Fotografii de produse, modificări în fotografii de produs, în funcție de culoare, revizuirea produsului în 360 de grade
Știri pentru magazinul Versiune: 6.0 Alte versiuni | 5
Cum de a schimba dimensiunea imaginii?
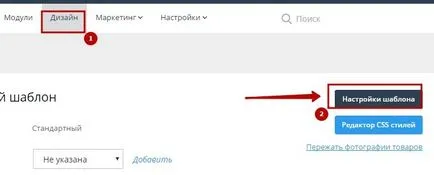
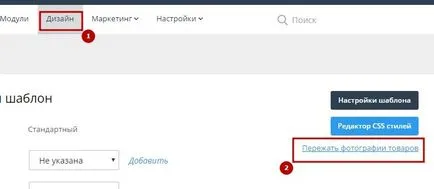
Pentru a modifica dimensiunea, trebuie să mergeți la panoul de administrare, elementul de meniu „Design“, apoi faceți clic pe butonul „Setările șablonului“ (Figura 1).

Figura 1. Tranziția pentru a ajusta dimensiunea fotografiilor.
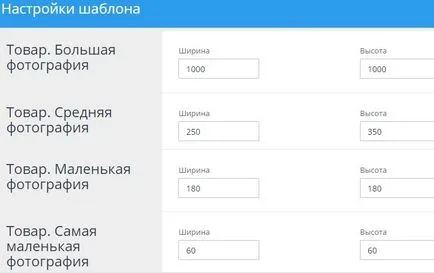
Aceasta deschide o fereastră în care există o secțiune „Produse“ și 4 setări pentru a schimba imaginea: „Marfa Cea mai mică imagine“, „Produs de Micul Foto.“ „Imaginea de ansamblu a produsului“, „Fotografie medie de produse.“ (Figura 2). .

Figura 2. Setarea dimensiunii fotografiilor.
În general, magazinul pe baza AdvantShop formate patru separa fizic imaginea dintr-unul din original încărcat.
Un mini-imagine la coș, unul mai puțin previzualizări în catalog, un singur standard pentru afișare în catalog și de mare pentru a afișa atunci când faceți clic pe fotografie de pe cartela de element.
În mod implicit, „imaginea de ansamblu“ Dimensiuni:
Lățime 1000 (px)
Inaltime 1000 (px)
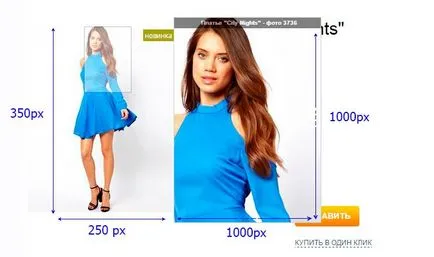
Imaginea de ansamblu a produsului - acesta este imaginea care apare atunci când mutați (sau clic) pe imaginea de pe cartela de element. Exemplul din figura 3, partea dreapta.
Implicite „imagine“ medie dimensiuni:
Lățime 250 (px)
Inaltime 350 (px)
fotografie de produs medie - o imagine care este afișată pe cartela element. Exemplul din figura 3, la stânga.

Figura 3. Dimensiunile imaginii.
Dimensiunea implicită pentru „mica imagine“:
Lățime 160 (px)
Inaltime 180 (px)
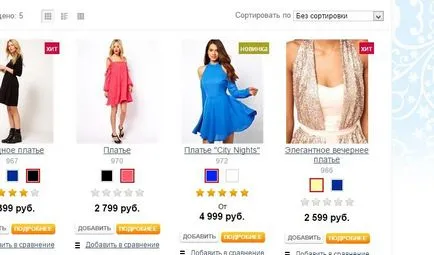
Imagine mică - aceasta este de fapt o fotografie, care apare în catalog pe lista de mărfuri. A se vedea, de exemplu, în figura de mai jos (fig. 4).

Figura 4. O imagine mică.
Implicit dimensiuni „Cea mai mică imagine“:
Lățime 60 (px)
Inaltime 60 (px)
Cea mai mică imagine este afișată atunci când elementul este adăugat în coș, iar coșul de mărfuri sub principala fotografie, arătând că există mai multe fotografii și ceea ce ei (fig. 5).

Figura 5. Cea mai mică imagine.
Redimensionarea și faceți clic pe „Salvați“.
Noii parametri vor fi valabile numai pentru imaginile încărcate recent.
Pentru a aplica dimensiunile modificate pentru imagini descărcate mai devreme, trebuie să prindeți fotografiile după schimbarea dimensiunii și a salva setările. Pentru a face acest lucru în meniul „Design“, faceți clic pe „imagini de produs Clamp“ (Figura 6).

Figura 6. de prindere a fotografiilor.
O fereastră se deschide, faceți clic pe "OK" (fig. 7).

