grila de modulare în web design
„Grila - un sistem de ajutor, dar nu este o garanție, ci are doar un număr de aplicații posibile, iar fiecare designer de el însuși poate căuta o soluție, sootvetstvuyuschue stilul său personal, dar este necesar pentru a învăța cum să folosească o grilă Aceasta este o artă care necesită practică ...“
- Josef Muller-Brockmann
De fapt, utilizarea rețelei în sine este asociată cu una dintre cele mai vechi și mai de bază principii de design - aliniere. Creierele noastre doresc totul pentru a simplifica și de a face mai mult sens. De aceea, încercăm să aducem pentru lucrurile care par a fi haotic.
În mod firesc, cu atât mai repede vom aranja totul în mod corespunzător, mai repede creierul va fi în măsură să determine modelul și trece mai departe. Rețelele sunt ordonate astfel încât cu greu necesită interpretare din partea noastră.
Luați în considerare două aspect de pagină este prezentată mai jos:
Deși ambele imagini - doar câteva dreptunghiuri, stabilite în partea superioară pare a fi în mod fundamental mai bine decât în partea de jos. Putem recunoaște imediat modelul, luați-o și mergi mai departe. Imaginea din partea de jos a produce disconfort vizual, deoarece nu are nici o imagine clară a ordinului, sau tinta arata ca forme aleatoare.
Trebuie remarcat faptul că lipsa de organizare poate fi, de asemenea, frumos. În natură, de exemplu, nu există linii clare. Mesh uite rece și greu, dar amintiți-vă că acestea sunt foarte eficiente și eficace metodă nu lăsa imaginația să fi prins în structurile.
Aruncati o privire la unele dintre cele mai populare site-uri cu un design de primă clasă. Cel mai probabil, au folosit net. Grid permite să stabilizeze structura paginii web și conferă proiectanților un șablon logic pentru a crea site-ului.
Utilizarea grilei nu înseamnă că design-ul va avea un design plictisitor. Un designer bun ar trebui să știe și să poată aplica regulile de bază ale utilizării rețelei, dar aceasta nu înseamnă că el nu poate rupe regulile.
Pur și simplu pune, grila - această diviziune a aspectului vertical și / sau șine orizontale, inclusiv spațiu de câmp și un număr de coloane, în scopul de a pune bazele pentru organizarea conținutului.
Grid a fost în mod tradițional utilizat în industria de imprimare, dar, de asemenea, frecvent utilizate în web design. Grid - este doar un instrument care ajută în proiectarea.
Pornind de a învăța noi competențe într-o anumită zonă, trebuie să urmați mai întâi liniile directoare. Aflarea noțiunilor de bază se va asigura că va fi în măsură să aplice principiile în mod eficient. Adică, primul - teoria si apoi - practica.
Este demn de remarcat faptul că există două moduri de a crea un model de rețea:
Metoda №1: Creați propria grilă
Există mai multe moduri diferite de a crea propria grilă, dar în cele din urmă, ai dreptul de a alege opțiunea care este mai potrivită.
Puteți diviza documentul necompletat matematic, creând un număr par sau impar de coloane pentru locuri de muncă. Rețeaua dvs. poate fi complex sau simplu, puteți utiliza regula treimilor sau secțiunea de aur după cum doriți.
Poate că acest lucru vă va ajuta la următoarele articole:
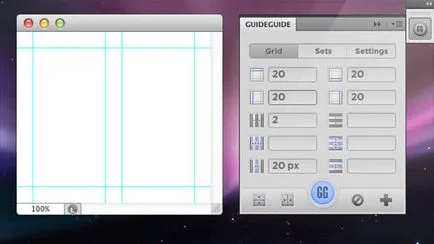
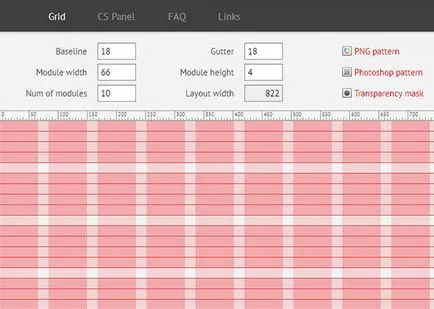
Iată câteva exemple de rețele create în Photoshop folosind ghidul de (Vizualizare> New Guide):
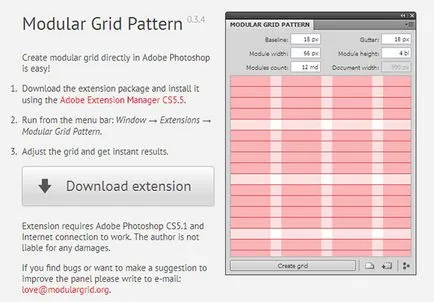
Plugin-uri pentru crearea de grile pentru Photoshop



