Firebug pentru firefox - în cazul în care se descarcă, cum se instalează și de utilizare, crearea de site-uri și câștiguri
Stare de sănătate bună pentru toți cititorii blog-ul meu! mult timp vrut să ridice atenția lor tema de a folosi extensii în beneficiul webmasteri și în cele din urmă, oferă o descriere a funcționalității unuia dintre cele mai populare suplimente pentru Firefox. și anume plugin Firebug. Apropo, dacă nu ați făcut încă o alegere finală în favoarea unui browser web, este posibil, materialul din cele mai populare browsere (aici) vă va ajuta cu acest lucru.

Trebuie să recunosc că ca un instrument de webmaster pentru mine mai mult pe suflet Google Chrome (descărcați cea mai recentă versiune, instalarea și configurarea), care mi se pare o mai rapidă și funcțională, și în timp ce navigarea pe net, am folosi. Deși pot exista de o mare importanță atunci când aleg un browser pentru a lucra cu site-ul are forța de obicei.
Această forță este uneori în contradicție cu avantajele evidente care ne oferă opțiuni alternative, dar în cazul plug-in-Firebug a fost diferit, am realizat imediat valoarea sa ca un instrument esențial pentru webmasteri.
În cazul în care se descarcă și cum se instalează extensia Firebug pentru Firefox
Și în ciuda faptului că o astfel de Muff acest plugin pentru instrumente gratuite Firefox sunt acum în alte browsere populare (cum ar fi Internet Explorer sau Opera), Firebug este o prioritate pentru mine, pentru că în unele moduri mai convenabil și funcționale. Ce bine acest plugin?
În primul rând, permite „on the fly“, pentru a găsi și de a edita elementele necesare ale codului HTML si CSS. Acest lucru este util mai ales pentru webmasteri noi, deoarece vă permite să editați blocuri de pagini, nici măcar deține un grad adecvat de Hypertext Markup Language (HTML) și Cascading Style Sheets (CSS).
Acum ia în considerare întrebarea Firebug instalat. Descărcați plugin-ul de pe pagina oficială. unde puteți găsi cea mai recentă versiune. Si mult mai ușor de instalat această extensie este posibil, folosind direct Mazilu. În acest caz, dacă mutați cursorul la link-ul la cea mai recentă versiune (era ea, și de încărcare), atunci acesta va apărea în partea dreaptă a butonului verde „+ Adăugați la Firefox». Când faceți clic pe acest buton pentru a porni direct instalarea. După aceea, trebuie să reporniți browser-ul pentru a activa extensia.
Dacă utilizați orice alt browser web, acesta pe dreapta apare butonul „Download Now“ mousy că și apăsați. După aceea, există un semn cu link-uri „Citiți mai multe despre Firefox“ și „încă download“. Mergând pe primul link, va obține mai multe informații despre browser-ul atunci când faceți clic pe un al doilea, se va deschide o fereastră de descărcare standard unde a primit o ofertă pentru a salva fișierul pe computer. Tu alegi locul unde pentru a pune fișierul și faceți clic pe „Save“. Vei începe apoi un proces de boot standard de.
După sfârșitul faerfoks deschise de descărcare, apăsând în „File“ colțul din stânga sus - „Open File“. Găsiți un loc pe hard disk-ul computerului în cazul în care este identificat fișierul descărcat și activați-l. Instalarea va începe, după care trebuie să reporniți browserul. După repornire, în colțul din dreapta sus al browser-ului pentru a vedea imaginea Fayrfoks gândacul, care este un simbol al Firebug. Acest lucru înseamnă că plugin-ul este instalat și gata de plecare.

