formular hTML

formulare HTML. Elementele de bază HTML pentru începători. Lecții №18
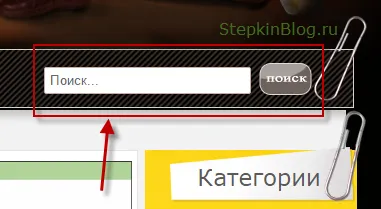
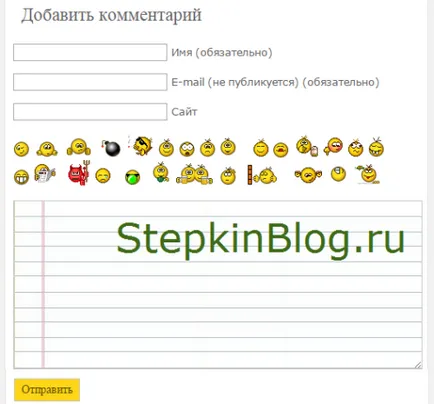
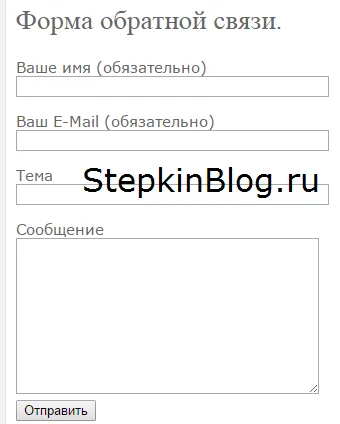
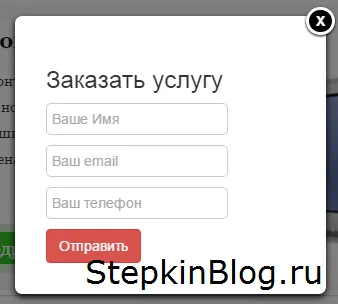
Cred că acum trebuie să vă arătăm exemple despre cum să arate ca un formular HTML vizual.




○ Formular de prezentare a comenzii:

Cred că ai însăși esența de a crea formulare HTML. Deci, în lecția de azi, vă voi arăta cum să creați prostuyuHTMLformu și ceea ce se poate utiliza tag-uri pentru a crea diferite câmpuri de formular.
Doar în acest moment cer atenție specială, pentru că subiectul este complexă și importantă.
HTMLforma - un domeniu în care utilizatorul introduce unele informații. Cu toate acestea, aceste informații trebuie să fie o cale de a merge încă. Kinda, formular HTML - aceasta este o motocicletă fără benzină, cum ar fi totul, dar din anumite motive nu merge. Deci, pentru a forma câștigat și trimite informațiile pe care utilizatorul a introdus, aveți nevoie pentru a crea un handler formular în limbajul de programare PHP. Dar nu deranjez cu handlerul, așa cum sunt acum doar trec prin cursul de HTML pentru începători. De asemenea, Analizăm handler subiect pentru forma în «PHP» secțiune. Deci, ceva ce o digresiune de la tema principală.
Aflați cum să creați formulare HTML
Orice formă HTML va consta din tag-ul principal
. în interiorul tag-ul introdus în celelalte elemente ale formularului care vor fi afișate pe pagina web.Formularul trebuie plasat între etichetele
.etichetă