Cum se introduce Hărți Yandex pe un site WordPress


Vrei să învețe rapid cum să creeze site-uri și blog-uri pe WordPress cu un design unic?
Ia deplin în crearea liberă RuNet pe sistemul de formare site-ul WordPress


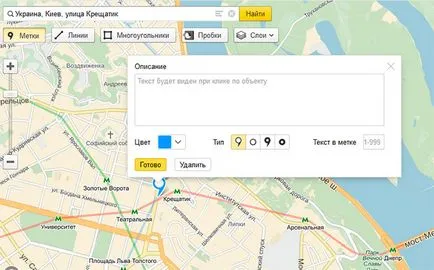
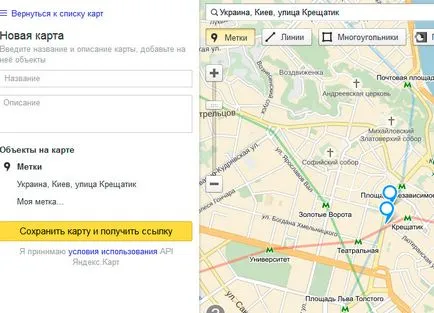
Pentru etichete, puteți specifica textul (descriere), pentru a seta culoarea și stilul. După aceea, faceți clic pe butonul Finish. După aceasta vom găsi butonul Save pe hartă și obține link-ul, și apăsați-l în partea stângă a paginii.

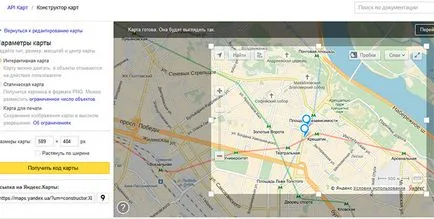
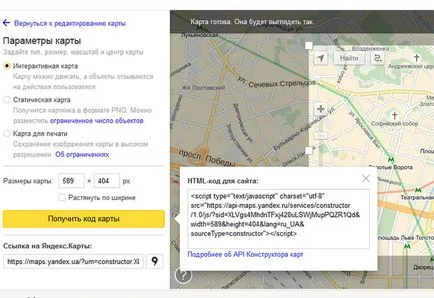
Prin modificarea dimensiunii Yandex hartă în partea stângă a paginii, vom imediat vom vedea parametrii lățimea și înălțimea, și este foarte convenabil. După finalizarea modificărilor faceți clic pe butonul Obțineți codul cardului.

După apăsarea butonului din tooltip va vedea terminat codul de card, care este introdus la pagina WordPress dorită.

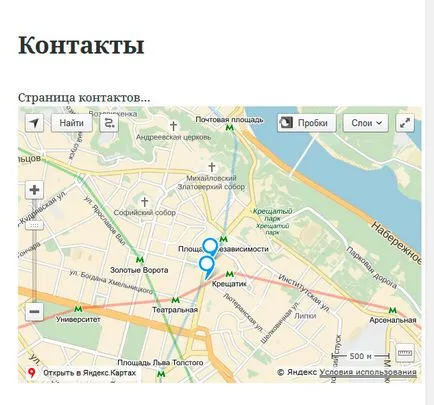
Am deja o pagină de contact de pe site-ul WordPress, pe această pagină voi pune codul de copiat. Vă rugăm să rețineți acest lucru este codul HTML care se conectează script-ul, astfel încât acest cod este necesar pentru a insera pagina nu este într-un mod de modul și text vizual.

Salvați această pagină și a vedea modificările în partea de utilizare a site-ului WordPress. După cum puteți vedea, cardul Yandex a apărut cu succes pe site-ul WordPress.

Toate proces foarte simplu și întregul a luat doar câteva minute. Ceea ce este foarte convenabil, este faptul că putem, dacă se dorește, hărți Yandex plasate în orice pagină WordPress site-ul și chiar orice parte a site-ului. De exemplu, putem forma bine o carte în miniatură și introduceți-l în bara laterală. Este suficient pentru a utiliza un widget de text care vă permite să încorporați codul HTML. Ei bine, am fost. Mult noroc!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să învețe rapid cum să creeze site-uri și blog-uri pe WordPress cu un design unic?
Ia deplin în crearea RuNet gratuit site-ul de sistem de formare WordPress „site-ul unic de la zero“