Deoarece textul cerc în Photoshop rapid și frumos
Bună ziua, dragi cititori. Vom continua să înțeleagă elementele de bază Adobe Photoshop. Să lucrăm astăzi cu textul. În mod repetat, în clasele mele, am folosit textul accident vascular cerebral si vizitatorii atent confruntat în mod repetat cu acest punct și ar putea avea chiar să învețe să urmărească textul în Photoshop.
Astfel, această publicație este complet răspunde la toate întrebările despre cum să cerc de text în Photoshop. Să trecem fără alte formalități.

Cum de a face un accident vascular cerebral simplu de text
Acolo puteți adăuga perii, modele sau medii, care sunt potrivite pentru tine și să se bucure. În mod ideal, în cazul în care designul nu este foarte bine înțeles despre. Apropo, lecția de astăzi vom învăța să facem chiar asta.
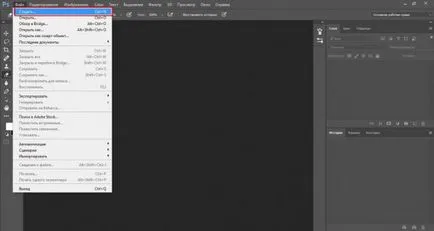
Deci, am de gând să lucreze în versiunea lui, și ceea ce vrei. Deschideți și de a crea o imagine nouă.

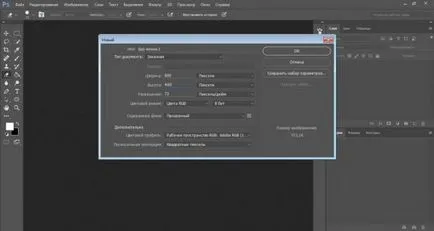
Dimensiunea nu este la fel de important. Să fie 600x400. Îmi place dreptunghiuri.

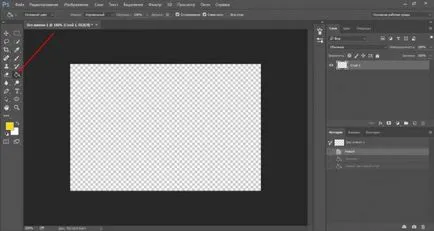
Acum fundalul este transparent. Nu-mi place foarte mult de această sabie, așa că la început am zalyu model într-o culoare diferită.

Apropo, dacă utilizați un interval mare, puteți reveni oricând la alb-negru, făcând clic pe miniatură sub culorile folosite. Captura de ecran dreptunghi alocat.
Ei bine, pentru a face un accident vascular cerebral buna, mai întâi trebuie să scrie ceva. Alegeti instrumentul „Text“ în bara laterală dreapta. Am marcat săgeata lui.

Așa că am scris un text.

Pe partea dreaptă a ecranului, localizați straturile. Ne pare rău pentru digresiune, dacă știți deja informațiile. Dar această publicație este destinată pentru începători, astfel încât să explice că, în general, astfel de straturi.
Imaginați-vă că aveți un ardezie curat și impui pe el poze, texte, imagini. Asigurați-un colaj. În Photoshop toate exact la fel și fiecare element este numit stratul de amestec, acestea sunt folosite pentru a se asigura că lucrează doar pe un singur segment și nu pe imaginea de ansamblu.
De exemplu, dacă doriți să faceți fundalul mai luminos, manipularea va produce pe fundalul care aveți nevoie în acest caz, dorința de a nu va afecta toate celelalte elemente ale imaginii, cum ar fi textul. El nu a devenit mai luminos.
Uite, aici e ceea ce un strat de text.

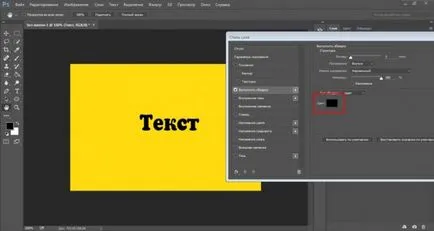
Faceți clic dreapta pe care aveți meniu suplimentar. „Blending Options“ Aici avem nevoie.

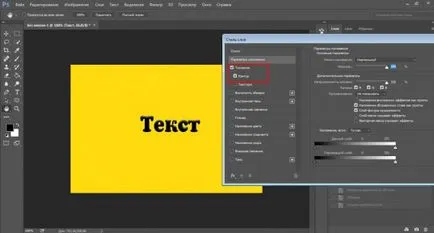
Atunci când primiți un alt meniu, puteți efectua cu ușurință un accident vascular cerebral. Bifați.

Modificările sunt afișate imediat. Pentru a le vedea, mutați fereastra cu stiluri de strat. Apuca partea de sus a meniului, a ieșit, și nu da drumul până când se mută la locul potrivit.

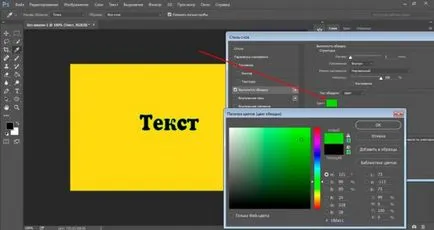
Acum, totul a devenit clar, în plus față de circuitul. Lucru este că culoarea se potrivește cu textul. Să-l schimbe. Dați clic pe culoare.

Din nou, un meniu suplimentar. Alegeți până când găsiți cele mai bune.

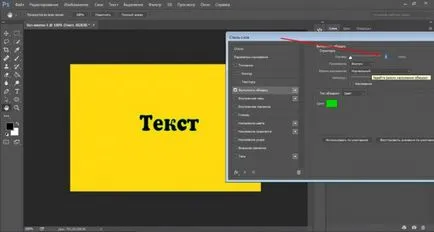
Acum, culoarea ușor vizibile. Prin urmare, crește dimensiunea de accident vascular cerebral. Fa-o cel mai bine să nu glisorul și de a folosi tastatura. Deci merge exacte.

Acum, selecția este mai vizibil.

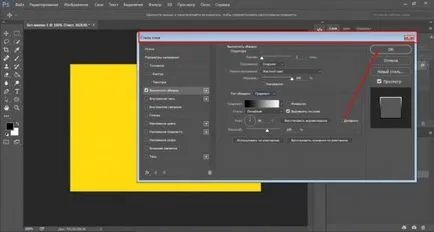
Textul poate fi tăiat în jurul marginii exterioare, interior sau de centru. Experiment până când veți obține perfect.

Dar, în impunerea unor începători, nu aș recomanda modul de a urca. Cred că în timp ce există un pic dificil. Aceste funcții utilizează utilizatorii avansați, iar pentru incepatori - este de prisos dureri de cap și de neînțeles.
Puteți, desigur, să se joace, nu am nimic nu pot nega, dar, crede-mă, și pentru tine este ceva interesant și mai util.

Doar de mai jos veți găsi Opacitate. Aceasta nu conturează o mai mult sau mai puțin vizibile.

Acum, să trecem la „fishechkami“.
Schiță, umbră, și gradient de accident vascular cerebral și text cu model
Puteți cerc textul nu este doar o singură culoare, dar, de asemenea, folosiți gradienți sau modele. Doar schimba tipul, așa cum se arată în captura de ecran meu.

Asta poate arata ca imaginea ta.

Când ați terminat, scoateți partea ascunsa a barei de instrumente pentru a salva modificările.

Puteți încerca, de asemenea relief - schiță.

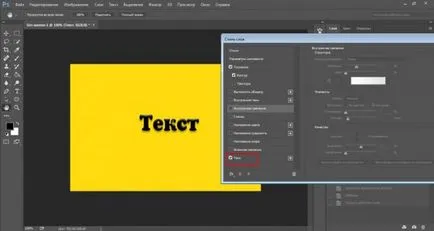
Sau adăugați umbra text la scrisorile au fost ridicate. Nu va acorda multă atenție. Totul este clar și simplu. Doar poke la lucruri diferite și să încerce. Tot ceea ce ajunge pentru tine - este amintit mult mai bine.

