Cum sa faci un pliant

În această lecție, vom vorbi mai mult despre proiectarea și crearea. Da, desigur, vorbim despre dimensiunea liniilor tăiate, CMYK, formate. Dar abia. Dacă sunteți interesat de mai mult decat aceste cerințe pentru imprimare, mai în detaliu, am scris despre ele într-o serie de articole:

In acest tutorial, vom repeta acest design special, probabil cu câteva diferențe.

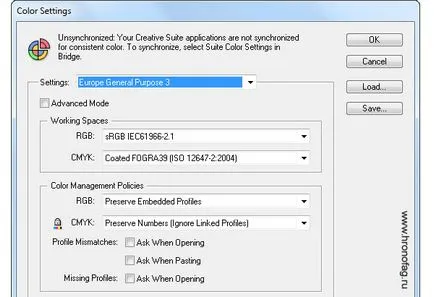
Crearea unui spațiu de lucru ar fi frumos pentru a vedea profilul de culoare în care ne desfășurăm activitatea. Puteți face acest lucru în Editare> Setări culoare. Necesitatea de a alege o casetă de dialog profil de culoare, pe care operează o tipografie în care va imprima un pliant. În caz contrar, s-ar putea obține alte nuanțe. Eu de obicei, lucrez în profilul de culoare v2 Euroscale acoperite. din moment ce este acolo de lucru de presă de imprimare, în care vom publica cea mai mare parte a materialului. Dacă nu știi unde se va imprima de design, nu ai nici o modalitate de a ști atunci pune doar comună europeană de stabilire a Europei Scop general 3.

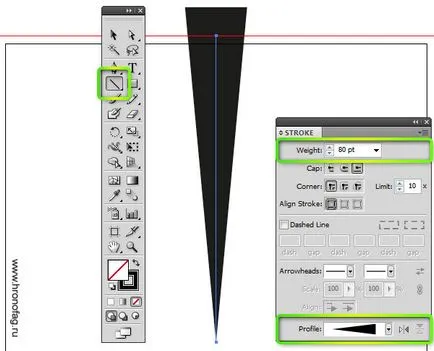
Pentru a proiecta fluturași crea în primul rând un fundal jucaus. Selectați linia de scule Segment Instrumente și trage o linie simplă din centrul foii de sus. Pentru a desena o linie exact, apăsați SHIFT, sau utilizați ghidajele inteligente View> Ghidaje inteligente.
Selectați margine neagră, și o 70-80pt lățime. linie groasă. Acum schimba forma frontiera. Selectați atins punctul culminant. Pentru a-l extinde pe cealaltă parte în formă de cutie invertit accident vascular cerebral.

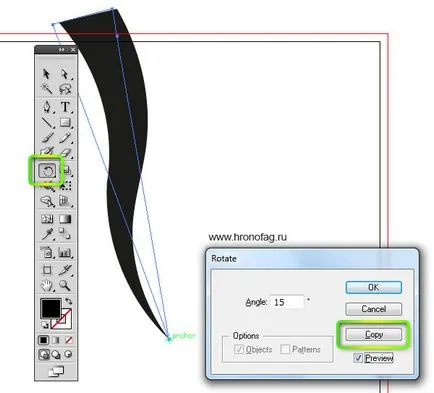
Lay forma rezultată în curbe Object> Expand / Expand Aspect. În cele din urmă, se aplică figura unui efect de viață Efecte> Distort Transform> Twist

Pentru proiectarea de pliante, avem nevoie pentru a obține o aparență de raze raskhodyaschiyhsya în direcții diferite. Acesta este un efect comun utilizat în principal în grafică vectorială. În acest caz, fasciculul de lumină este îndoit, pentru care am folosit efectul Twist.

