gradienți css
Gradienții sunt, de obicei compus dintr-o singură culoare, rulare în celălalt, dar în CSS puteți controla fiecare aspect al procesului, de la direcțiile sale culorile (cât mai multe loturi) înainte, în cazul în care va exista o schimbare in aceste culori. Să ne uităm la toate acestea.
Gradienții - o imagine de fundal
gradient linear
Poate cel mai cunoscut și tipul dorit de gradientului - liniar gradient (). axe de coordonate se pot deplasa de la stânga la dreapta, de sus în jos, sau de la orice unghi de alegere. Dacă nu pretind un colț, acesta va fi implicat de sus în jos:

HTML5 și CSS3 practica de la zero la rezultatul!
Virgula ecran color Despartit utilizate în mod obișnuit culoarea: Hex, culori numite. RGBA. HSLA etc. Pentru a face gradientul de la stânga la dreapta, treci parametri suplimentari la începutul funcției, începe cu cuvintele () la gradient liniar, se referă la direcția, de exemplu, la dreapta:
Sintaxa pentru a lucra, de asemenea, pentru un colț. De exemplu, dacă aveți nevoie de gradient de axă, începând cu colțul din stânga jos și merge la dreapta sus, se poate spune sus dreapta:
Dacă blocul este pătrată, unghiul gradientului ar fi de 45 °, dar nu este. Dacă doriți să se asigure că 45 °, este posibil să se spună:
De asemenea, nu sunt limitate la doar două culori. De fapt, puteți obține cât mai multe culori separate prin virgule după cum este necesar. Aici sunt patru:
Se poate spune, de asemenea, în cazul în care ar trebui să înceapă oricare dintre culorile individuale. Aceasta se numește „oprire de culoare.“ De exemplu, dacă trebuie să galben ocupă cel mai mult spațiu, și roșu - destul de un pic la început, puteți face o culoare galben-stop destul de devreme:
Avem tendința să ne gândim la gradienți estompeze culori, dar dacă aveți două de aceeași culoare oprire, puteți face o schimbare imediată de o culoare cu o alta culoare densa. Acest lucru este util atunci când fundalul de aplicare în întreaga înălțime a imita difuzoarelor.
Browser Suport / prefixe
Până în prezent, am considerat doar noua sintaxă, dar gradienți CSS pentru ceva timp pobyli folosit. Ei au un bun suport de browser. Ei devin nesigure în sintaxa și prefixele. Browser-ul suportă trei sintaxe diferite. În mod oficial, ei nu suna, dar le puteți apela:
Veche: metoda originală, care se aplică numai WebKit, un astfel de lucru ca de la () și culoare-stop ()
Adolescența: vechiul sistem de unghiuri, de exemplu, la stânga
Cuplu: sistem de unghiuri proaspăt coapte, de exemplu, la dreapta
Precum și prefixe. Hai să facem o listă:
1-9: vechi, cu prefixul
3: Suport nr
3.2-4.3: TEEN cu prefix
5.0-6.1: Young, cu prefixul
7.0: Un tânăr, fără prefix
Există o ușoară suprapunere. De exemplu, atunci când browser-ul acceptă sintaxa „cel mai tânăr“, poate susține, de asemenea, sintaxa mai vechi, inclusiv prefixul. Cel mai bine este de a face acest lucru: dacă este susținută de „tânăr“, și utilizarea acestuia. Deci, dacă aveți nevoie de sprijinul absolut cel mai adânc browser-ul, gradient liniar va arata astfel:
Apoi, o mulțime de cod. Scrie-l cu mâna - este posibile greșeli și o mulțime de muncă. Gestionarea ajută Autoprefixer. permite să taie bucăți de cod, atunci când decide ce browsere pentru a sprijini. Prima hagfish Compass este capabil să facă URI de date SVG pentru IE 9, dacă faci este important.
filtre IE
Internet Explorer (IE) 6-9, deși nu are suport pentru sintaxa de gradient CSS, oferă o metodă de programare pentru a crea gradienți de fundal
Iată câteva pasaje pe această temă, să le aplice sau nu:
Filtrul este de obicei considerat rău pentru performanță,
background-image anulează filtru, astfel încât, dacă aveți nevoie să-l aplice unei variante alternative, filtrele vor rămâne în urmă. În cazul în care, ca o soluție alternativă la culoarea densa (culoare de fundal), puteți aplica un filtru
Chiar dacă filtrele funcționează numai cu valori hex, este încă posibil să primească alfa transparența prin plasarea unui prefix la transparență hex valoare cu valoarea de 00 (0%) la FF (100%). exemplu:
gradiente radiale
gradienții radiali diferă de liniar care încep de la un moment dat și să „lucreze“ spre exterior. Gradienții sunt adesea folosite pentru a simula de iluminat, care, după cum știm, nu este întotdeauna directă, astfel încât acestea să poată fi folosite pentru a face gradientului chiar mai natural.