Accident vascular cerebral poate fi model, dar versiunea de bază de Photoshop incluse câteva șabloane. Dar le puteți descărca cu ușurință, precum și pante, fonturi, și așa mai departe.


Există o perie, cadru, fonturi frumoase, modele si texturi. Ceea ce avem acum nevoie.

Selectați modelul pe care doriți. Apropo, vă rugăm să rețineți. Ai nevoie nu numai secțiunea care „modele“. Și metal adecvat, și flori, și asortat. Descărcați atât de mult. Butonul sub descriere.

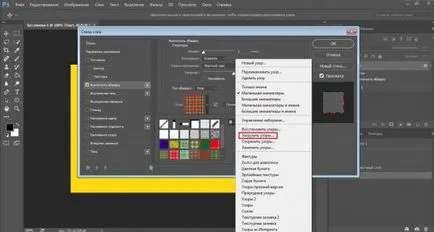
Acum du-te înapoi în Photoshop. Permiteți-mi să vă amintesc drumul. strat de text, faceți clic dreapta - "Blend Mode", "Stroke", un tip de accident vascular cerebral, "model". Găsiți aici o piuliță, la fel ca în captura de ecran.

Acum trebuie să descărcați modele.

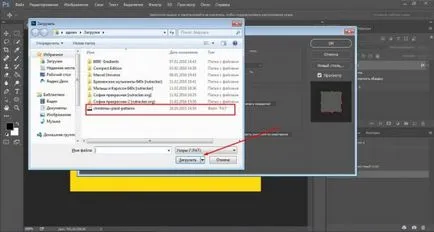
Localizați fișierul în dosarul în care ați descărcat documentele descărcate de pe Internet. Dacă nu vedeți sau nu pot găsi, încerca să despacheta pe care tocmai l-au descărcat. Scoateți documentele din arhiva RAR câștiga.
Adică, ați descărcat fișierul într-un dosar, de exemplu, „descărcare“. S-au găsit „încărcare“ de pe computer. Apoi, el a găsit numele documentului pe care tocmai l-au descărcat, a deschis, a luat fișierul cu extensia .pat și sa mutat în dosarul „Descărcări“. Tot ce vezi modelul dorit prin Photoshop și este capabil să-l descărcați.

Efectuat. Tipare a devenit mai mult! Puteți fi aplicat textului.
Dacă vă place să lucrați în Photoshop, puteți face bine în acest sens. În timpul său liber. Pentru a începe înscrierea la newsletter pentru a blog-ul meu pentru a afla mai multe despre cum să creați și să vândă site-uri web.
Eu personal placut foarte mult, dar în același timp ferm am decis că web design nu am prea mult trage, astfel încât echipa mea de lucru Kirill. Poze pentru mâner dvs. blog - este rece, dar să o facă în mod constant, chiar și pentru o mulțime de bani, nu aș vrea să.
Fiecare, după cum spun ei, propria lui.

Cu toate acestea, eu, ca lider de proiecte de web-studio este necesar să se înțeleagă proiectarea și supraveghează activitatea angajaților lor. Deci, nu am putut trece un alt curs pe netologii - Web Designer: un site eficient de la idee la realizare.
Nu pot aștepta atunci când aud un curs de co-proprietar al companiei Red Keds. Compania este foarte abruptă. Echipa Crazy, cunoscut nu mai puțin de studio Artemiya Lebedeva.

Am fost norocos să aibă de mai multe ori vin la discursurile profesioniștilor, inclusiv a celor din echipa Red Keds și este întotdeauna o sărbătoare. Aceste povești sunt pur și simplu imposibil de uitat! De exemplu, unul dintre designerii vorbesc despre modul în care a venit cu trei minute logo-ul. Acesta a fost punctul.
Frumos, elegant, dar, de asemenea, a trebuit să vândă! Imaginați-vă punctul de vânzare pentru bani mari! Într-adevăr înțeleg de ce ei sunt numiți specialiști.