Cum se utilizează modul de emulare mobil în Chrome, programare web
Testarea site-uri web devine din ce în ce mai dificilă. Zilele când verificarea funcțională este efectuată într-un cuplu de browsere, de mult apuse.
capodopera dvs. ar trebui să fie bine testat pe un număr de tablete, dispozitive mobile și desktop cu diferite sisteme de operare, rezoluția ecranului și caracteristici. În cele mai rele cazuri, procesul de testare poate dura la fel de mult timp ca ea de dezvoltare.
Procesul este mai departe ecrane tactile complicate și afișajele de înaltă densitate. Dacă scrieți codul de pe un PC cu un mouse și tastatură, este dificil de a evalua modul în care va funcționa capodopera.
Caracteristici cum ar fi îndreptat mouse-ul, nu funcționează în mod necesar, și aplicația dvs. poate fi inoperabil. Dar cum se poate testa sistemul, și de a face fără a comuta între mai multe dispozitive?
Din fericire, s-a adăugat Chrome 32 de dispozitive mobile nou mod de emulare. Acest lucru va ajuta la detectarea problemelor de dezvoltare timpurie, fără a părăsi zona de confort a computerului.
Pentru a începe, aveți nevoie de o versiune Chrome 32 sau după. În cazul în care ultimii șase ani ai trăit pe cealaltă parte a lunii, o puteți găsi aici: google.com/chrome.
Run Chrome. du-te la pagina web pe care doriți să testați, apoi faceți clic pe "Developer Tools" (Meniu> Instrumente> Instrumente pentru dezvoltatori, Cmd + Opt + I pe Mac sau F12 / Ctrl + Shift + I pe Windows și Linux).
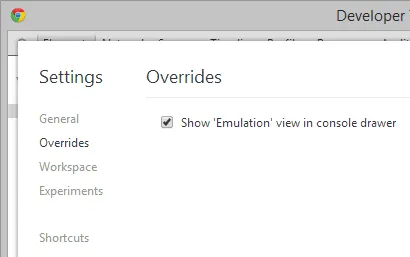
Clicuri pe pictograma „Setări» (Setări) în colțul din dreapta sus și deschide secțiunea «» (Înlocuiri), pentru a permite „Overrides Show în emularea consola» (vizualizare Arată «emulație» în sertar consolă):

Închideți setările și deschideți consola sertar (nu este același lucru ca și o consolă convențională), făcând clic pe pictograma sa (în partea stângă a pictogramei roată pentru setări) sau apăsând ESC.
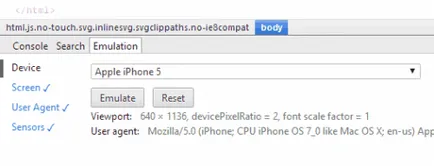
Consola de sertar, veți vedea o filă „Emulare» (Emulare) - în cazul în care nu este acolo, încercați să resetați Chrome:

Notă. instrucțiunile enumerate mai sus, inclusiv emularea corespund Chrome versiunea 32. Dacă utilizați o versiune mai recentă de Chrome Canary, atunci puteți găsi această opțiune în meniul> fila> secțiunea „Opțiuni“ „general“, „Aspect“.
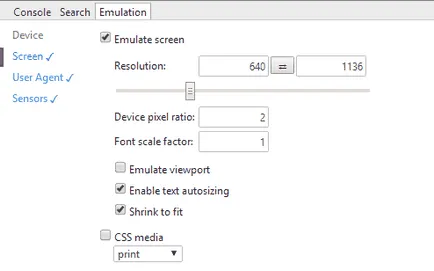
Opțiunea „Ecran» (ecran) vă permite să specificați:

Agentul de utilizator (User Agent)
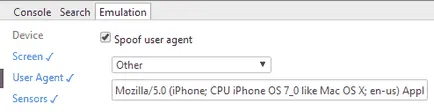
În „User Agent» (User Agent) poate fi contrafăcut șir de agent utilizator, atunci codul de client și server va răspunde în mod corespunzător:

Sniffing siruri de caractere agent utilizator pentru a descărca diverse site-uri mobile este o tehnica învechită. Este complicat de utilizat, care necesită o mulțime de efort și a fost metode (mai ales), web design receptiv luat locul.
Dacă aveți timp, înclinația, răbdare și de buget pentru a crea site-uri separate pentru fiecare dispozitiv, puteți crea, de asemenea, și de aplicare pentru o anumită platformă!
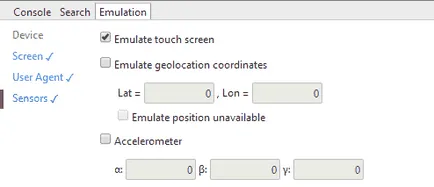
Opțiunea „Senzori» (senzori) permite emularea hardware-ul dispozitivului, inclusiv un ecran tactil, și un accelerometru geolocalizare:

Rezoluție ecran tactil emulare comută cursorul mouse-ului peste o umbră mai scurtă, de mărimea unui deget:

Evenimentele cu mai multe atingeri, cum ar fi stoarcere, pot fi simulate ținând apăsată tasta Shift și glisarea mouse-ului.
browsere mobile încearcă să asigure compatibilitatea și chiar inițierea unor evenimente mouse-ului, cum ar fi mouseover. dar se va întâmpla doar atunci când faceți clic pe un element. Emulator ignoră în mod corect evenimentul mouseover atunci când treceți prin atingerea cursorului.
Revenirea la modul de browser-
Pentru a completa dispozitivul de emulare, du-te înapoi la secțiunea „Dispozitiv» (dispozitiv) și faceți clic pe „Reset» (Reset).
Nu am nevoie de nici un dispozitiv!
Emulator în Chrome este util, dar nu este un substitut pentru a interacționa cu site-ul Web touch screen sau aplicație de pe un dispozitiv reale, pentru a aprecia pe deplin comoditatea de utilizare.
De asemenea, ar trebui să știți că emulator nu este perfect:
- întâlni erori bizare;
- CSS condiții, cum ar fi: Hover. utilizat până în prezent;
- acest lucru nu este adevărat emulație, pagina este redată în Chrome, indiferent dacă dispozitivul real acceptă toate caracteristicile pe care le utilizați.
Să sperăm că echipa dezvoltatorii Chrome vor aborda aceste probleme într-o versiune viitoare.
Traducerea articolului «Cum se utilizează Mobile emulație Modul în Chrome» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.