehnică, nici ulterior proiectul nu va fi comparat cu activitatea studentului. Metoda, pe care veți afla astăzi va ajuta pentru a rezolva o mulțime de probleme.

Ce format de informații pentru a alege - vă decideți.
Ce este o grilă modulară, și de ce este nevoie
Astfel, grila modulară - este un cadru șablon, prin care puteți cu ușurință, pur și simplu și cel mai important exact linia de sus obiecte pe site-ul. Acesta vă permite să înțeleagă ce dimensiunea fontului pentru a utiliza, cum pentru a insera un bloc în interfața și în cazul în care este mai bine poziționat.
Gândiți-vă la un notebook într-o celulă. Linia de ajutor pentru a scrie mai lin, și grila de modulare pentru a organiza grafic în Photoshop.
Dacă ați pictat vreodată un site web, atunci știi cât de dificil este de a măsura distanța de la bara laterală la conținutul principal, sau între cele două publicații și pentru a plasa obiecte cu precizie. Cel mai probabil ați folosit pentru acest scop ghiduri. Acest lucru este un inconvenient și consumatoare de timp. Ei bine, dacă utilizați doar mâinile și linia, tu doar un erou, pentru că veni un iad de un loc de muncă dificilă.
Grila face acest lucru. Acesta poate consta numai din blocuri verticale sau împărțit în pătrate.

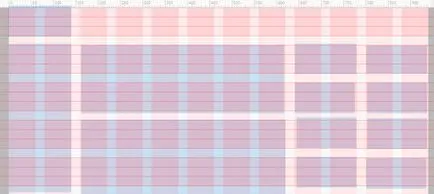
Ca o regulă, utilizat în proiectarea grafică și diviziunea orizontală și verticală. Parametrii uniforme ar trebui sa arate ca grila de modulare in web design nu există. Fiecare creează tabela sa, iar dacă ceva nu se încadrează în ea, atunci se dovedește că ea a crezut inițial a fost de ajuns.
Cu toate acestea, un profesionist va acționa întotdeauna conform planului și de a folosi acest cadru de la prima la ultima pagină. După șablon nu numai că este simplifică operarea, dar, de asemenea, creează impresia integritatea proiectului, o compoziție unică pentru întregul site.
Cum de a crea o grilă
Dacă ai citit articolul meu „10 abilități de un designer profesionist“, apoi amintiți-vă că unul dintre factorii fundamentali pentru succes este abilitatea de a înțelege sensul vieții și baza acestei priorități inteligent și toate elementele de pe pagină.
Dacă nu acum, atunci în timp, imediat după primirea comenzii în capul tău se va naște o diagramă plan: blocuri de pagini. elemente importante. Ele sunt ca un puzzle va apărea în fața ochilor. Rămâne doar pentru a colecta.
Primul lucru pe care trebuie să fie sortate această grămadă de ce și în cazul în care ar trebui să fie localizat. Ce elemente sunt mai importante pentru a crea prima impresie pe cititor, și că va rămâne „pentru desert.“

Următoarea a crea o schita de design-ul pe o foaie de hârtie. El avea nevoie pentru a înțelege parametrii unei grile modulare. Trebuie să înțelegem că designul nu este și nu poate fi un standard unic. Nimeni nu va spune: „Acesta este modul în care ar trebui să arate ca un modul, astfel încât parametrii săi, pentru utilizarea exclusivă a acestor numere.“
Cu toate acestea, am înțeles că sunt doar la început modul lor în proiectarea și nu-l înțelege și în cazul în care pentru a obține. Avem nevoie de numere specifice, asa ca le voi da ție. Dar, vă rugăm să nu uitați că toate acestea pot și trebuie să fie diferite în fiecare caz în parte.
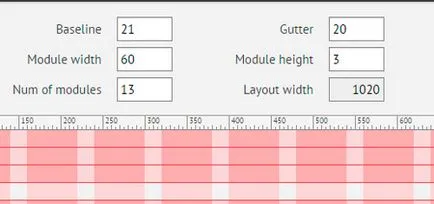
Pentru a crea plasa în sine, am recomandăm utilizarea serviciului modulargrid.org. Pentru designeri, acest lucru este ideal. Pe același site se poate descărca gratuit plug-in pentru Photoshop, pentru a crea o grilă direct în program și nu pentru a merge la serviciul online.
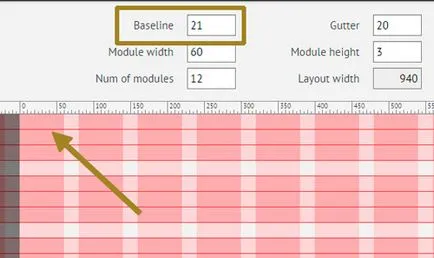
Cel mai simplu - este linia de bază (de referință), se determină pe baza mărimii fontului, a crescut cu jumătate. În cazul în care o dimensiune de 14, înălțimea va fi de 21.

În continuare este lățimea modulului (lățime a modulului) 60. Dacă aveți un fel de elemente repetitive, parametrii săi pot servi drept bază pentru determinarea această cifră. Numărul de coloane (Num de module) poate pune 13. Această valoare determină lățimea întregului proiect (lățime Aspect), care este setat automat. În cazul meu, 1020
Diviziunea orizontală (înălțime Module), care este, cât de multe rânduri sunt în aceeași piață. Depinde de unele dintre cel mai mic element, cum ar fi un logo. Acesta va fi principalul indicator, iar restul va fi un multiplu de ea. Aceasta este mai mult sau mai puțin decât un anumit număr de ori. Puteți pune o valoare de 3.
Pentru a determina distanța dintre blocuri (Cotor), este utilizat, în general, aceeași valoare ca și cea pentru linia de bază sau valoare standard de 20.

Tabelul pierde relevanța în cazul în care modulul este prea mare sau mic. În acest caz, va fi incomod la locul de muncă. Vei pierde grila sau să nu fie în măsură să reducă debitul.
Odată ce ați înțeles elementele de bază, recomand pentru a viziona video de pe principiile de compoziție, atunci când proiectarea site-uri și crearea unei grile modulare. Aici veți găsi toate formulele necesare, și a obține o listă de sfaturi profesionale.
Mi-a plăcut într-adevăr raportul, aici veți învăța despre secțiunea de aur, spirala de aur, amploarea și dimensiunea principiul legilor proximității, contrastul și multe altele.
Ei bine, asta e, probabil tot. În cele din urmă, aș dori să vă sfătuiască un alt lucru util este cursul „Teh.dizayn“, care a colectat toate sfaturi utile pentru a vă ajuta să se deplaseze pe la conceptul de „like-dislike“ pentru a crea o serie de proiecte-gandite, bazate pe cunoaștere.

Aboneaza-te la newsletter-ul nostru să știe mai multe. Până la data viitoare și noroc în eforturile dumneavoastră.