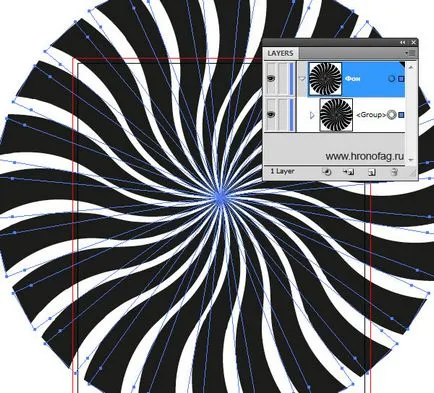
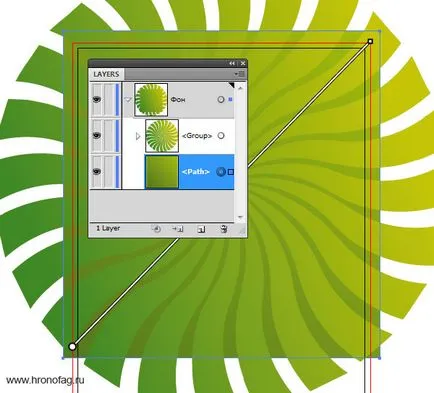
Selectați toate obiectele instrumentul de selectare și apăsați Ctrl + G pentru a le grupa într-un singur obiect. Desenați un dreptunghi ca instrument de dreptunghi. Această cifră poate fi plasată sub grinzile și vopsite într-o culoare diferită la un moment dat. În paleta Straturi, ar trebui să aveți două obiecte.


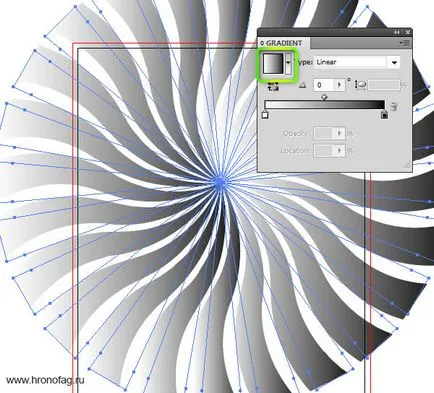
Pentru a crea un gradient de ansamblu, selectați Gradient Tool și glisați-l pe direcția spațiului de lucru dat. De fapt, fiecare obiect în sine rămâne un gradient pe care le pot migra în mod individual la cealaltă parte. Doar acum fiecare fascicul toate gradienții sunt rotite într-o singură direcție. Se pare ca efect ca și în cazul în care gradientul obiectului are un singur comun.

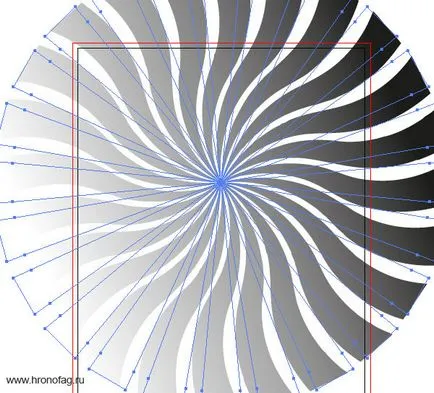
Prin aceasta, pentru a regla culoarea gradientului nostru de pe panoul Gradient. făcând clic pe cursoarele de culoare. Faceti acelasi lucru cu un gradient de dreptunghi.


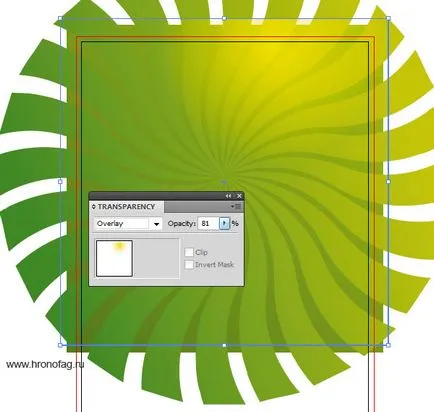
Vreau să creați o sursă de lumină suplimentară. Desenați un alt dreptunghi în partea de sus a tuturor pieselor. Cere-i un gradient radial semi-transparent. De culoare alb, transparent, la galben. Pentru a regla transparența necesității de a pune Opasity cursoare 0% mai mici cu culoare.

Acum seta modurile de amestecare. Pe paleta de transparență, selectați Overlay modul de amestecare. În plus, puteți juca cu opacitatea layer-ului.