4. Script pentru a crea o grilă de forme în Photoshop

Metoda №2: Descarcă model de rețea terminat
Pe Internet există multe gata făcute șabloane grile pe care le puteți utiliza la crearea unui site. Ele ajuta pentru a economisi timp. Să ne uităm la unele dintre ele.
Grilele lățime fixă




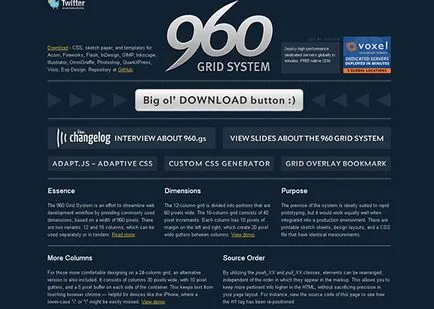
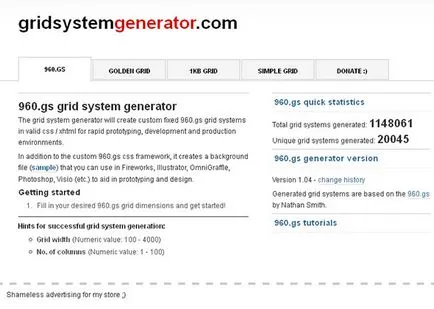
5. Sistem Grid Generator Generatoare astfel de rețele populare cum ar fi 960.gs, Golden Grid, 1Kb Grid, Grid simplă / seta parametrii doriți și faceți clic pe «GENERARE».

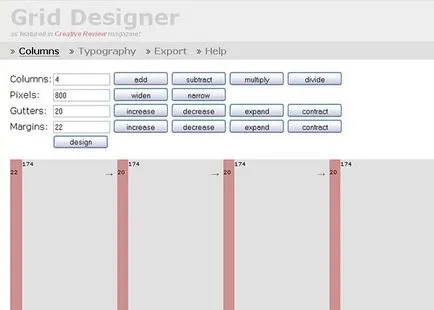
6. Calculator Grid - un calculator care vă permite să calculeze parametrii de rețea.
Sită pentru site-uri / adaptive cauciuc
Designul web este foarte popular astăzi. Principalul unul dintre principiile sale este de a utiliza o plasă de cauciuc. Mai multe detalii despre acestea puteți citi aici. și aș dori să adaug la această mică selecție și se adaugă câteva mai multe resurse.
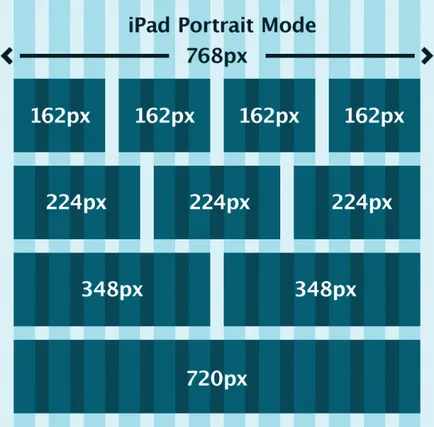
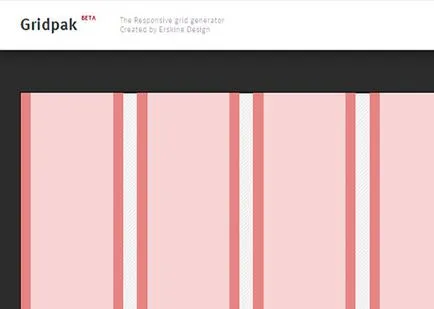
1. Gridpak - generator de plasă adaptive

2. Calculator grilă Fluid - un serviciu care vă permite să creați o rețea de cauciuc. Introduceți setările și obțineți codul gata.

3. Fluid de bază Grid - cauciuc angrena cu linia de bază

A învăța să lucreze cu net

Partea 1 - trage aspectul în Photoshop
Partea a 3 - trage pe Wordpress