Cum să utilizați Fayrbag plug-in pentru editarea codului HTML
Trebuie să spun că Firebug este o afacere mare. Opțiunea cea mai necesară, fără de care, probabil, nu va face nici un webmaster este capabil de a edita parametrii HTML și CSS direct în fereastra de browser-ul web în timp ce vizualizați modul în care elementul corespunzător se va schimba.
Deci, aduce la viață plugin-ul, făcând clic pe pictograma eroare din partea de jos, veți vedea fereastra că locația poate fi modificat după cum doriți, pur și simplu glisând (eșuezi cursorul mouse-ului la fereastra limita superioară Fayrbag până când devine o săgeată dublă, țineți apăsat butonul stâng al mouse-ului mouse-ul, glisați bordura în sus și în jos.)
În plus, apăsarea butonului roșu de pe partea stângă departe, puteți minimiza fereastra, atunci când faceți clic pe medie, puteți deschide o extensie într-o fereastră separată, făcând clic pe dreapta- dezactiva plug-in Firebug. Acum, să vedem cum arată fereastra plug-in în Firefox:

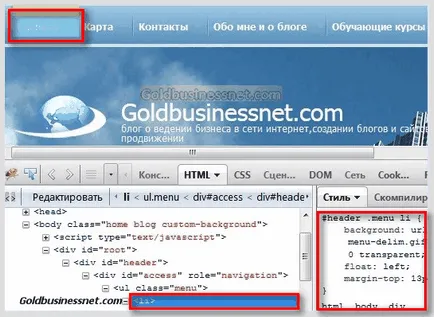
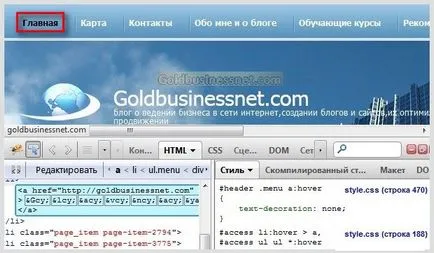
Mai mult decât atât, principiul cuibărit, adică mai containere voluminoase pot conține mai multe elemente. După cum puteți vedea în captura de ecran, pentru a dezvălui acest lucru sau acel element, este necesar să apăsați în mod constant semnul plus de pe stânga de lângă acest lucru sau acel fragment de HTML si esti in mod constant imbricate una în interiorul celeilalte blocuri.
Dacă suma cursorul mouse-ului pentru un anumit element de HTML-design, atunci atât umbra Moire pictat acele zone ale paginii, care corespund unui anumit fragment de cod, și apoi puteți vedea ce elemente sunt incluse în container. De exemplu, în captura de ecran situat deasupra acestui domeniu este unul dintre elementele din meniul de sus. Mai mult decât atât, dacă faceți clic pe o anumită linie de HTML, în dreapta afișajele inferioare jumătate din regulile CSS care corespund acestui element.
Astfel, chiar în fereastra Firebug, puteți experimenta cu diferite zone ale paginii în browser, prin editarea-le cum doriți, până când veți obține rezultatul dorit. Și un plus imens al acestei metode este că se poate face, având cunoștințe mai minime de marcare hipertext și foi de stil în cascadă.
În plus, pentru a face astfel de experimente posibile cu orice pagină web a resursei pe care doriți, nimic să vă faceți griji cu privire la faptul că ai ceva dat peste cap, pentru că toate aceste schimbări nu sunt salvate atunci când reporniți toate paginile vor avea aceeași formă. De exemplu, dacă vă place o anumită resursă în rețea, puteți juca cu una dintre paginile sale pentru a afla ce opțiunile de aspect, și ce valori stilurile folosite acolo.
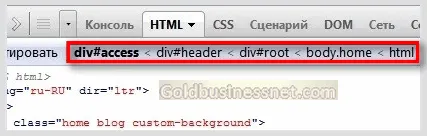
Astfel, veți ști ce linie de HTML sau CSS proprietăți care trebuie să fie modificate pentru a obține rezultatul dorit. Și pentru comoditate, linia de sus arată containerele secvențial imbricate în care este inclus elementul activ:

