Cum se instalează bootstrap și personalizați-l

Cadrul de stabilire a standardelor
Bootstrap CDN - este o oportunitate de a conecta cadrul CDN-magazin, fără a descărca fișiere pe computer. Desigur, în acest caz, nici una dintre personalizare poate fi vorba.
cadrul de personalizare
Dar faptul este că, în implicit butstarp conține mai multe componente, iar unele dintre ele pur și simplu nu pot fi de folos în dezvoltarea unui anumit site. De exemplu, culegătorie magazin online. Poate că nu aveți nevoie de fereastra modal, și sfaturi instrument, și nu au nevoie de multe din componenta css. În acest caz, este rezonabil să nu includă aceste componente în cadrul.

Cadrul Bootstrap - vom face până adaptive, ușor, rapid!
Stăpânește modul cel mai simplu, rapid și flexibil pentru a crea site-uri web receptiv
Sau ai typeset un simplu blog. Să presupunem că aproape nu ai nevoie de nimic altceva, astfel încât să puteți lăsa doar ochiurilor de plasă și un cuplu de cele mai importante componente.
Selectați doar ceea ce aveți nevoie - o abordare profesională la crearea de site-uri și utilizarea Bootstrap. În mod implicit, versiunea necomprimate a cadrului stil css, în cea mai recentă versiune cantareste 143 kilobytes. Scripturi - 60 kilobytes. Da, dacă comprima codul, este posibil să se ajungă la o reducere în greutate de 20-40%, dar toate aceleași fișiere nu va fi mai ușor.
Dacă, de exemplu, dezactivați toate componentele și se lasă doar grila (atât de des), atunci greutatea css va fi doar 15-20 kilobytes, și într-o formă comprimată pentru un alt cuplu de kilobyți mai puțin. Astfel veți atinge viteza maximă și optimizarea proiectului.
Ei bine, a fost doar o teorie. Pentru personalizarea cadrului este încă la fel vizita site-ul oficial și să navigați la elementul Personalizare.
Alegerea componentelor potrivite
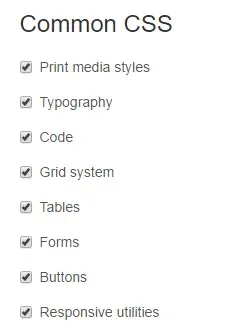
Primul pas aici puteți configura componentele pe care doriți să le includeți în versiunea de Bootstrap. Să începem cu CSS:

Stiluri de imprimare Media - interogări media pentru a imprima. Dacă nu intenționați să imprimați paginile site-ului dvs., puteți dezactiva.
Tipografie, cod, tabele, formulare și butoane - este tot ceea ce ai cu o dorință puternică le poate stiliza in css. Desigur, va fi nevoie de timp, dar în cazul în care elementele de design sunt foarte diferite de ceea ce este oferit de cadru implicit, puteți dezactiva toate css-stiluri și scrie propriile lor.
Grid System - de fapt, este net. Nu văd punctul de al transforma vreodată off, pentru că aceasta este forța principală a cadrului. Aceasta se datorează net, puteți adapta cu ușurință șabloanele pentru orice dispozitive, astăzi în vârstă de trafic mobil este extrem de important. În nici un caz nu dezactivați.
utilități responsive - utilitar adaptiv, de asemenea, recomandăm să nu vă opriți-le. La utilitati adaptive, vom vorbi cu tine în următorul articol, în cazul în care doar o privire mai atentă la sistemul de rețea. Acestea sunt clase care vă permit să ascunzi un element sau face vizibile pentru o anumită lățime a ecranului. Este foarte convenabil și util.
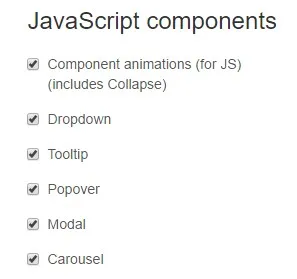
În continuare avem componentele. Detalii privind toate componentele pe care le puteți găsi în (secțiunea Componente) documentația, astfel încât să vă cel puțin să înțeleagă că dezactivați (sau vice-versa, pleacă).
Acest lucru, de exemplu, lucruri cum ar fi liste de grup, bara de instrumente, icoane, panouri, alarma, paginare, pesmet, etc. De asemenea, puteți dezactiva font ikonochny. Este demn de a face în cazul în care nu aveți nevoie de pictogramele de pe site-ul sau vă conectați un alt set. De fapt, trebuie să stai și să se gândească la ceea ce ai nevoie de toate componentele prezentate, și ceea ce nu este. Pentru fiecare site în parte va avea propriul set, pentru că peste tot diferite de design și funcționalitate.

