Favicon creator - un program pentru crearea de pictograme (icoane) pentru site-uri
Favicon Creator - un program pentru crearea de pictograme (icoane) pentru site-uri.
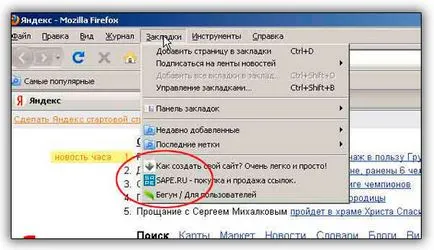
Tastarea într-un motor de căutare unele anchetă, vi se va da o grămadă de site-uri de pe cuvintele cheie de interogare. Desigur, să acorde o atenție la stânga, unele site-uri au o imagine mică, o pictogramă grafic - pictograma sa (pictograma). (Figura 1 încercuită în roșu).


Deci, ce este - pictograma site-ului și cum se face? Asta e ceea ce „spune“ cu această ocazie „Vikipendiya“:
Pictograma este adesea folosit în web design:
Ca element pentru designul site-ului, crearea unui web design memorabil, oferind o pagină de web aspect mai atractiv.
Ca un element pentru a atrage atenția sau câștig pentru orice text, grafică, etc.
Ca element al sistemului de navigație.
Pictograma poate fi create din orice imagine modul în care toate sau o parte din ea. În primul rând, un model (imagine) este, de obicei, în formatul .jpg sau .bmp. dimensiunea piesei poate varia de la 16x16 la 100x100 pixeli - nu este critică. Apoi, folosind un software special sau un serviciu de rețea (o astfel de rețea este acum mult) imagine (imagine) este convertit în format ICO. Când salvați un fișier este dat un nume - este comun pentru a se referi la aceste fișiere Favicon.ico. dar acest lucru nu este obligatoriu.
Vă atrag atenția! Asigurați-vă că pentru a indica în fișierul ICO rezoluția de nume. Acesta este modul în care: **** ICO.
Cum de a face un fișier: favicon.ico
Puteți folosi orice program de grafică pentru a crea pictograma site-ului, salvați un fișier în format ICO. Vă prezint unul dintre aceste programe: Favicon Creator.
software-ul Creator favicon este foarte ușor de utilizat. În ciuda faptului că are o interfață în limba engleză, totul este intuitiv și foarte ușor. Este nevoie de nici o instalare și se execută de la mediile de stocare (CD-uri, DVD-uri, HDD, unitate flash USB).
În două etape, va crea pentru site-ul dvs. pictograma minunat și unic. Și primul pas - este imaginea de formare :-). Dar al doilea pas - este transformarea imaginii în ICO format finit.
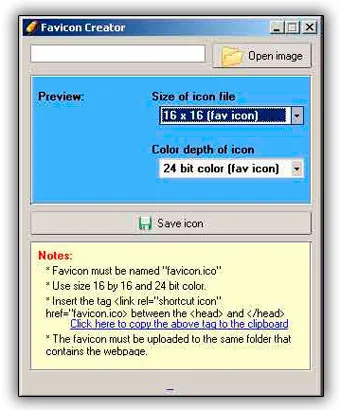
fereastra de lucru:

Făcând clic pe butonul: Deschide imaginea - pentru a alege o imagine sau o imagine pregătite în avans pentru viitoarele pictograme.
Dimensiunea de fișier pictogramă - selectați dimensiunea viitoare pictogramele de 16x16 sau 32x32 pixeli pe site-urile lor, am folosi dimensiunea de 32x32 pixeli.
adâncimea de culoare pictograma - selectați adâncimea de biți de culoare, de obicei, 8 sau 24 de biți, eu folosesc 24 de biți.
Notă. Favicon.ico nu apar întotdeauna imediat după adăugarea site-ului la „Favorite“ sau „Marcaje“. Cel mai probabil, computerul nu există informații despre pictograma site-ului, și anume, vechea versiune a site-ului, păstrate în cache-ul browser-ului. Dar acest lucru se întâmplă foarte rar shnyaga.
Efectuați următoarele: Eliminați link-ul de pe site-ul dvs. din „Favorite“ ( „Semne de carte“) browser-ul. Goliți memoria cache a browserului. Adăugați un nou link către site-ul dvs. în „Favorite“ ( „Semne de carte“) browser. Dacă după acest lucru nu se va afișa pictograma site-ului, verificați: formatul, dimensiunea și adâncimea imaginii.
Bine ai venit! Am un site pe WordPress motor. Pentru el, există un plugin pentru a seta favicon la site-ul. Dar. Dacă faceți acest lucru, așa cum este scris în acest articol, nu este nevoie de plugin-ul. Am înțeles corect?
Vă mulțumim Andrew pentru un cont foarte detaliată a modului de a crea un favicon, și apoi instalați-l pe site. E greu să nu sunt de acord că aceasta este o parte foarte importantă a oricărui site. La urma urmei, chiar și într-o astfel de imagine mică poate spune multe despre site sau despre tine și apoi atractivitatea site-ului, desigur, va crește. Și cu ea, și prezență. Un alt avantaj al favicon este că, atunci când o mulțime de file deschise, apoi utilizați pentru a găsi cu ușurință dreapta.
Și am un favicon este înregistrat în următoarele două linii: și frumos afișat.
lecții HTML
clase CSS
Articole
instrumente
Site-ul șabloane
cărți
ornamentare
Site-ul de la A la Z
Face bani online
Cheating pe Internet
protecția muncii
TIPAR MODULAR
PHP LECȚII
servicii
script-uri
SEO
jQuery
Condiții speciale de muncă (sud-est) - ARM
Sistemul de plăți pe Internet
Tutoriale Photoshop
secțiunea secretă

Cu noi face site-ul
Copilul poate chiar!
"Site-ul A la Z"
Află acum >>>
Vrei să câștigi?
2 Urovnevaja
Program de afiliere!
Alatura-te acum.
Modelul modular: catifea de lux roșu
Modular Abstractizarea model: energie solară
Modelul modular: trandafiri albastru
Modelul modular: Cascada
Modelul modular: Orchids
domeniul de înregistrare
"PK" LyuksStroy "
Dacă vă place
site-ul nostru, set
link-ul nostru. și
Ia-Cadouri.