Flash - o introducere
Lumea este dinamic. Totul în ea se schimbă. Aici am condus masina, pasărea a zburat, că vântul a zguduit copaci. Ar fi minunat să reînvie imaginea statică. face:
-inima pe o felicitare pentru bate preferat,
- fluture frumos fâlfâind peste flori,
- mica masina de a conduce pe pista de ordinele noastre supunându.
Dacă sunteți de screening această pagină la sfârșitul anului acesta vei putea face toate acestea. utilizarea Horizons de animație este foarte largă. Având o înțelegere de bază a acesteia, vă puteți dezvolta abilitățile în crearea de animații la orice nivel.
Propun să exploreze elementele de bază ale animație FLASH-7 lecții.
2. Egal în Flash.
4. Un fluture care zboară (crearea simbol al clipului).
5. Fluture pe flori.
Doriți să creați o animație - în mișcare (schimbare) imaginea? Vom avea un pic de brainstorming și să se ocupe cu unele dintre termenii utilizați în crearea sa.
În primul rând: animație sau animație - este un film. Și filmele sunt cunoscute pentru formate din cadre, deși animația în Flash poate consta dintr-un singur cadru.
În al doilea rând: Filmul are loc pe scena.
În al treilea rând: - obiecte în film, personajele implicate.
În al patrulea rând: Fiecare personaj obiect are propriul său caracter; Memoria flash este numit o proprietate.
În al cincilea rând: a crea un obiect de animație -personazh putem folosi instrumentele.
Și, în sfârșit, în al șaselea: obiecte în animație astfel încât schimbarea poziției și formei sale. care este pentru ei pentru a crea efectul de animație a lui. Și e puteți efectua un număr de moduri.
- Schimbarea imaginii de la un cadru la altul (animație cadru).
- Obiectul de animație pentru a schimba forma (forma Animation).
- Schimbați poziția unui obiect în scenă (animație de mișcare).
Toate aceste efecte pot fi create cu ajutorul unor instrumente speciale sau program Flash.
Deși animația grafica raster este, de asemenea, utilizat pentru a crea eficace și eficient FLASH-fmlmy numai aplicarea grafică a imaginii vektornuyu.Vektornoe este format din primitivelor grafice: linii, arce, GCP și caracteristicile acordului lor reciproce.
vector de imagine nu descrie fiecare punct al imaginii dreptunghiular, astfel încât dimensiunea imaginilor vectoriale sunt de obicei mult mai mici decât raster. Este suficient să ne imaginăm că imaginea bitmap este o fotografie și un vector de desen.
Dar, destul de ranting, e timpul să lucreze.
Să ne uităm la ecranul principal Adobe Flash CS3 (alte versiuni arata foarte similar).

Atunci când aceste lecții, care vor fi menționate la orice elemente, atunci o parte dintre ele pot fi găsite în această imagine.
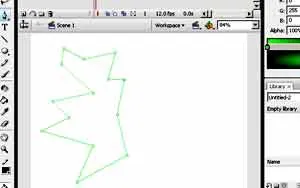
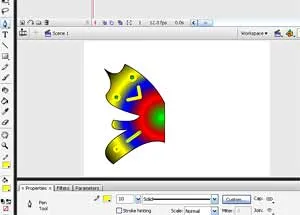
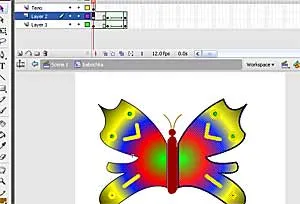
Așa cum am spus deja: fundamentul de animație - imagine vectorială. Un instrument primar pentru desen vectorial - stilou. Să încercăm să-l aplice prin tragere la un fluture. După cum știți, toate fluturii sunt diferite, așa că este puțin probabil să se repeta a mea. Și acest lucru nu este necesar.
Selectarea unui stilou din bara de instrumente. indicând un fluture punct de referință (pur și simplu faceți clic pe butonul din stânga) .H arisuem o copie și apoi de cotitură.

Avem nevoie pentru a obține o buclă închisă, astfel încât să puteți picta peste el. Deși în FLASH poate fi vopsit sau zone deschise fără teamă degrada spațiu.