Acest meniuri drop-down, ponturile, ferestre modale, slider. Dacă ceva de acest lucru, nu este nevoie să dezactivați. În unele cazuri, aceasta poate veni într-adevăr la îndemână toate componentele, atunci când te trage în jos pe site-ul și meniuri, și cursorul pe pagina de start, și ferestre modale. În unele cazuri, cu toate acestea, pot fi utile cu privire la puterea de 1-2 componente, apoi în ce măsură codul pentru a opri componentele inutile.
Plugin-uri jquery
plug scrollspy urmărește poziția textului, și în funcție de acesta va evidenția un anumit element de meniu. De obicei, o astfel de caracteristică este necesară pentru aterizare pe site-urile obișnuite, am aproape niciodată văzut. Și așa mai departe. analizeze cu atenție ceea ce aveți nevoie și ce nu este.
Variabile mai puțin (variabile mai puțin)
În continuare, veți obține un loc minunat în care să cântărească mai puțin setările sub variabile. Aici puteți schimba aproape totul: culoarea, dimensiunea fontului, punctul breakpoint, numărul de coloane din grila, indentare, etc.
Desigur, pentru acest lucru trebuie să știți cel puțin noțiunile de bază să navigați mai puțin sau cel puțin intuitiv în aceste forme.
De exemplu, dacă vedeți o variabilă @ font-family-bază, este necesar să se înțeleagă cel puțin intuitiv că este responsabil pentru numele fontului, care este baza pe site-ul. Ei bine variabilă @ font-size-base setează dimensiunea fontului de bază. În mod implicit, bootstrap este de 14 pixeli.

Toate aceste câmpuri pe care le puteți edita. Doar schimba de la 14 la 20 și acum puteți descărca cadrul, în care dimensiunea fontului implicit - 20 de pixeli. Prin urmare, se poate ajusta, de asemenea, dimensiunea antet, etc.
grila de setare
Este foarte interesant pentru noi ca setarea sistemului de grilă, aici ele sunt:

După cum puteți vedea, puteți în câteva secunde pentru a modifica numărul de coloane și lățimea capitonarea între ele. Variabila grid-float-breakpoint stabilește punctul în care iconifies meniu mobil.

Cadrul Bootstrap - vom face până adaptive, ușor, rapid!
Stăpânește modul cel mai simplu, rapid și flexibil pentru a crea site-uri web receptiv
De fapt, pagina de personalizare Bootstrap are o mulțime de opțiuni, dar, în general, această metodă de personalizare (prin pagina Personalizare pe site-ul oficial) este cel mai rapid și cel mai convenabil. În continuare vă voi arăta cel mai rapid mod.
Utilizați pagina Personalizare atunci când aveți nevoie pentru a face revizuiri în cadrul 2-10, sau să dezactivați componentele necesare. Dacă aveți de gând să schimbe mai multe valori, trebuie să utilizați o altă metodă.
descărcarea mai puțin sursă și editare
Așa cum am spus, dacă aveți nevoie pentru a face o mulțime de revizuiri în codul sursă al cadrului, și doriți să vedeți modificările instantaneu, aveți nevoie de mai puțin surse. Le puteți descărca în același loc și în versiunea completă a cadrului - vezi Noțiuni de bază.