În cele din urmă, selectați toate cele trei cifre, și apăsați CTRL + G pentru a le grupa. Deasupra desena un nou dreptunghi. Apoi, selectați din nou dreptunghi și forma și fundal. Faceți clic pe Editare> mască de tăiere> Efectuarea sau Ctrl + 7

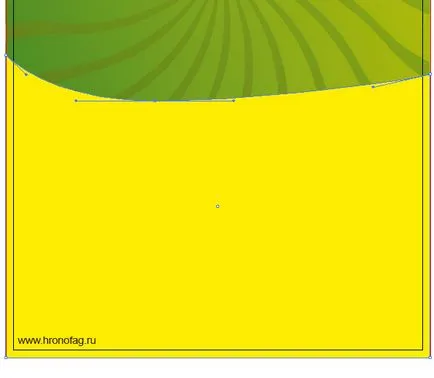
Acum am ajuns la partea de jos a fundalului. Desenați un nou dreptunghi. Să se suprapune ușor partea superioară. Selectați Pen Tool. indică conturul figurii și a pus un punct suplimentar.
Selectați instrumentul Convent Anchor Punct Tool și resetare puncte vectoriale. Pentru punctul central creează un vector larg. Acest lucru va asigura o curbă lină. Un vector punct de colț ghidaje unghiulare. În plus, instrumentul Direct Selection ridica un punct de colț de mai sus.

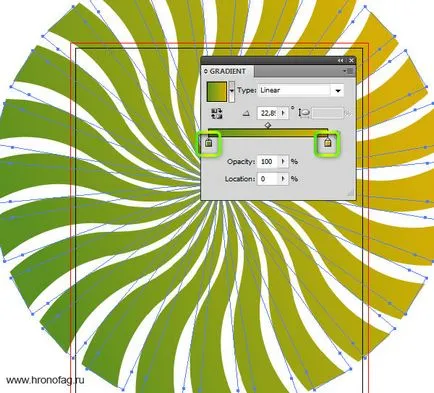
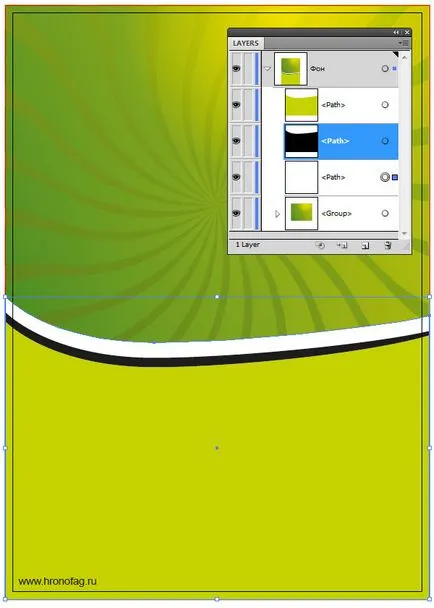
Acum duplicat forma. Selectați instrumentul Selecție. Apăsați ALT. Faceți clic pe o bucată și trageți-l în jos un pic în timp ce țineți ALT. Deci, tu duplicat forma. Ei se umple cu negru.
Din nou, duplicat forma și trageți-l în jos. Vagabonzii de această dată în verde. Joaca-te un pic cu punctele de îndoire Selection Tool Direct. Beauty puncte mai mici se pot deplasa, de asemenea, la granița de Blida. fundal de design de pliante noastre oficial.

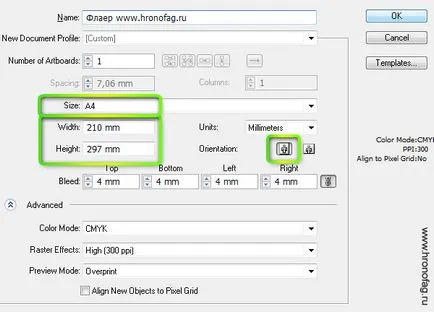
Crearea unui pliant de proiectare sigur să urmeze, în scopul de a proiecta în afara zonei de lucru și a ajuns la granițele Blida pe care le-ați configurat atunci când creați faila. Aceste margini sunt necesare pentru tăierea pliantele după tipărire.

Este clar faptul că creatorii de pliante a fost logo-ul de pe raft, au finalizat. Am putea găsi pe Internet, dar nu voi petrece timpul pe ea și doar scrie Kinder font normal. Selectați Arial sau pe care o preferați. Scrie cuvintele, voi sublinia toate literele cu excepția „K“ și le-a pictat C0M70Y100K0 portocaliu. și, respectiv, litere negre C0M0Y0K100.