Din nou, dacă vă deplasați la aceste containere mouse-ul, este, de asemenea pictat elemente, care sunt incluse în compoziția lor. După cum puteți vedea, posibilitatea de Firebug pentru a salva o mulțime de timp la acționarea formei divine a proiectului lor, și de a face acest lucru poate chiar și un webmaster incepator.
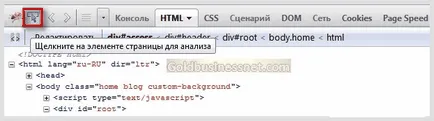
Dar asta nu e tot. Expansiunea are o funcție cu care poate fi realizată, inverse descrisă mai sus. Asta este, dacă vă deplasați cursorul mouse-ului deasupra paginii, vopsite în albastru va elemente HTML deja proprii în Firebug plug-in fereastra:

Pentru a pune în aplicare această funcție, trebuie să faceți clic pe o săgeată înainte. Acum conduce mouse-ul pe pagină și pe partea din stânga jos se va observa site-uri HTML, după caz, care sunt responsabile pentru crearea de elemente de pagină sunt o extensie a cadrului.

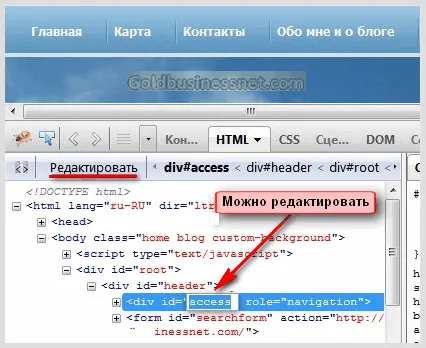
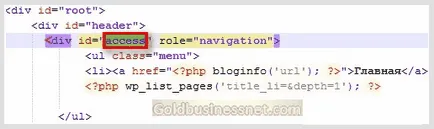
Acum puteți merge la partea stângă a ferestrei Fayrbag expansiune pentru a se angaja în mod direct de editare. Am arată un exemplu specific. Pentru a schimba acest lucru sau acel element, de exemplu, poziția barei de navigare de sus a blog-ul meu, schimba ID-ul unei etichete div. Pentru a face acest lucru, voi aduce cursorul la containerul selectat:
și faceți clic pe ea cu mouse-ul pentru a evidenția (nu se poate aloca linia in sine, doar așa că este mai ușor de editat). El devine albastru. Apoi, faceți clic pe butonul din stânga al mouse-ului pe „acces“, ca rezultat, cuvântul va deveni albastru și va fi disponibil pentru editare.

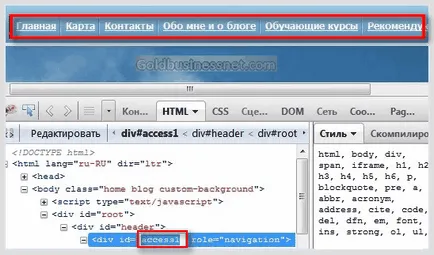
Acum, dacă tocmai ați elimina atributul „id de acces“, veți vedea că bara de navigare de sus va deveni forma unpresentable. Să folosim o valoare „id“ diferit și în loc „acsess“ utilizarea „acsess1“. Imediat vedeți că punctul de vedere fundamental schimbat din partea de sus a meniului blog-ul meu:

Puteți să-l încercați imediat cu acest exemplu, pentru a simți cum Firebug extensia (dacă cineva încă nu au înțeles sau nu au citit articolul, puteți face aceste lucruri cu orice pagină web a orice site de pe Internet!). În același timp, așa cum am spus, o schimbare reală în fișiere (motorul site-ul), CMS nu se va întâmpla, așa că în condiții de siguranță Edit. Și numai după ce rezultatul unui modelat re-HTML code sunteți mulțumit, puteți trece la schimbarea propriu-zisă.
Cu toate acestea, aici vine principala dificultate pentru webmasteri novice. Faptul că fișierele motorului dvs. WordPress temă, la fel ca orice alt CMS, scris în PHP, că atunci când sunt afișate într-o pagină de browser a site-ului convertit la un cod HTML. Prin urmare, este necesar să se îngropa în fișierele de motor pentru a găsi cel pe care doriți să o modificați.
Au nevoie de un fel de indiciu care ar ajuta în această problemă. (El este într-o etichetă DIV), puteți vedea ce o clasă CSS sau ID-ul este înregistrat într-un container particular. Apropo, în exemplul anterior, am deja (vom căuta fișiere în documente PHP cu id = „acces“).
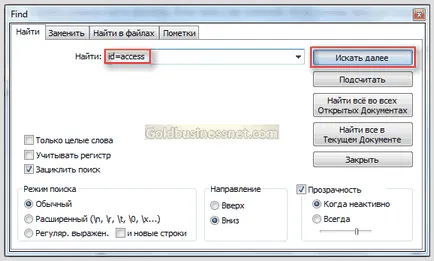
Acum, că aveți un avantaj, trebuie să găsim cumva temele Wordpress fișier dorite, care se schimba, vom obține rezultatul necesar. Motivul, după cum urmează. Pentru educarea tuturor elementelor din tema header-blog-ul este de obicei fișierul header.php responsabil, așa că se uită la compoziția sa id = „acces“.

Și, după un timp de căutare se termină cu succes, notepad, plus, plus ieșiri toate liniile de cod pentru scoaterea în evidență termenul de căutare într-un mod special:

Acum puteți în condiții de siguranță imediat în mod corespunzător schimbarea valorii id-ul (în acest caz, modificați „acces“ la „access1“). Salvați fișierul, apoi o schimbare reală va avea efect. Desigur, acest exemplu simplu, este mult mai des cazul în care fișierele cu cuvânt de căutare tastat nu este una sau două, trebuie să facă câteva modificări.
Cum să utilizați Firebug pentru a edita stilurile CSS
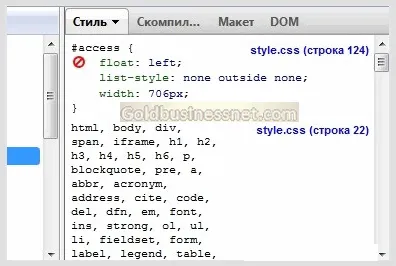
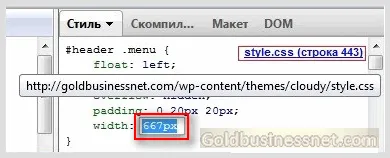
Aici, totul este mult mai ușor în comparație cu editare HTML. Așa cum am scris mai devreme în acest articol, selectat în jumătatea stângă a ferestrei Firebug piesa de extensie Hypertext Markup se potrivesc cu proprietățile CSS care sunt corecte. Ele determină modul în care va arăta site-ul în browser. Pentru ca să înțelegeți cum puteți schimba proprietățile de stil, muta cursorul mouse-ului pentru orice cod de zonă. Aproape imediat apare cercul barat roșu:

Dacă faceți clic pe ea cu butonul stâng al mouse-ului, se va schimba culoarea gri, iar întreaga linie, care descrie această regulă CSS va fi de culoare gri pal. Astfel, este posibil să dezactivați una sau alta proprietate, desigur, modificări imediat afișate în browser. Pentru a activa utiliza operația inversă. Pentru a modifica valoarea unui anumit element, și faceți clic pe butonul stâng al mouse-ului:

Ei bine, aici este, probabil, toate lucrurile pe care le-am vrut să-ți spun azi. Sper că a fost informații utile furnizate prin detalierea funcționalitatea unui astfel de instrument util pentru webmasteri, cum ar fi extensia Firebug pentru browser-ul Firefox. Desigur, nu a fost luat în considerare toate opțiunile de acest plugin, dar numai cele pe care am folosi în blogging-ul meu.