Cum se conectează fonturi de ghidare css
Dacă sunteți un designer sau webmaster, probabil că știți cum să vă conectați Fonturi CSS. Dacă dețineți un mic blog și a decis pentru a decora viața ta și să-l unic, atunci aceste cunoștințe ar trebui să vă ajute. Dar este mai bine, apoi să înceapă de la bun început să înțeleagă ce stil cascadă foi, fonturi în cazul în care pentru a obține și în cazul în care pentru a le instala.
Deci, răspunsul la modul de conectare a fontului CSS pentru site-ul trebuie să înceapă cu o descriere a unui limbaj formal în mod direct. CSS - Cascading Style Sheets este. Această limbă este utilizată ca o descriere a aspectului documentului. Acesta funcționează în tandem cu un limbaj de marcare.

CSS lucreaza din greu pentru a indica aspectele vizuale ale paginilor de pe Internet. Acestea din urmă ar trebui să fie stabilită pe baza unor limbaje speciale HTML marcare sau XHTML.
utilizarea
Pentru cine nevoie CSS? Conectează fonturi, culori set, unități de poziționare și alte necesare pentru webmasteri, programatori care lucrează pe site-ul. Sarcina principală a foi de stil în cascadă pentru a împărți vizual structurarea. Aceasta este, în cazul în care HTML formează bloc solid de text, CSS ajută în mod condiționat „decora“ bloc, selectați elemente pentru a atribui parametrii.
Separarea asigură accesibilitatea documentelor, o mai mare flexibilitate și control. Scapă de conținut complex și elemente repetitive.
conexiune
Înainte de a înțelege modul în care să se conecteze în mod corespunzător fonturile în CSS, aveți nevoie pentru a înțelege modul în care foile de stil în cascadă sunt sincronizate cu fișierul. Termenii de ele sunt puse în aplicare în aceeași limbă. Ea a dobândit reguli foi de stil CSS, care sunt utilizate. Tabelele pot fi atât în documentul editabile vizual, și, în special, un fișier cu extensia .css. Acest fișier este de obicei localizat numai comenzi și notele la acestea.

Deci, devine clar faptul că foaia de stil poate fi conectat în mai multe moduri. Să le examinăm în continuare.
Există patru opțiuni care vor ajuta la conectarea fonturi CSS, atribuiți de culoare, identifica blocuri, și așa mai departe. D. Așa cum am menționat mai devreme, setul de reguli pot fi într-un fișier scris în limbajul HTML. Dar această opțiune nu este iubit de mulți designeri. Aceasta cauzată de faptul că, la acel moment peste toate echipele web sunt greu de găsit și de a descrie parametrii pentru toate sărbători. Este mult mai ușor să atribuie stiluri într-un document separat.
În cazul în care echipa din nou încă colectate într-un fișier separat, le conecta la documentul de web prin specificarea @import. Este necesar să se scrie între mărcile . imediat după . O a patra metodă implică regulile de plasare bazate pe una dintre etichetele prin atributul style. Apoi, regulile vor afecta un singur parametru, care se află în limitele unui anumit text.

Primele două metode au marcat apariția unor foi de stil externe, iar al doilea - interne.
Ce se folosesc, în general, fonturile? Desigur, fiecare proprietar de site-ul dorește ca viața lui nu sa uitat doar frumoasă, dar, de asemenea, unic. Aș dori să plaseze pe paginile elementelor speciale care ar putea sta în rândul tuturor. De asemenea, de multe ori vazut titluri sau meniul ortografic personalizat.
Se înțelege că, în acest caz, fonturile - nu este doar un anumit stil, dar, de asemenea, a stabilit o serie de proprietăți care sunt necesare pentru a controla aspectul textului. Se poate utiliza mai multe opțiuni. Atribuirea unui anumit font pentru titluri, paragrafe, citate, corpul de text, meniu și așa mai departe. D.