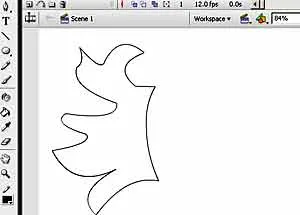
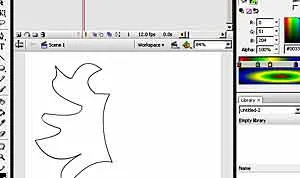
Dar, în forma aripa este, de obicei, linii drepte foarte scurte. Să ne, și noi din „distorsiona“, îndoiți, îndoiți. La urma urmei, o aripă de fluture are o formă bizară. Pentru a face acest lucru, selectați instrumentul Selectare (Selecție).
Pentru a rezuma indicatorul linia curbarea la linia de la punctul în care vrem să se aplece. Apariția posibilității de îndoire, vom spune cursorul, schimba aspectul de sfaturi dvs. pe dugu.Zhmite butonul mouse-ului stânga și trageți o linie pentru a obține deformarea dorită.

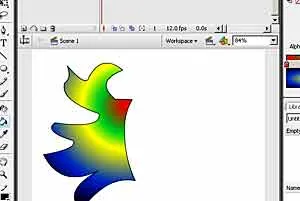
După toate liniile entorse aripa. Să decora aripa noastră. Selectați culoarea de colorat sau chiar construi umplutura poate fi pe culoarea panoului (culoare) în colțul din dreapta sus al programului.

Acum să picteze aripa noastră. Selectați bara de instrumente. Cutii de vopsea și stânga-clic în locul potrivit la aripa. Încercați să abordeze această operație creativ. Asigurați-fluture nostru ca poate fi frumos. experimentarea cu instrumente și umplere pictură. Dacă oricare dintre acțiunea sa dovedit a fi greșit, apăsați Ctrl + Z pentru a anula.

Pe aripa desena diferite forme, care pot fi transformate în forme fantezie ca imaginatia ta iti spune. În același timp, veți învăța să utilizați FLASH instrumente.

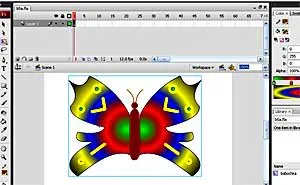
Aici, în cele din urmă a creat aripa, dar fluturii sunt două dintre ele. Corectați această omisiune.
- Distingem instrument de selecție aripă.
- Acum, copiați-l Ctrl + C.
- Acum, lipiți Ctrl-V
- Pentru a muta spațiul, țineți butonul stânga.

- Acum, selectați elementul de meniu
Modifică-Transform-Flip orizontală.
- Mutați oglinda aripă în poziția dorită, dacă este necesar.

- Pentru acest lucru atrage similitudini, folosind toate același organism stilou și antene.
Totul! Frumos insectă, unic creat.
Și unde este animația? Da, asta - te rog.
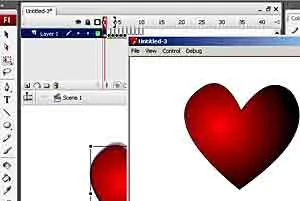
Ce poate fi mai frumos inima bate.

- Alegerea unui stilou (Pen Tool).
- Desen prin plasarea puncte de ancorare, forma necomplicat, ca și în cazul în care cele două triunghiuri.

- instrument de selecție se modifică curbura liniei pentru a transforma un prim triunghi.

- Și apoi a doua pentru conversia cifra totală în conturul inimii.

- Am ales Paint Backet Tool (umplere), și apoi umple roșu tip radial, ce altceva ar putea fi inima. Paint peste ea. făcând clic pe butonul stâng al mouse-ului în locul potrivit.
Acum trebuie să-l facem să lupte.

- Selectarea primul cadru la scara timpului nostru de film, apăsați 9 (suficient), o dată tasta F6, care vă va oferi posibilitatea de a 9 copii ale cadrelor cheie noastre inițiale. (Numai în cheie, mai degrabă decât în cadrul obișnuit al imaginii de film poate fi modificat manual, și anume, ceea ce vom face.)

- instrument de selecție pentru a selecta inima.
- Apoi selectați meniul Modificare-Transform-Scale (Schimbarea dimensiunea obiectului)

- Secvențial cadre selectarea, schimba dimensiunile inimii treptat crescând la aproximativ cadrul a 7, apoi, treptat, reducând în trei.
- Monitorizați modificarea corectă în mărime inima permite includerea regimului de „coaja de ceapa“ - ceapa piele, la partea de jos a cronologiei.

- Ați făcut deja aceste operații?
Nu uitați să salvați creația prin alegerea File-Save.
Ne complica sarcina noastră și de a crea o animație care zboară fluture.

