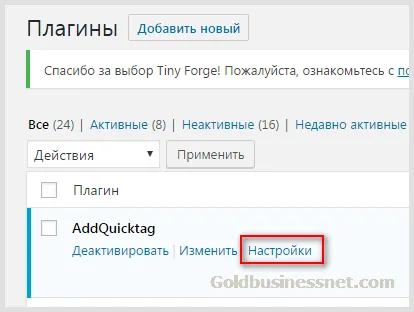
editor vizual avansat WordPress TinyMCE plugin avansat și addquicktag pentru a adăuga

TinyMCE plugin avansat pentru WordPress - instalare și utilizare
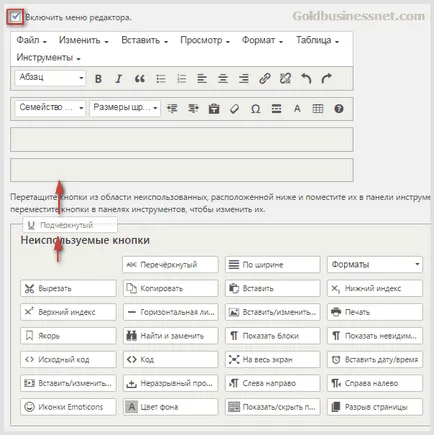
Apoi, în secțiunea „Setări» - «TinyMCE avansată» va găsi două blocuri (deasupra setului actual de chei, care vor fi instalate în mod implicit, și partea de jos a «înlocuire» Arsenal):

Setarea este de a glisa și fixați butoanele dorite din partea de jos în sus. Pe de altă parte, în cazul în care orice alte opțiuni pe care nu aveți nevoie, puteți plasa cu ușurință în partea de jos. Aici se poate transforma, de asemenea, din meniu, care este activat în mod implicit, pur și simplu debifați.
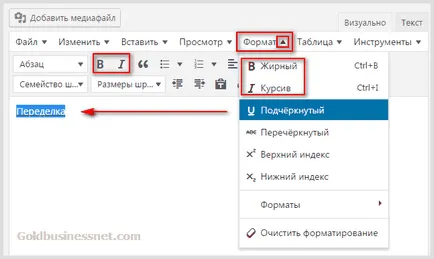
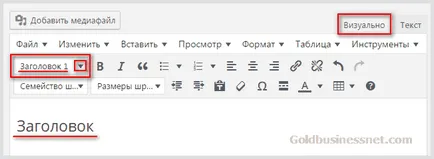
De exemplu, dacă doriți să sublinieze o bucată de text și setați implicit nu este butonul dorit, atunci puteți face pentru acest defect selectând din lista derulantă a „Format“ clic „Subliniere“. Bineînțeles, trebuie să preselecta cuvântul sau fraza dorit:

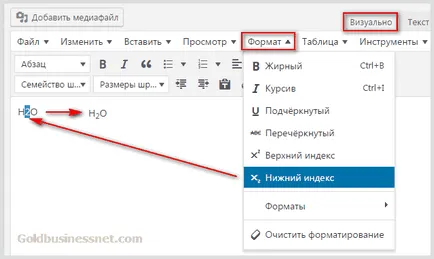
Sau doriți să inserați textul orice formulă chimică. În acest caz, în aceeași secțiune alege „subscript“ și aplicați-l la caracterul, care va face obiectul acestei acțiuni:

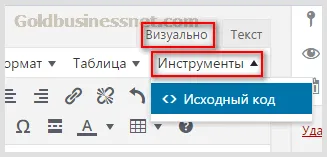
De asemenea, în setul implicit este nici o opțiune „codul sursă“. Acesta se găsește în secțiunea „Instrumente“. clic pe linia corespunzătoare:


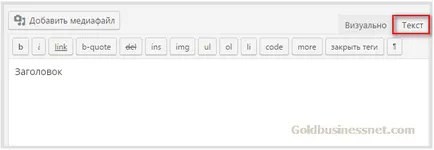
Dacă acum mergem la tab-ul „Visual“ în „Text“, imaginea este după cum urmează:

Este suficient să spunem că TinyMCE avansată vă permite să:
- făcând text cu caractere aldine, cursive, subliniate;
- a pus citate;
- plasează liste cu marcatori și numerotate;
- alinia textul pe stânga, dreapta și centru;
- insera și șterge link-uri;
- Acest lucru se întoarce câțiva pași înainte și înapoi (pentru a anula sau repetați pașii anteriori efectuate);
- alege fontul, dimensiunea, culoarea;
- mări-scădere indentare;
- anula formatarea;
- Încorporați tag-ul «mai mult» ( «citește mai mult").
Din acest motiv, nu are nici un sens să demontați toate caracteristicile în detaliu. Ma concentrez doar pe butonul implicit, ceea ce poate cauza probleme pentru utilizatorii începători, dar care se poate dovedi a fi foarte util.
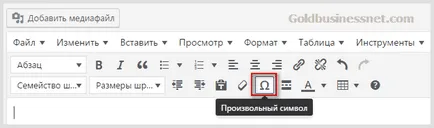
Dacă este necesar, a pus un caracter special HTML apasă butonul „caracter personalizat“:



Dacă faceți clic pe pictograma respectivă, veți obține o listă de „taste“ ca o alternativă care poate ajuta pentru a afișa caracterul dorit.
Setări suplimentare TinyMCE avansate
Această extensie are unele mai multe opțiuni în setările pe care le-am lăsat implicit. Cred că marea majoritate nu au nevoie să se schimbe nimic. Dar nu pot ignora complet ei, deoarece, probabil, cineva ar putea avea nevoie de ea.
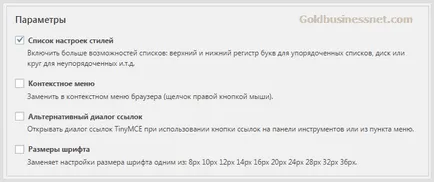
Prin urmare, vom analiza un pic acest aspect. Deci, mai jos sunt principalele opțiuni, trei blocuri, dintre care primul este „Opțiuni“:

În principiu, totul este tradus corect în limba română și intuitivă. Activat în mod implicit numai selectați „Setări Listă de stil.“ ceea ce face o varietate de liste în crearea și numerotate cu marcatori, care este util pentru toată lumea, fără excepție.
Am încercat să activați un al doilea cel mai înalt punct. dar un meniu contextual nativ al aceluiași Chrome mi-a plăcut.
Opțiunea „dialog link-uri alternative“ vă permite să adăugați atributul nofollow, dar se poate face prin adăugarea butonului corespunzător, așa cum sa menționat mai sus. Deci, atunci toată lumea decide pentru sine cum este mai convenabil.
Ultimul punct al blocului va permite să înlocuiască dimensiunea textului existent la una dintre acestea aici.
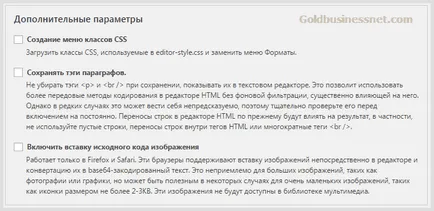
Al doilea bloc este „Setări avansate“:


Cred că am menționat deja că la începutul activității lor online, pentru a construi pe bloguri WordPress, am fost dezamăgit de tab-ul „Visual“, deoarece utilizarea sa a creat unele inconveniente asociate cu erori de afișare a conținutului de pe pagină.
Cu toate acestea, implicit versiunea text, ca, într-adevăr, și o versiune vizuală în funcționalitate nu deține apă, deoarece domeniul de aplicare al butoanelor de formatare este foarte slabă și nu este suficient de clar pentru operare confortabil atunci când scrierea de articole. Apropo, aici am descris deja butoanele de acțiune pe care sunt instalate în mod implicit.