În ciuda faptului că utilizatorul poate folosi o mare varietate de stil, dimensiunea, saturație și așa mai departe. E. Este important să nu uităm despre lizibilitate. Este mai bine să se evite o gramada mare de stiluri diferite. Este suficient să două fonturi pe o pagină.
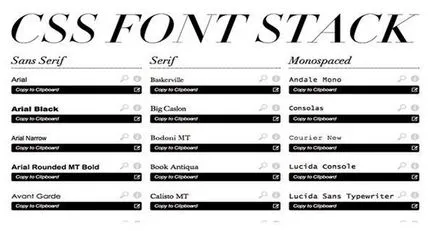
Pentru a putea alege stilul de font, utilizați font-family familie. Este foarte greu de înțeles în mod clar dacă există un cititor PC-ul de font specifice de resurse, este mai bine pentru a introduce toate opțiunile de același tip. În acest caz, browser-ul Web va alege de la ei cea care există în sistemul utilizatorului.
Această familie are un set de valori. De exemplu, familia nume conține numele de familie de fonturi. Valoarea generice de familie definește cinci familii principale de fonturi.
Familia stil de font este responsabil pentru selectarea mărcii. Acest stil este, de asemenea, moștenită, ca și cel anterior. Printre valorile au un font și cu caractere cursive simple sau oblice. Stil font-varianta este responsabil pentru capace mici. Pentru utilizare saturație font-greutate, și așa mai departe. E. Fonturi și poate avea o dimensiune și culoare.
soluţie standard
El este de a face mult pentru a ruina munca ta. poate comprima de multe ori fișierul cu fontul, acesta poate fi uneori criptate. De aceea, vin tot felul de hacks.
Acum există mai multe formate de fonturi, trebuie să știți. În caz contrar, veți întâlni o serie de neconcordanțe și incompatibilități. Puteți conecta fontul CSS TET. Acest format este acum suportat de toate browserele Web. O excepție poate fi browser-ul Internet Explorer versiunea 8 și mai jos, precum și Opera Mini 5.0-8.0.

Cu EOT poate lucra numai pentru IE. Situația WOFF este aceeași ca și în cazul TTF. Dar SVG funcționează pe Chrome la versiunea 37, și Safari, Safari iOS, Android Browser. După cum arată practica, cel mai bine este de a utiliza TTF. Aceasta este opțiunea cea mai versatil, care este rareori cauzează probleme. El este cel mai frecvent.
Deci, pentru a conecta un print de unul din formatele de mai sus, de obicei, suficient pentru a utiliza @ font-face, pe care am menționat mai devreme. Pentru a face clar, trebuie să urmeze un anumit algoritm. Ai un fișier font.ttf font. Pentru a-l utiliza pentru textul principal, trebuie mai întâi să copiați fișierul real în dosarul în care toate fișierele site-ului.
Acum trebuie să ne asigurăm că browser-ul prin descărcarea fontului nostru. Pentru a face acest lucru, trebuie să-i dea instrucțiuni. Utilizați directiva @ font-face. Echipa vom fi după cum urmează:
src: url ( 'fonturi / font.ttf');

Conexiuni
Dacă nu știi cum să se conecteze mai multe fonturi CSS, în acest sens, de asemenea, există o instrucțiune. Acesta vă permite să specificați mai multe fișiere. De exemplu, acestea pot fi conectate la zece. Pentru a face acest lucru, utilizați deja de mai sus regula @ font-face. Urmând exemplul modul în care ați conectat anterior un singur fișier dintr-un dosar în același mod pe o nouă linie va fi stabilită prin referire la alte opțiuni de fonturi.
Dacă aveți un site construit pe WordPress, conectați stiluri chiar și mai ușor. Când trebuie să înlocuiți marca unui titlu, pur și simplu introduceți în panoul de administrare. Acolo, uita-te pentru „Setări temă“. În secțiunea „Tipărirea“ este o listă de diferite opțiuni. Trebuie doar pentru a selecta și de a salva modificarea.
alte opțiuni
Foarte des, fonturile de conectare folosind serviciul fonturi Google. Acesta este un instrument popular pentru stilurile de selecție și de conectare. Există o mare cantitate de seturi de fonturi. Pentru a le conecta, doar du-te la site-ul oficial.
Veți vedea o listă de exemple și capacitatea de a experimenta. După ce adăugați stilul dorit, asigurați-vă că pentru a selecta alfabetul chirilic, în cazul în care resursa în limba rusă. În continuare puteți alege dimensiunea, stilul sau pur și simplu selectați câteva opțiuni pentru toate ocaziile.

Dupa ce va fi gata să cod care trebuie să fie instalat în fișierul CSS. De asemenea, în acest caz, regula de a adăuga metode. De exemplu, în cazul în care foaia de stil sunt prezentate într-un document separat, apoi trimite o comandă la prima linie. Dacă foaia de stil vă aflați direct în fișierul HTML, atunci trebuie să-l adăugați în tag-ul body .
Adăugați-vă la noul site este fonturi simple. Este important să se decidă odată, cu metodele și opțiunile. În funcție de ce sistem este site-ul dvs., trebuie să se gândească și aceste acțiuni. Dacă samopisny de resurse, în acest caz, opțiunile de un pic. Dacă, de exemplu, în WordPress, atunci această operație este mult mai ușor decât ar putea părea.