În mod implicit, prima culoare începe în (inima) a elementului și dezintegrează spre marginea elementului. Atenuarea are loc în cantități egale, indiferent în ce direcție.
Se poate vedea modul în care acest lucru creează o formă gradient elipse ca elementul nu este pătrat. Acesta este gradientul implicit (cu elipsa primul parametru), dar dacă spunem că dorim un cerc, o putem face:
Rețineți că o rundă de gradient, dar dispare în întreaga lungime până la sfârșitul culorii la partea îndepărtată. Dacă doriți acest cerc a fost complet în interiorul celulei, s-ar oferi acest lucru prin definirea a ceea ce avem nevoie de atenuare care se încheie la cea mai apropiată parte a cel mai apropiat-o parte, separate prin virgula ca valoare a figurii, ca aceasta:
Aici sunt valori posibile: cel mai apropiat-colț, cel mai apropiat-side, cel mai îndepărtat colț de, cel mai îndepărtat-side. Pe ei vă puteți gândi, „am nevoie pentru a obține acest gradient radial stins din punctul central la __________, adapta și a umplut tot în jur.“
gradienții radiali nu sunt în mod implicit trebuie să înceapă în mijloc, aveți posibilitatea să atribuiți un anumit punct, prin utilizarea la ______ ca primul parametru, cum ar fi acest lucru:
Sunt aici pentru a clarifica totul, dând un exemplu de pătrat și reglați opritorul de culoare:
sprijin browser-
Practic la fel ca în liniar gradientul (), cu excepția faptului că, atunci când a început gradienti de sprijin, într-o versiune foarte veche de Opera au fost doar liniar, mai degrabă decât radial. Ca liniar, radial gradient () sintaxa a suferit unele modificări. Și din nou aici: „veche“, „Adolescența“ și „tânăr“.
Vechi: prefixat -webkit-, lucruri cum ar fi de la () și culoarea-stop ()
Adolescența: prima opțiune - centrul loc. Acum, complet rupt în browsere care acceptă noua sintaxă fara prefix, deci asigurați-vă că există un prefix Teenage sintaxă.
Cuplu: primul parametru verbose, tip cerc cel mai apropiat colț din dreapta sus
Din nou, mi-ar permite să se ocupe de ea Autoprefixer. Ești într-o cu totul nouă sintaxă, face alternative. gradienți radiale sunt mai greu de înțeles decât liniar, așa că am sfătui să fii mulțumit cu cele mai recente sintaxa și să continue să lucreze cu el (și, dacă este necesar, uita tot ce stii despre sintaxa vechi).
gradienți repetate
Am repetat gradienți ușor mai puțin sprijin browser-ul. Ei au ambele variante radiale liniare și.
În ceea ce privește gradienții non-reintrare există o modalitate de a le crea, astfel încât el a fost un dreptunghi mic, și în aliniament cu restul de mici versiuni dreptunghiulare de sine a crea un model repetitiv. Deci, în primul rând a face un gradient și setați fundal dimensiunea, pentru a obține un astfel de mic dreptunghi. Acum, ușor de a crea benzi pe care le puteți roti apoi și de a face tot ce vrei.
Folosind repetarea-liniar gradient (), nu este necesar să se recurgă la astfel de trucuri. mărimea gradientului determinat de ultima oprire de culoare. Dacă se întâmplă cu 20px, atunci mărimea gradientului (care se repetă) - l 20px la 20px pătrat.
La fel cu radial:
descărcare alternativă Misplaced
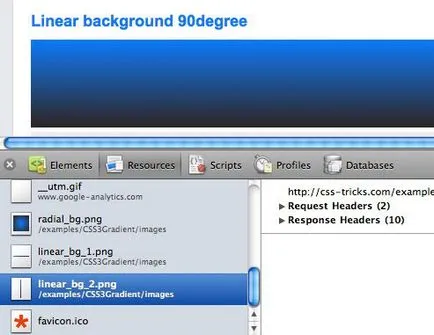
Așa cum am spus, unele browsere foarte vechi nu suportă sintaxa de gradient CSS. Dacă aveți nevoie de o alternativă, care este un gradient, apoi a crea un astfel de miracol (.jpg / .png) poate imaginii. Cel mai rau lucru pe care ceva mai puțin decât în unele browsere mai vechi, care deja a început să sprijine gradienți CSS, descărcați o imagine alternativă. Dacă da, face o cerere HTTP imaginea, chiar dacă afișează gradientul CSS. Asta e ceea ce a făcut Firefox 3.5.8 (a se vedea captura de ecran) și Chrome 5 și Safari 5.0.1. A se vedea:

Safari 5.0.1 încarcă incorect alternative
Vestea bună - nu mai este o problemă. Singura problemă au fost browserele Chrome și Safari și Chrome face deja că, odată cu versiunea 6 și Safari - 5.1, și de atunci au trecut trei ani.
resurse suplimentare
A se vedea blocul CSS care explică toate prefixe / sintaxa pentru CSS3 Te rog!
Galerie Gradient (gradientilor pot face modele uimitoare)