Desenați o aripă, așa cum am făcut deja. Acum, ar putea fi o oglindă copiați-l și de a face o animație flip-.
Dar nu, să ne uităm puțin mai înainte și să reflecte.
- Fluturele am putea fi necesare pentru diferite scopuri. de exemplu, vrem să avem câteva fluturi. Deci, ar trebui să-l facă, astfel încât să puteți utiliza și în viitor, la fel ca un fluture. Memoria flash este chemat pentru a crea simvol.Simvol poate fi o imagine grafică, butonul de control sau un clip animat. Aici este oa treia opțiune, și vom veni.
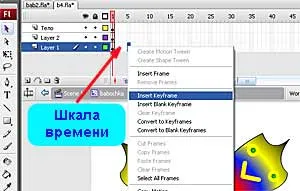
- În babaochki sunt două aripi și corp. Pentru a simula poziția de zbor și marcați aripile trebuie schimbate. Dar, chiar dacă își desfășoară activități similare, ele sunt, de asemenea, diferite: dreapta și la stânga. Un organism, în general, nu ar trebui să fie schimbat. Cum putem face aceste elemente independente una de cealaltă? Din această situație, pentru o lungă perioadă de timp am venit cu: vom folosi sloi.Chto este?
Este foarte simplu. Orice imagine de obicei, constă dintr-un fond și un anumit număr de obiecte. de exemplu, portret în natură, sau o mașină pe drum, sau o floare frumoasă în luncă, sau - suficient de bine - este clar. Deci, obiecte individuale, pentru a le era mai ușor să lucreze sunt plasate în straturi separate. De exemplu, un peisaj de iarnă în afara este stratul de fundal. un Moș Crăciun pe un obiect de sticlă pe stratul suplimentar. Deoarece obiectele pot fi mai multe straturi pot lua, de asemenea, o mulțime. În cazul nostru - 3: cele două aripi și corp.
- Punerea în aplicare reală schimbare a formei aripii în timpul zborului foarte dificil. Vom folosi FLASH instrument - formă de animație. Foarte des, atunci când animația obiectului (imagine, text, forme geometrice) sunt supuse unor anumite reguli, acest instrument este folosit în mod activ.

Așa că începem. Alegem instrumentul Selecție aripa. Faceți clic pe butonul din dreapta evidențiat și selectați Convert to Symbol.

Alegerea primului strat Layer1 cu aripa noastră stângă, îl deosebească instrument de selecție. face Ctrl-C (a memora imaginea în clipboard), trece la stratul și de a face Layer2 Ctrl-V (copie pus pe scena aripii). Oglinda rotesc folosind modify-Transformare-Flip orizontală. Dacă este necesar, se aliniază în raport cu abdomen.
Și din nou, în fața noastră, fluture nostru minunat. Dar asta nu e tot. Acum trebuie să-i învețe cum să se balanseze aripi. Apoi, mergeți mai departe.

Să lucreze cu aripa stângă de Layer1 și selectarea acestuia.
Acum avem nevoie de un calendar, în cazul în care vom vedea o mulțime de dreptunghiuri pentru rame denotând eboșe, dar noi folosim doar primul. Acum este timpul pentru a profita de alții. Selectați cadrul 5-lea în stratul Layer1 și clic dreapta este cheia (Insert Keyframe) face. Face același lucru cu cadrul zecea, fac cheia și.

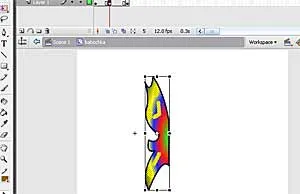
Acum, ajunge până la cadrul 5 al primului strat, vom selecta aripa noastră și alegeți instrumentul Free Transform. Reducerea lățimea aripii noastre, se deplasează marcatorul (pătrat negru) spre dreapta până când aripa nu ia forma unei benzi înguste. Acum aripa arată că dacă este un fluture și-l flutură a mers în jos.

Pentru a val de a continua, trebuie să ne întoarcem aripa la starea inițială. Dar nu se întoarce doar, a întins-o lin. Pentru a face acest lucru, faceți clic pe al 5-lea cadru, faceți clic-dreapta alege Create instrument de Tween formă. Doar numai că am făcut programul anima forma și extinde aripa pliat lin. Puteți verifica acest lucru prin selectarea de cadre de la 5 mii la 10 mii.

Acum aveți nevoie pentru a face manipularea ultimelor două puncte de pe partea dreaptă, respectiv, cu strat Layer2. Rezultatul ar trebui să fie similară cu cea.
Și, în sfârșit, trebuie să ne în „corpul“ strat al 10-lea cadru, de asemenea, pentru a face o cheie (buton dreapta - Insert Keyframe).
P.S. Nu uitați să salvați lucrarea creată, este încă mai avem nevoie.
Noi eliberați-voință, și să-l flutter peste floare. Aici vom aplica un mecanism de creare a unei tween de mișcare. Vom crea o cale de-a lungul care baabochka noastre vor zbura.

Vom avea nevoie de un fluture de la o lecție anterioară.