Editarea elementelor și secțiuni ale părții publice a site-ului pentru a Bitrix, bitrix
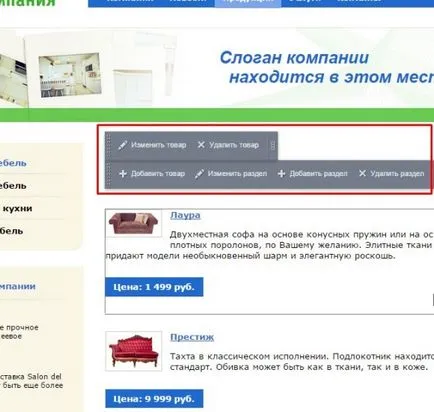
În 1C-Bitrix Site Manager are o oportunitate minunata, care este foarte apreciat de clienți și manageri de conținut. Este vorba de schimbare, adăugați sau să eliminați elemente și se împarte blocul de informații din partea publică a site-ului dezvoltat la Bitrix. Programat corect site-ul are posibilitatea - în cazul în care modul de editare prin deplasarea cursorului pe astfel de bunuri, în partea de sus, există butoane.

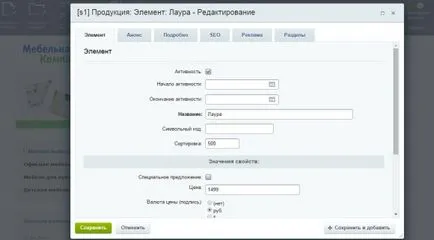
Mai mult, dacă suntem de planificare pentru a schimba informații cu privire la acest produs - click pentru a schimba. În acest caz, va apărea o fereastră cu toate aceleași câmpuri și Vlatko, la fel ca în editarea normală de la admin, dar nu mai avem nevoie pentru a căuta un bloc de informații yelement corespunzătoare și du-te prin structura de directoare.

butoane de editare Programare
Dar, de foarte multe ori atunci când construirea unui site web, de exemplu, în timpul componentei de personalizare șablon programator uită pentru a adăuga acele linii de cod, fără de care avantajul de mai sus este pierdut. Și anume, în cadrul elementelor ciclului:
Și în continuare specificat ID-ul unui element DOM în HTML, care este un container la afișarea informațiilor pe elementul bloc de informații de pe pagina, de exemplu, în cazul în care div:
În cazul în care nu există date suficiente
În interiorul datele disponibile șablon, necesare pentru formarea butoanelor de editare, acestea sunt conținute în matrice care rezultă pentru fiecare element:
Dar, uneori, pe care doriți să aranjați butoanele din șablon, în cazul în care datele de mai sus nu sunt disponibile, de exemplu, dacă suntem în lista de partiții de director catalog.section.list primit result_modifier.php separat de mai multe elemente pentru fiecare secțiune. Aceste EDIT_LINK și DELETE_LINK pot fi obținute de a cunoaște blocul de informații ID-ul și elementul sau secțiune (în funcție de ceea ce dorim să editați butonul):
matrice vor fi returnate, în care, printre altele, vor fi incluse și datele dorite. le atribuie variabile pentru comoditate:
Sau, în cazul în care am Acest lucru se face pentru blocul de informații partiție:
Și, mai departe, putem servi deja ca AddEditAction și AddDeleteAction, ceea ce duce la începutul articolului și a obține ID-ul elementului HTML.