Cum se utilizează ponturile în proiectarea interfeței utilizator, încă de mare

Tooltip (tooltip) ajută utilizatorul să înțeleagă obiecte necunoscute sau ciudate, care sunt pe site-ul. Aceasta este o modalitate simplă de a simplifica interfața cu utilizatorul - pentru a oferi utilizatorilor de informații au nevoie atunci când au nevoie, cu un efort minim din partea lor. De asemenea, aveți nevoie pentru a ajuta dezvoltatorii web să utilizeze în mod eficient dimensiunea ecranului.

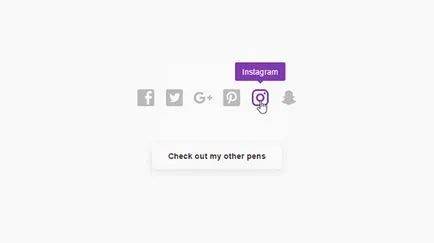
Punerea în aplicare a tooltip pe site-ul Dribbble
Evident, prost conceput ponturile enervant, mai ales dacă nu poartă informații utile. Prin urmare, ne uităm la modul de a le face utile și eficiente.
Cum funcționează?
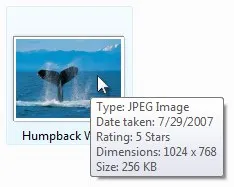
Ponturile sunt afișate în mod automat atunci când utilizatorul aduce la elementul de interes și ascunse atunci când el îndepărtează cursorul mouse-ului din celula.
Bule de a fi sau a nu fi?
Când să le folosească:
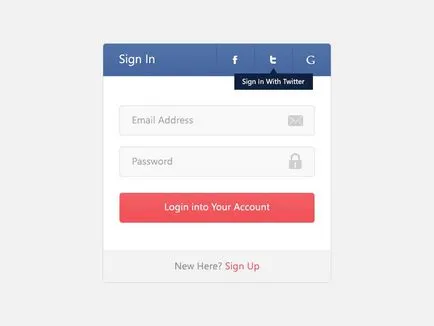
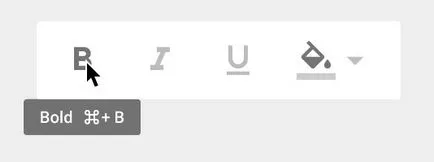
- Articolul nu are nici o etichetă text. Dacă un buton sau o pictogramă este atât de mică încât nu există nici un spațiu să-l descrie, tooltip va fi util

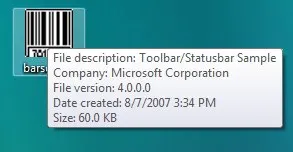
- Când tooltip puteți potrivi o mulțime de informații, eliminând necesitatea de a scrie informații despre obiectul

Când nu trebuie să utilizați
- Utilizatorul trebuie să faceți clic pe tooltip. Niciodată nu face un tooltip interactiv, deoarece persoana va trebui să mutați mouse-ul, și un tooltip va dispărea
- Atunci când o persoană care utilizează o versiune mobilă a site-ului, dar dacă într-adevăr doriți să adăugați un tooltip care pun în evidență elementul pentru a face clar că vârful poate da clic.
Design tooltip propriu
Problema principală cu care ponturile ei nu au sfaturi despre cum să le găsească. Dar, utilizatorul trebuie să simtă intuitiv, în cazul în care ar trebui să fie, având în vedere experiența anterioară sau de experimentare.
Acesta conține informații utile
Bună tooltip conține informații scurte și folositoare:
- Pop-up-uri sunt potrivite pentru fraze scurte

- Cum să nu facă: indicii ample imposibil de citit

Acesta nu conține informații dinamice
Omul nu se așteaptă ca informația va schimba în tooltip, și mai bine, apoi forțat să facă o fereastră de tip pop-up
Locul unde se așteaptă să vadă
Dar nu acoperă obiectul în sine vârful
Puneți-l ușor mai scăzut, dar că este clar ce obiect se referă indiciu
Tooltip a fost proiectat pentru a simplifica utilizatorului de a folosi site-ul sau programul, astfel încât să nu-ți fie frică de a utiliza aceste sfaturi, dar acestea ar trebui să fie folosite cu înțelepciune.