emulare de dispozitive mobile în crom
Pana in prezent, testarea pagina devine o sarcină descurajantă. Times la verificarea site-ul de performanță a fost limitat la un cuplu de browsere sunt de mult apuse.
Procesul de testare este complicată și de un dispozitiv cu un ecran tactil și monitoare de înaltă rezoluție. Dacă sunteți de conducere dezvoltarea proiectului pe un PC standard, folosind același mouse-ul și tastatura convenționale, va fi dificil de a evalua performanța codului în lumea reală (pe toate aceste dispozitive). O astfel de posibilitate ca evenimentul Hover mouse-ul poate să nu funcționeze și aplicația dvs. pentru a deveni inutilizabil. Dar atunci cum este posibil pentru a testa programul evitând în același timp necesitatea de a comuta între diferite dispozitive?
Din fericire, o cale de ieșire din această situație este. Versiunea browser-ul Chrome 32 a fost adăugat la modul de emulare. Cu el puteți rezolva multe dintre problemele de mai sus, fără a părăsi mediul PC confortabil.
Primul lucru de făcut este de a obtine browser-ul Chrome este V.32. În cazul în care ultimii șase ani ai trăit pe cealaltă parte a lunii, atunci puteți face acest lucru prin google.com/chrome link-ul.
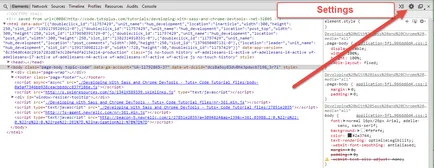
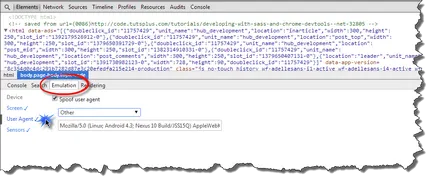
Lansarea Chrome instalat, deschideți-l în pagina pe care doriți să testați și deschideți Instrumente de dezvoltare (Menu - Tools -. Instrumente de dezvoltare Cmd + Opt + I pe Mac sau F12 / Ctrl + Shift + I pe Windows și Linux). Faceți clic pe mouse-ul pe pictograma, Setări roată dințată din colțul din dreapta sus al ferestrei browserului, apoi faceți clic pe secțiunea Înlocuiri pentru a permite afișarea emulație într-un browser - ecranul arată Emulation în sertar consola (în versiunea de 33 această funcție este activată în mod implicit):


Închideți setările și deschideți fereastra „Console Sertar“ (nu este același lucru ca total „Consola“) - pentru a face acest lucru, faceți clic pe mouse-ul pe pictograma (situată în partea stângă a pictogramei Setări) sau prin apăsarea tastei Esc. Ar trebui să deschideți fila Emulare în „Consola sertar“ (dacă nu, reporniți browserul Chrome):
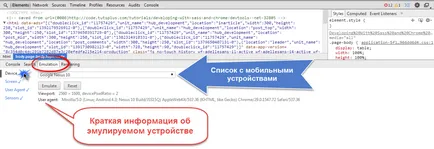
Mod Emulare - secțiunea Dispozitiv
Selectați din lista dispozitivul dorit și faceți clic pe butonul „Emulare“ în partea de jos a listei:

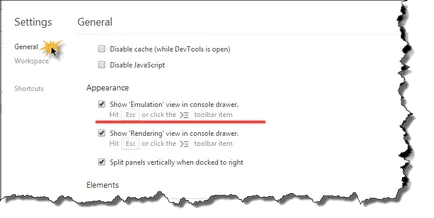
Acorde o atenție! Instrucțiunile prezentate mai sus descrie includerea emulație în versiunea stabilă a browser-ului Chrome V.32. Dacă utilizați cea mai recentă versiune a browser-ului Chrome Canary, această opțiune va fi amplasat în „Setări“ din fila fila „General“ sub „Aspect“. (Notă interpret care nu știe, browser-ul Chrome Canary - aceasta este cea mai recentă versiune și instabilă a browser-ului Chrome.).

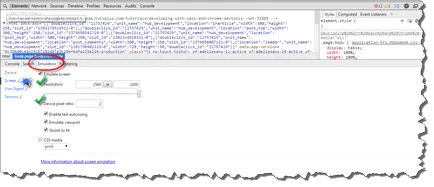
Mod Emulare - secțiunea Screen
În ecranul de setări pot fi setate independent ecranul dispozitivului emulat lui:

Emulare Mod - secțiunea Agent utilizator
Această secțiune este configurat modul agent utilizator. Aceasta este, setați modelul emulat interacțiunea dintre client și server:

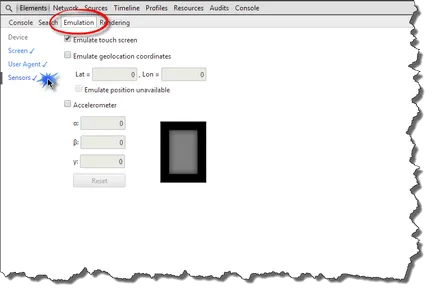
Mod Emulare - Secțiunea Senzori
În această secțiune, emulare configurabil modul ecran tactil:

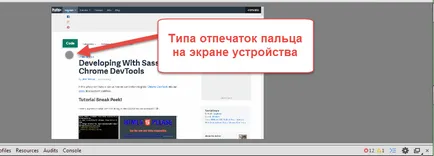
În modul de emulare, ecranului tactil cursorul mouse-ului ia forma unei amprente digitale de pe ecran:

Întoarcerea browser-ului în modul normal
Nu mai am nevoie dispozitivul
Cele de mai sus browser-ul Chrome emulator este un instrument util, dar nu poate da seama exact comportamentul acestor dispozitive touch screen în toate subtilitățile lor.
De asemenea, este demn de remarcat faptul că emulator nu este perfect în următoarele domenii:
- s-ar putea întâlni unele erori inexplicabile în emulator
- CSS-eveniment: hover încă în acțiune și
- nici un mecanism de emulare pentru el; pagina va fi generat browser-ul Chrome, indiferent dacă dispozitivele sunt susținute de posibilitățile inerente în ea
Din fericire, echipa Google va acorda o atenție la aceste neajunsuri și să le corecteze în versiunile ulterioare.
traducător
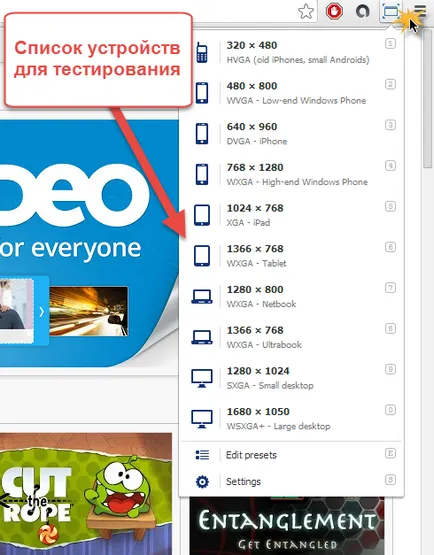
De exemplu, după ce instalați și activați extensia pentru Windows Resizer pentru Chrome, făcând clic pe mouse-ul pe pictograma va apărea o fereastră cu o dimensiune predefinită a ecranului dispozitivului:

Pentru a explica în continuare funcționarea unui plug-in nu are nevoie, cred.