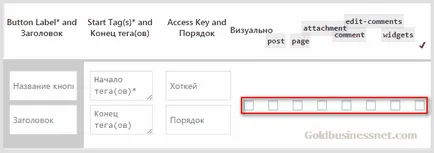
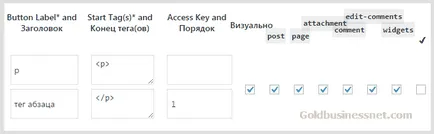
Apoi, specificați începutul și sfârșitul tag-uri HTML (aici puteți găsi exemple de ele) și prescrie ordinea butonului specific din bara de instrumente Formatare.
Există, de asemenea, o opțiune «Cheie de acces» (hotkey), care nu este altceva decât capacitatea de a identifica „taste“. Dar, din păcate, pentru un motiv oarecare nu merge, așa că, de exemplu, lăsați acest câmp gol.
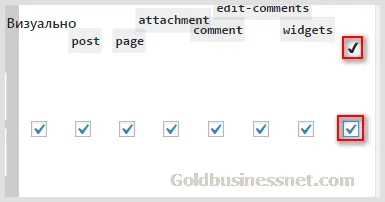
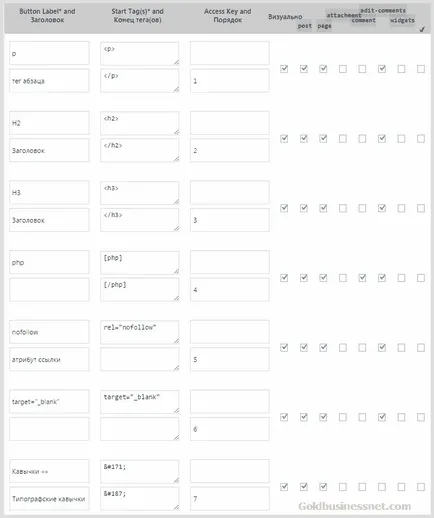
După aceea vom determina locația numărul de serie de butoane de pe panoul și completați casetele de selectare, fiecare dintre acestea corespund unui anumit tip de înregistrări. Adică, puteți specifica în cazul în care butonul va fi adăugat la formatul:
Pentru celelalte cazuri necesită hacks speciale pe care doriți să plasați un fișier functions.php de tema dvs. WordPress (acest material va găsi tot ce-a face cu aparatul ei de fișiere și interacțiunea motorului cu template-uri). Cu toate acestea, în cele mai multe cazuri, această opțiune este suficient.
În principiu, puteți marca toate casetele de selectare, mai rău nu va fi exact. Pentru a face acest lucru o singură lovitură, doar a pus o bifă în coloana „# 10004;“:

Aici este un exemplu de setările făcute pentru punctul tag-ul p. care este probabil cel mai căutat atunci când scrieți mesaje:

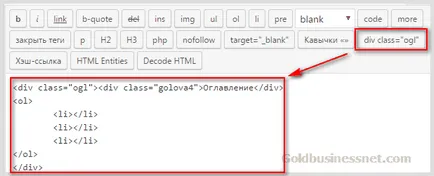
De exemplu, am aproape fiecare mesaj în vrac cu ajutorul cuprinsului sub, sa văzut așa ceva potrivit pentru a pune această bucată de cod pe bara de instrumente de formatare pentru al insera într-un singur clic:


Am instalat, de asemenea, un buton de tag-uri antet H2 și H3. «Nofollow» pentru a insera același atribut nume pentru link-uri externe (deoarece WordPress nu oferă o astfel de posibilitate), operatorii # 091 ;? PHP # 093; # 091; / php # 093;, între care am inserat fragmente de cod HTML, CSS și PHP cod cu lumina, proiectat minunat plugin SyntaxHighlighter Evolved:

În Butoanele îmbunătățite Cod Quicktag există posibilitatea de a adăuga elemente de formatare suplimentare, inclusiv tag-ul
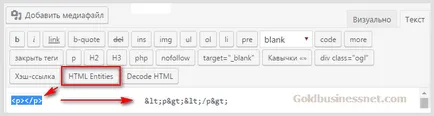
, în care puteți intra în orice cod sau fragment de text.Aici puteți activa, de asemenea, o opțiune foarte util «htmlentities», care va permite să decodeze și codifica orice caracter special. Am arată în practică. Să presupunem că trebuie doar să fie afișate pe pagina de orice etichetă, să zicem, p.
Dar, în cazul în care codul-l folosind caractere speciale (aici informații despre codare și decodare de caractere și mnemonicelor speciale și masa lor completă.) Folosind «Entitățile HTML» buton:

Pagina în browser-ul, cum ar fi o înregistrare va fi reflectată
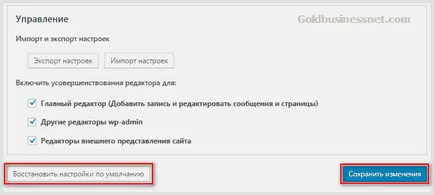
. După cum știți, operația inversă se realizează cu ajutorul butoanelor «Decode HTML».Deci, în concluzie, vreau să rețineți că, în AddQuicktag poate, de asemenea, setările de export și import folosind stabilite pentru acest dosar scop.