Cum se adaugă un buton Facebook pentru site-ul dvs.

Nu uitați că blog-ul dvs. ar trebui să fie interesant, iar butonul de instalare facebook „îmi place“, orice rezultat pozitiv nu va. Butonul Instalați pe blog vom fi pentru un singur motiv principal - pentru a permite vizitatorilor să împartă paginile cu un singur clic pe un buton. Lenea - un parametru foarte important, și în condiții normale, puțini vizitatori vor deranja la acțiuni inutile. Este destul de un alt lucru atunci când se ia doar un clic o dată.
Setarea butonului „Îmi place“ pe Facebook.
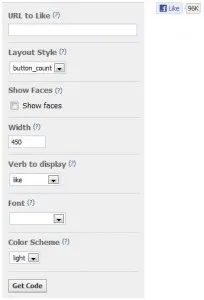
Toate acțiunea va dura cel mult două minute. Pentru a începe, du-te aici. Această pagină, care creează aparența unui buton.

"Layout Style" - stiluri. Puteți selecta una dintre cele trei opțiuni: Standart - buton normală, button_count - butonul + numărul de vot, a treia opțiune - ca și cea anterioară, doar voturile contorului de sub buton.
„Lățime“ - Lățimea butonului.
„Verb pentru a afișa“ - Selectarea inscripția de pe butonul între Like (cum ar fi) și să recomande (recomanda).
„Font“ - Puteți selecta fontul, cu toate că alegerea nu este atât de fierbinte.
„Schemă de culori“ - schema de culori. Alegerea - întuneric sau lumină.
Toate modificările aduse setărilor pot fi văzute imediat în exemplul de pe butonul din dreapta. După finalizarea setărilor click pe „Obțineți codul“.

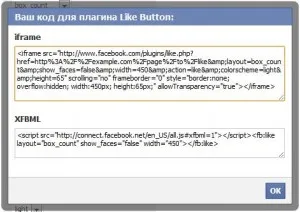
Apoi, copiați codul în caseta de sus.
Înainte de a introduce codul în șablon WordPress pe care doriți să modificați fragmentul de cod:
În loc de aceasta, se introduce următorul text:
Codul de buton a fost modificat astfel că acum nimic nu are nevoie să fie schimbat.
Cum se traduce butonul facebook pe română și în loc să facă cum ar fi - îmi place.
Pentru a face acest lucru, codul de buton care arata ca acest lucru:
Ai nevoie de a introduce o bucată de cod (pentru claritate, folosiți o culoare diferită)
locale = ru_ru imediat după like.php?
Rezultatul va fi după cum urmează Cod:
Ultima activitate - este de a insera codul în șablon. Pentru a face acest lucru, deschideți de editare a fișierului single.php. Există două versiuni ale codului de inserție, în funcție de locul în care este afișat în articol.
1. Dacă doriți ca butonul va apărea la sfârșitul articolului, apoi inserați codul de după linia:
2. Pentru buton va apărea la începutul, în cazul în care pe acest blog este afișat butonul Twitter, codul trebuie să fie inserat în fața aceeași linie:
Un buton care afișează utilizarea frumos acest plus:
Mulțumesc că ai înțeles totul excepția cazului în care să fie fișier single.php?
În Panoul de control, pe blog-ul?
Vă mulțumesc foarte clar
php the_permalink
De ce să se schimbe?
Codul butonului a fost schimbat un pic, așa că acum nu trebuie să modificați nimic altceva.
Foarte ușor de înțeles și clar, vă mulțumesc!
și anume la vot nu a mers pentru blog-ul și pentru articol, am în fiecare cod de articol de încorporare de fiecare dată când am scrie un nou articol?
Nu, nu este nevoie, butonul este legat la pagina pe care este afișat în prezent. Adică, ea acționează asupra principal și interne ca fiind diferite.
Vă mulțumim pentru răspuns!)
Am o altă întrebare pentru tine: 1. În ciuda faptului că eu sunt obtinerea configurat cu un cod ca buton cu un contor, transformat „podobaєtsya“, așa cum ai, apropo. Cum este să fii?
Adăugat textul articol precum buton traduce pe limba română.
Despre „podobaєtsya“ prima dată când am auzit și văd. Nu pot spune nimic - de informații nu este de ajuns.
La a doua întrebare nu pot răspunde, pentru că mâinile lui nu au fost încă atins de Facebook - nici măcar înregistrat încă acolo.
și am un buton din mozile prezentat de 2 ori, a doua offset. Nimeni nu se confruntă?