Figura 7. Confirmarea ciupit imagini.
Dimensiunile Instalat - este dimensiunea maximă admisă. Acest lucru înseamnă că, dacă încărcați o dimensiune a imaginii de mai mult decât indicată în setarea, imaginea va fi comprimat în mod proporțional pentru a se potrivi dimensiunea uneia dintre părți.
Încărcați imagini la un fir de păr de dimensiunile sale se potrivesc cu dimensiunea specificată în setările.
fotografii Modificare produs, în funcție de culoare
Pentru a asocia culoarea cu imaginea, trebuie să faci 2 pași.
Pentru a adăuga o nouă culoare la directorul, du-te la panoul de administrare în elementul de meniu „Shop - Catalog - Directoare - Color Guide“, pe pagina următoare, puteți adăuga, edita și șterge culorile care vor fi apoi utilizate pentru asocierea cu fotografiile mărfurilor.
Asociația de culoare și fotografii
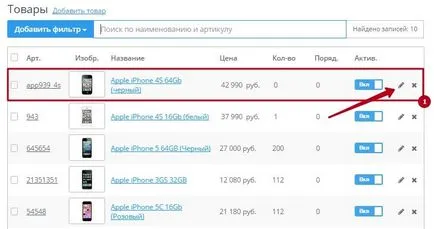
Pentru a asocia culoarea cu imaginea, trebuie să mergeți la panoul de administrare și du-te la lista de produse de editare.
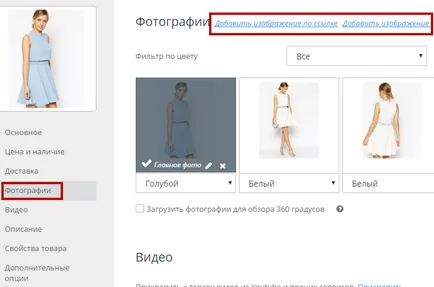
În panoul din stânga, selectați tab-ul „Camere disponibile și prețuri“ (marcate cu roșu pe stânga în imagine). În fila deschis, adăugați variațiile de culoare dorite (Fig. 8).

Figura 8. Adăugarea unei combinații de produse, adăugarea culorii la produs
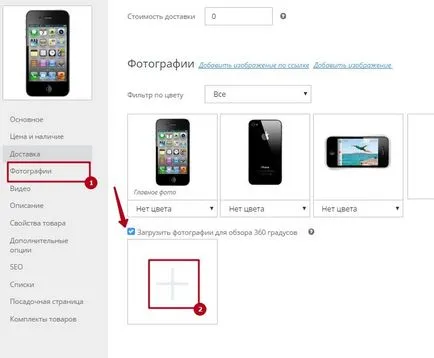
După opțiunile pentru culori de produs adăugat, salvați modificările și du-te la tab-ul „Fotografii“.
În „Fotografii“ trebuie să încărcați imaginea mărfurilor a acestor culori care au fost adăugate în etapa 1. Există două modalități de a descărca: descărca fotografiile gata stocate sau pentru a adăuga fotografii prin link-ul (a se vedea figura 9.).

Figura 9. Adăugarea de fotografii
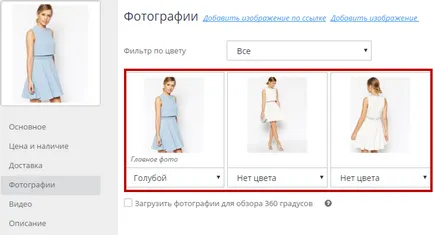
După încărcarea imaginii mărfurilor cu culori diferite, vor apărea în aceeași fereastră, mai jos (fig. 10).

Figura 10. Imaginea descărcată
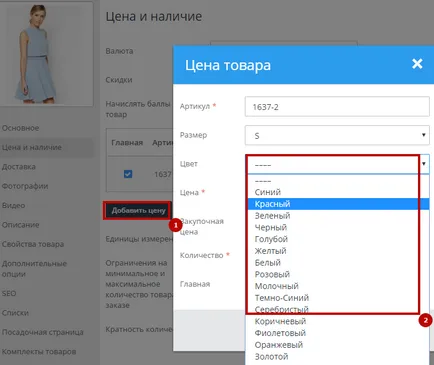
După încărcarea imaginii, de fapt, este necesar pentru a face acțiunea principală - Adăugați culoare în fotografii ale elementului.
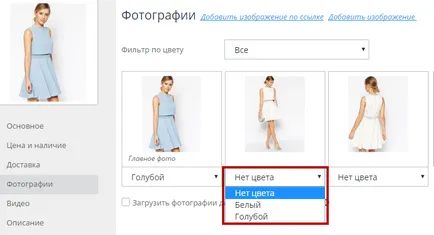
Sub fiecare fotografie este o listă verticală a culorilor care sunt adăugate la combinațiile în „Prețul și disponibilitatea“. Pentru a adăuga fotografii la culoare, faceți clic pe meniul drop-down și alegeți culoarea corespunzătoare a fotografiei. Astfel, adăugarea de culoare pentru fiecare imagine (Figura 11).

Figura 11. Adăugarea de culoare fotografiilor
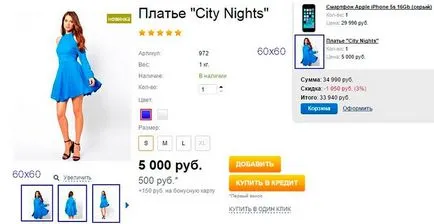
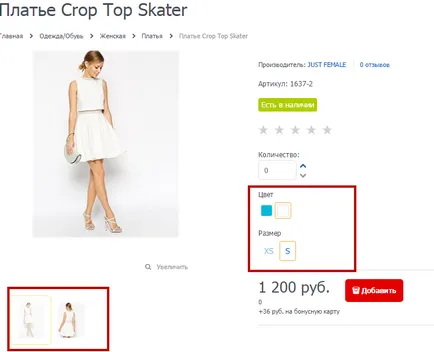
Produsul carte va arata astfel (fig. 12)

Figura 12. Reprezentarea cardului element.
O culoare poate fi niște poze.
Imaginile nu pot fi afișate dintr-o dată. Numai fotografiile sunt afișate pentru culoarea ați ales. În cazul în care utilizatorul selecteaza, de exemplu, culoarea roșie, se va afișa numai imagini roșii, dacă alegeți negru, veți vedea negru.
Cum să încărcați pictogramele pentru culoarea
Pentru a începe cu, în care caz, va trebui să încărcați imaginea la cub de culoare?
Dacă doriți să specificați o culoare pentru produsul dvs., dar nu și una dintre opțiunile standard nu sunt potrivite pentru această sarcină. De exemplu, te îmbraci kaki (pete verzi) sau într-un cerc, și culoare „în cercul“ nu există nici o astfel. Pentru a rezolva această problemă, puteți utiliza funcția de încărcare a imaginilor pentru cub de culoare.
Puteți înlocui, de asemenea, pictograma pentru o culoare existentă la alegere. Potențial cumpărător poate vedea în câmpul specificat pe (Figura 13)
Pentru a adăuga o imagine la culoare, avem nevoie pentru a merge la panoul de administrare. Apoi alegeți „Directory - Director - Director de culori“ pe pagina următoare, faceți clic pe „Adăugați Color“. continua să scrie numele și selectați fișierul de imagine dorit. Apoi salvați noua culoare (fig. 14).
De exemplu, adăugați culoarea „Kaki“, ca urmare, au bunuri, vom obține acest lucru (Figura 15)
Dimensiunile imaginii la cub de culoare
Aceasta este încărcat imaginile vor fi 2 versiuni, una pentru directorul și unul pentru cartela de element. Dimensiunea implicită pentru cele două versiuni ale aceluiași și egal la 18px la 18px.
În partea de sus a paginii „Director - Director - Director de flori“, scris relevante pentru momentul actual al imaginii.
Cu toate acestea, puteți descărca o imagine mai mare, acesta va fi fixat în mod automat la o dimensiune mai mică. Pentru comoditate, trebuie doar să respecte proporțiile imaginii.
De asemenea, aveți posibilitatea să modificați dimensiunea blocurilor de culoare ( „Settings“. -> „Catalog“ mai târziu tab-ul „General“ - Setări „mărime și culoare“), cu toate acestea, atunci când salvați toate imaginile descărcate pentru culorile trebuie să fie reîncărcat, astfel încât acestea să ciupi, ținând seama de dimensiunea modificată.
Prezentare generală produs 360 de grade
Pentru a face o vedere de 360 de grade a mărfurilor trebuie să facă 3 lucruri:
1) Faceți o ședință foto a mărfurilor din toate părțile.
2) Scrierea unui numere digitale fotografii, în funcție de ordinea în care acestea trebuie să fie afișate în rotație (adică, 1, 2, 3, etc.). Când se rotește o imagine în liniște înlocuit cu altul, așa că, dacă setați ordinea incorect, se poate întâmpla ca perspectiva, să zicem, 240gr, urmatoarea sansa va vedea cu 10 grame, datorită rotației, efectul dispare.
Trebuie să respecte cerințele pentru fotografie:
Numerotare strict în ordine, și anume 1.jpg, 2.jpg, 3.jpg, etc, variind de la 1 (nu un „01“) și fără goluri de numerotare.
Format numai pentru imagini * .jpg (fără png, gif, jpeg)
3) Activați opțiunea și descărca imaginile.
Pentru a face acest lucru, du-te la partea administrativă a mărfurilor. În Panoul de administrare, du-te la modul de editare a mărfurilor (fig. 16).

Figura 16. Editarea mărfurilor.

Figura 17: Încărcați fotografii de 360.
După aceea, trebuie să selectați toate fotografiile produse în fereastra care apare, și confirmați selecția.
Un produs poate afișa un singur 360.
Ne-ar dori să rețineți că utilizarea acestui mod separat funcțional se poate face nu numai la efectul de rotație, dar, de asemenea, orice animație a fotografiilor, dacă pur și simplu încărcați-le în ordinea corectă.
Dacă ați făcut totul corect, atunci ai venit aici această pictogramă de pe cartela de element (fig. 18).
Și apoi vin posibilitatea de a vizualiza fotografii 360 (fig. 19)
alte articole
Deschide chat-ul on-line? deschis