Drop-down meniu css, html si css

Drop-down pe CSS
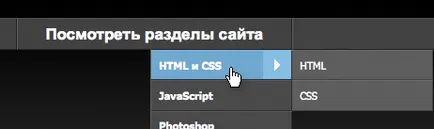
Astăzi ne uităm la modul de a face aici este meniul drop-down inseamna doar HTML si CSS.
Pentru a face acest lucru, să ia cadrului pentru a crea meniuri drop-down in HTML si CSS. Acesta funcționează în toate browserele majore, acesta poate fi modificat cu ușurință și să fie difuzate destul de repede.
Problema înainte de a ne un cadru va permite să facă nu numai pe orizontală, ci și meniul vertical și liniară. Fișierele stil sunt rupte în așa fel încât va trebui doar să adăugați propriul stil și meniul este gata.
În primul rând, voi spune în detaliu modul de a face un meniu CSS vertical orizontal. Următoarele sunt link-uri la meniul vertical și liniar - o fac în același fel, singura diferență în fișierul CSS.
Pentru a începe, ia în considerare ar trebui să arate ca HTML este meniul nostru. Aici totul este foarte simplu - toate listele de meniu imbricate.
dir Class este plasat pe acele elemente care conțin imbricate.
Vom avea 2 fișiere cu stiluri. Una dintre ele este responsabil pentru aspectul elementelor de meniu, al doilea - pentru design-ul exterior (ceva de genul o piele).
Cum ai putut să-l înlocuiască la CSS, folosim pseudo-clasa: hover pentru a arăta piesele din meniu. Aceasta este lucrările pseudo-clasă în toate browserele cu excepția ... da, ai ghicit, iubitul nostru IE. Prin urmare, pentru un măgar, vom face ceva de genul emulare pseudo-clasă. Ca cadru js ia jQuery.
Acum, conectați aceste fișiere pe site-ul nostru numai pentru IE.
Oh, da, aproape că am uitat. CSS modificat ușor, puteți primi, de asemenea, meniul vertical și liniară.
Co-fondator Vremenno.net. Interesat de afaceri online, design, gradul de utilizare și programare client. Participa la dezvoltarea mai multor proiecte pe internet.
Uneori, el a scris în Twitter. dar mai mult pe Vremenno.net.