Cum să tweak rapid elementul de stil în joomla template
Cât de repede corect element de stil într-un șablon Joomla?
Astăzi, a primit încă o dată o scrisoare de la un client vechi, care a făcut o dată un site pe Joomla cu o cerere de „un pic tweak site-ul“ - și anume, pentru a reduce spațiul din jurul poziției modulului. Cred că această problemă, mai devreme sau mai târziu, există aproape fiecare proprietar de site-ul pe orice motor - cel puțin o dată pe an, ar trebui să fie un pic de design revigorant.
În cazul în care o cantitate mică de muncă fac pentru clienții lor pentru un preț simbolic sau, uneori, chiar gratuit. Problema este că eu nu au întotdeauna posibilitatea de a face acest lucru rapid. Dacă sunteți chiar ușor versat în HTML și CSS, cred că acest ghid va fi util pentru tine.
Ia un exemplu simplu - site-ul de dedesubt Joomla3 nevoie pentru a schimba culoarea modulelor din bara laterală. Ca un exemplu, voi folosi acest site.
Ce software avem nevoie?
algoritmul
1. Deschideți pagina în browser, găsim în ea elementul pe care doriți să modificați stilul.
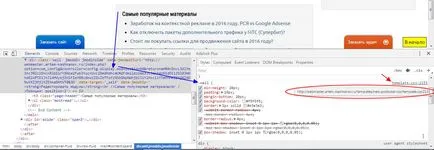
2. Faceți acest element de click dreapta în meniul de comenzi rapide, selectați „Vizualizare cod elementul“. Eu folosesc de Opera, in ea se pare ca acest lucru:

În partea de jos a ferestrei browser-ului cu bara apare cu codul sursă al paginii, care a evidențiat codul elementului pe care am dat click.

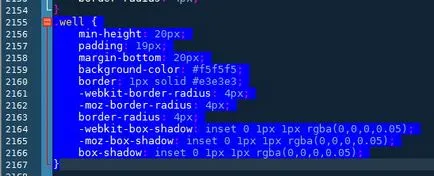
În panoul din dreapta - elementul de stil, în acest caz, o clasă de .well - vedem că scris tot de culoare, padding, borduri, și alte proprietăți. Mai mult decât atât, putem chiar aici pentru a face modificări în stil - dezactivați elementele, cereți-le la alte setări, iar browser-ul va afișa elementul cu noile setări.
Singura problemă este - indiferent cât de personalizabil stiluri prin intermediul unui browser, următoarea repornire va recupera toate pagina de setări, care este destul de logic - nu putem prin intermediul browser-ului pentru a face modificări la fișierul pe server (din fericire :) avem nevoie pentru a merge la un server FTP și pentru a găsi fișierul cu stiluri. În cazul în care să se uite?
Panoul cu stiluri de pe dreapta de mai sus calea către fișierul css pe server, și numărul liniei în dosarul prevăzut în cazul în care stilul element de setare. Pentru a schimba tipul elementului pe site-ul, trebuie să ajustați fișierul de stil pe server.
În acest caz, calea către un fișier de stil: /templates/new-protostar/css/template.css (linia 2155)

Puteți face acum modificări la fișierul (nu uitați să faceți o copie de rezervă? - cine știe ce). După salvarea fișierului va fi încărcat înapoi la server și modificările vor fi vizibile pe site.
În cazul în care nu există acces FTP
În Joomla se face prin intermediul „expansiune“ / „Template Manager“ /
deschis simulacru manager de fișiere în cazul în care vă puteți deschide fișierele de motor și să facă modificări la acestea.
Celelalte motoare sunt, de asemenea, au aproape întotdeauna să o facă.
Această metodă este rău, deoarece puteți modifica numai stilul care este cusut în șablon. Dacă folosiți o anumită extensie alternativă pentru gestionarea conținutului, de exemplu, K2, nu puteți ajunge la fișierul CSS.
„Element-stil“ - cum să-l schimbe?
De obicei, o descriere a elementelor care sunt comune pentru întregul site, situate în șablonul - public_html / template-uri / template / numele index.php. dar dacă utilizați componente terțe, apoi căutați pentru pagina de cod sursă ar trebui să fie în directorul acestor extensii public_html / componente / nume de componente / vizualizări - dar deja acolo pentru a viziona fișierele cod sursă și php-html-template-uri și de căutare pentru elementul dorit și descrierea acestuia. Încă o dată Vă reamintesc - înainte de a face orice modificări codului, face o copie a Sustinut.
Dar cea mai ofensiva este că, chiar dacă găsiți și să modificați proprietatea dorită în componenta de actualizare următoare, toate resetate la valorile implicite.