Formularul de înregistrare în 4 pași - script-uri pentru site-uri web

La început, ca de obicei, de a crea elementele de limbaj HTML. Avem nevoie de un container DIV cu patru blocuri. unul pentru fiecare pas.
Codul HTML de bază va fi:

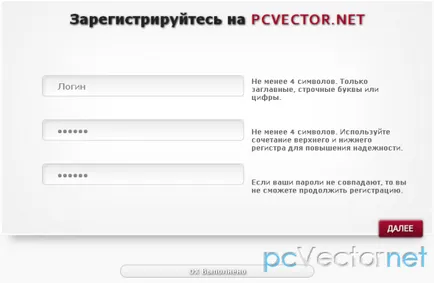
În interiorul fiecărui bloc plasăm câmpul și eticheta simplu:

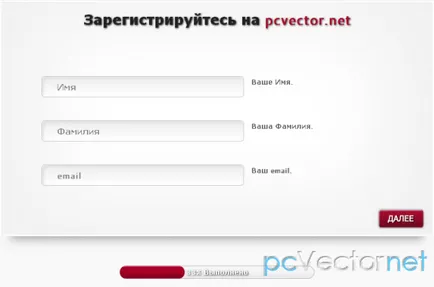
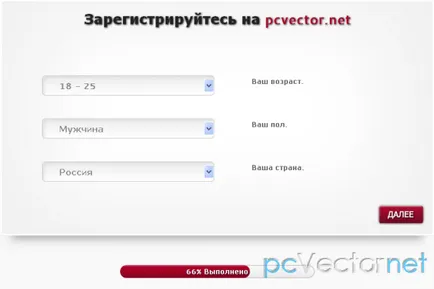
Am folosit trei câmpuri de intrare: Nume de utilizator, parola și confirmarea parolei. iar la sfârșitul tag-ul de intrare bloc cu trimitere de tip pentru a trece la pasul următor. Alte unități funcționează la fel de bine.
La capătul containerului avem un simplu bara de progres, care este codul:

Codul HTML complet ca aceasta:
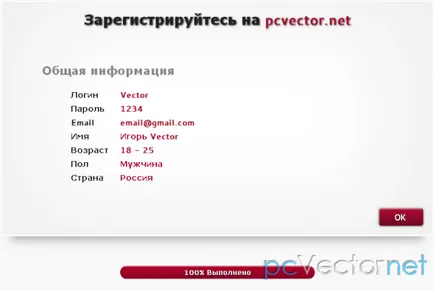
După cum puteți vedea, în etapa a patra, masa este goală. Am umple cu informațiile introduse de către utilizator cu ajutorul jQuery.
Acum, adăugați stiluri pentru a forma. Să aplicăm @fontface regula de a utiliza fonturi personalizate. În cazul nostru, este fontul Cantarell. Codul CSS complet este după cum urmează:
jQuery va folosi pentru blocuri netede de schimbare (slide-uri), de validare a datelor, schimba procentul de finalizare.
Vom avea nevoie pentru a conecta un capac starnitsy jQuery bibliotecă și două mai multe plug-in:
jQuery UI și jQuery inputfocus (utilizat pentru a controla forma de focalizare și evenimente încețoșare).
cod jQuery prezentat mai jos:
Aici cu noi și pentru a obține formularul de înregistrare cu câțiva pași. Pentru a utiliza acest exemplu, trebuie doar să schimbe forma de acțiune, cu un link către fișierul php care este utilizat pentru a stoca date și edita linia 132 pe:
$ ( 'Forma') UNBIND ( 'submit') Trimite ()..;. Pentru a vedea forma în acțiune, faceți clic pe butonul Demo.
DESCARCĂ Leap: 2151
73.49 Kb care au descarcat?