Pentru a lucra cu mai puțin sursă și să le editați aveți nevoie de:
Cel puțin unele cunoștințe de css și preprocesor mai puțin sau o altă
Mai puțin compilator (poți descărca gratis)
De fapt, nu voi insista pe mai puțin de personalizare prin codul sursă, dar aceasta este cea mai bună metodă pentru că nu va fi nevoie de 100 de ori pentru a merge la pagina Personalizează și compilează toate versiunile noi și noi ale cadrului.
Mai în detaliu lucrul cu mai puțin sursă pe care îl puteți vedea în cursurile noastre bazate pe taxa pe Bootstrap. creatorul care este Andrew Kudlay. Un loc de muncă cu cadrul versat mai detaliat.
Theming Bootstrap sau schimba aspectul elementelor
În mod implicit, versiunea completă a cadrului în dosarul css poate fi, de asemenea, găsite de fișiere bootstrap-theme.css. Conectați-l la site-ul nu este necesar. Care sunt funcțiile pe care le îndeplinește? Fișierul este necesară doar pentru a, dacă este necesar, modificați stilurile pentru elementele de care aveți nevoie.
Același rol poate efectua propria style.css, în cazul în care puteți înlocui, de asemenea, stiluri. Bootstrap-tema nu este obligatorie fișier, este folosit mai mult pentru comanda. De exemplu, aveți 3 fișiere:
bootstrap.css - clar, acest lucru este codul cadrului;
bootstrap-theme.css - aici redefinim stiluri pentru elementele de bootstrap;
style.css - și în acest fișier a scrie stiluri pentru elementele lor.
Apoi, va avea procedura în codul și proiectul structurii. Dar nimeni nu îți interzice să efectueze toate operațiunile într-un singur fișier - style.css și nu utilizați un fișier temă.
Cel mai important, pentru a conecta într-un fișier HTML markup la subiect și propriul css mai târziu decât fișierul cu cadrul de cod pentru a redefinit cu succes stiluri.
EXEMPLUL theming munca
Așa cum am spus deja, implicit Bootstrap lozhit furnizat fișier bootstrap-temă. Încearcă să-l conectați. Observ atașat după fișierul principal.
Butonul implicit în aspectul bootstrap ca aceasta:
Și acest lucru se schimba aspectul lor după ce fișierul pentru a se conecta cu subiectul:
După cum puteți vedea, există un gradient mic. Prin urmare, puteți rescrie codul în fișierul bootstrap-temă și primesc stilurile lor pentru butoane. Dar s-ar putea întreba, de ce nu face aceste modificări direct în bootstrap.css? Ei bine, faptul este că noua versiune a cadrului este în mod constant și, dacă vă decideți să faceți upgrade, modificările vor fi dificil de implementat în noua versiune. Rigueur pentru dezvoltator este considerat a nu atinge codul sursă atunci când este posibil să se creeze un fișier separat și pentru a descrie modificările acolo. Este mult mai rezonabil și mai convenabil.
Cum se instalează teme noi Bootstrap, descărcate de pe Internet?
Există o mulțime de site-uri, mai ales străine, pe care le puteți descărca gratuit o grămadă de teme și șabloane. Pentru a evita confuzia, să ia un șablon de site-ul, marca folosind Bootstrap, o temă - set css-reguli care suprascriu elementele standard ale unui formular.
Aceste teme pot fi descărcate, de exemplu, bootswatch.com/, și folosind un motor de căutare, puteți găsi zeci de altele.
Principiul general al instalației depinde de locul unde le descărcați. Dacă se poate descărca în format bootstrap-temă - excelent, descărcare și conectați. Pe bootswatch, de exemplu, trebuie să descărcați și să le înlocuiască bootstrap.css stilurile standard de cadru de fișiere. Există, de asemenea, o versiune cu mai puțin sursă.
Ei bine, astăzi am văzut cum se instalează, personaliza Bootstrap. Sper că aceste informații au fost de ajutor pentru tine. Am dat deja un link la un curs de aspect adaptiv, cu ajutorul acestui cadru. Utilizarea Bootstrap puteți impune site-uri de 3-4 ori mai rapid, iar rezultatul va fi la fel de bine, dacă nu mai bine, pentru că atunci când vă înregistrați css-stiluri în sine poate fi întotdeauna ceva să se ia în considerare în cazul în care un șurub sus.
În general, dacă doriți să comunice cu Bootstrap „tine“ va cumpăra cu siguranță curs și să înceapă învățarea ei. De fapt, puteți termina în câteva zile și în acest timp veți obține o mulțime de practică. Putem spune că multe luni de lectură articole și cărți despre Bootstrap aduce mai bună decât câteva zile de practica actuală, în curs de dezvoltare a modelelor complexe. Ei bine, în acest articol am terminat, și doresc dumneavoastră cadru de studiu rapid.

Cadrul Bootstrap - vom face până adaptive, ușor, rapid!
Stăpânește modul cel mai simplu, rapid și flexibil pentru a crea site-uri web receptiv
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram