Făcând mesaje imagine de fundal pentru Blogger (blogspot)
Efectuarea Mesaje imagine de fundal în Blogger (Blogspot)

Desigur, nu este nimic descurajantă este de a folosi o imagine ca fundal al postului. Dar, în acest articol, vreau să acorde o atenție la câteva puncte importante atunci când se utilizează imaginea completă și punerea în aplicare a unui astfel de design este în Blogger. deoarece unele dificultăți în acest sens.
Opțiuni, în acest caz, nu de mult, ci doar două. Dar să începem cu faptul că un șablon standard, au deja tot ce avem nevoie de selectoare de la noi trebuie doar să adăugați la acestea și / sau modifica proprietățile existente. acestea sunt toate după linia:
Acum, pe opțiunile.

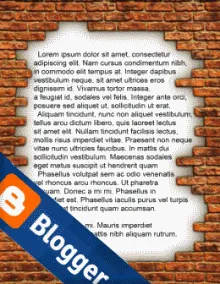
Figura 1. jeun de fond (fără repetiție)
1. Cea mai simplă opțiune - în loc de o legătură de culoare la o imagine, rezultatul este prezentat în figura 1.
Trebuie remarcat faptul că imaginea de fundal pentru a cuprinde doar un mesaj - fără titlu și „pivniță“. De asemenea, în acest caz, imaginea selectată cu margini „zdrențuite“, care nu prevede o repetare a verticală sau orizontală, prin aceea că, în CSS pentru post, va trebui să specificați valori pentru înălțimea proprietăților și lățimea corespunzătoare valorilor imaginii selectate și se adaugă, dacă este necesar bara de derulare pe verticală.
Dar vă puteți ridica sau a face (tăiate) pe propria imagine, astfel încât partea sa superioară a fost ca o continuare a fundului, și selectați un fundal pentru repetare verticală, atunci numai lățimea dorită se va cere să pentru corpul mesajului, egală cu lățimea imaginii.
Pentru a implementa această opțiune pentru selector .post-corp (este în codul șablonului implicit), trebuie să adăugați proprietățile de fundal, și altele. cod CSS în acest caz va fi:
post-corp font-size: 110%;
line-height: 1.4;
Poziția: relativă;
fundal: url nu-repeta; (/image/post-bacground-600x1000.png.) / * Imaginea de fundal fără repetarea * /
înălțime: 1000px; / * Inaltimea corpului mesaj - înălțimea corespunde imaginii * /
overflow-y: auto; / * Cu un număr mare de text va fi adăugat în mod automat derulare pe verticală * /
lățime: 600px; / * Lățimea post-ului - se potrivesc cu lățimea de date * /
>
Nu uita pentru a optimiza imaginea utilizând programul de compresie a imaginii. înainte de a le turna pe gazdă sau blog-ul său de a.

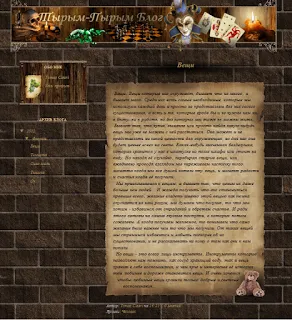
Figura 2. Fundamentarea fragmente de imagini
h3.post-titlu,
.poștă,
.post-footer padding: 0;
margin: 0;
/ *
indică aceeași lățime valoare
pentru toate elementele necesare,
egală cu lățimea imaginii
* /
lățime: 600px;
>
h3.post-titlu de fond: url nu-repeta; (/image/post-header-600x138.png.)
height: 138px; / * Înălțimea este înălțimea segmentului de imagine * /
text-align: center;
>
.fundal postare: URL repetare-y; (/image/post-body-600x517.png.) / * Context pentru postul de repetiție verticală dată * /
înălțime: 100%;
>
.fundal post-subsol: url (/image/post-footer.png.) fără repetare;
Înălțime: 116 px; / * Înălțimea este înălțimea segmentului de imagine * /
>
/ * Stiluri pentru elemente de interior * /
h3.post-titlu o culoare: #fff;
>
.post-corp / * umplutură, aliniat post-text centrat * /
margin-left: 120px;
marja de-dreapta: 120px;
lățime: auto;
>
.post-footer-line padding: 10px;
margin: 10px 120px;
>
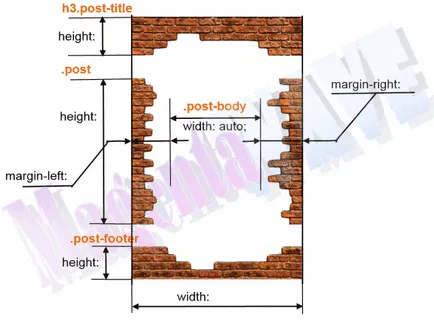
Pentru mult timp pentru a picta ceea ce se întâmpla, el a reprezentat schematic:

Iată o imagine pe care am folosit în exemplu, se poate experimenta.
Kirpichi.JPG
Kirpichi.PNG
In articol dimensiunile bloc sunt exemplare și corespund dimensiunii imaginilor utilizate în exemple. Ele trebuie să fie alese în mod independent și individual.
Asta e, probabil, toate solutii de design de succes.