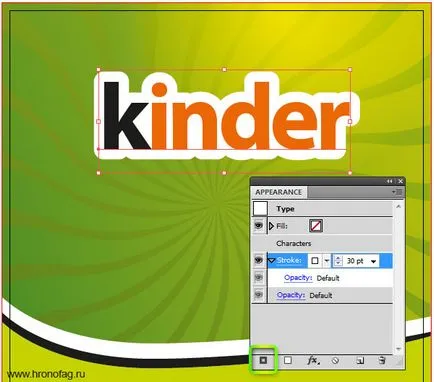
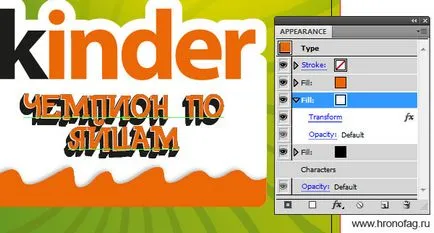
Ne întoarcem acum la tăiate. Din păcate, font tăiate are o serie de restricții privind configurația. Acest lucru se datorează faptului că Illustrator se aplică la scrisorile cu privire la conținutul, mai degrabă decât ca un obiect partajat. Este pentru aceasta și există panoul Aspect. Deschideți-l și selectați fontul. Pe panoul Aspect, se adaugă în plus margine albă și pentru a muta sub conținut (Caracter). Acest lucru este necesar pentru a nu se suprapune culoarea rama de litere, pe care am amestecat.
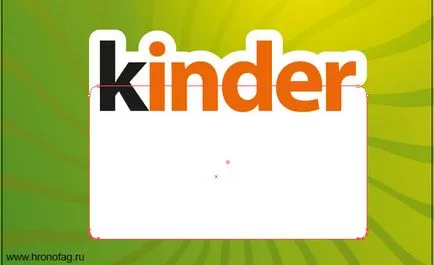
După tăiate, creșterea grosimii aceluiași panou, până când se pare așa cum se arată mai jos.



În cele din urmă vom ajunge la partea interesantă, grafica raster în Illustrator.
După cum puteți vedea, graficul de mai jos logo-ul se face cu elemente raster. Zona albă dreneaza la portocaliu cum ar fi laptele. Pentru a sublinia domeniul de aplicare al designerului a ales o umbră de lumină. În opinia mea, această parte este mult mai ușor de realizat în Photoshop. Dar am trage baza de lapte care curge nu de a alege dimensiunea.
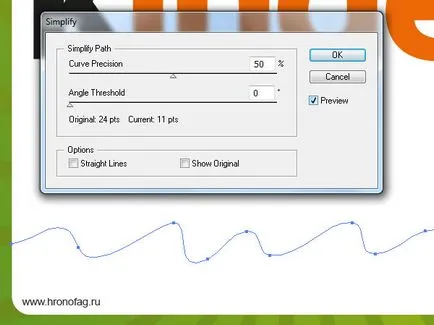
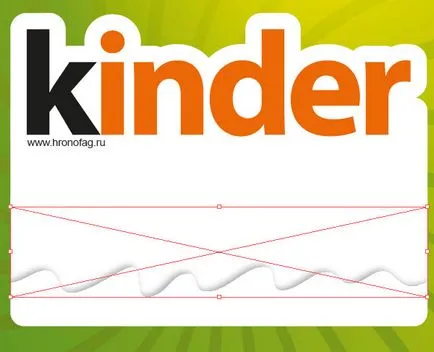
Selectați instrumentul Creion și trage o linie ondulată. Dacă aveți prea dur, reduce numărul de puncte prin Object> Path 
Copiați forma rezultată. Du-te la Photoshop. Faceți clic pe Fișier> Nou și de a face CTRL + V in noul spatiu de lucru. În fereastra rezultată, selectați stratul inteligent. Dacă totul este corect, zona de lucru ar trebui să obțineți aceeași dimensiune, cum ar fi un obiect pe care l-ați copiat, cu o rezoluție de 300dpi. În cazul în care nu fixează dimensiunile ei înșiși 72 la 300dpi. Cifra ar trebui să ia unu la unu în spațiul de lucru. Doar pune atât în modul de culoare CMYK.
Pentru o mai bună vizibilitate a obiectului sub pat poate pune unele strat de înglobare o culoare diferită.

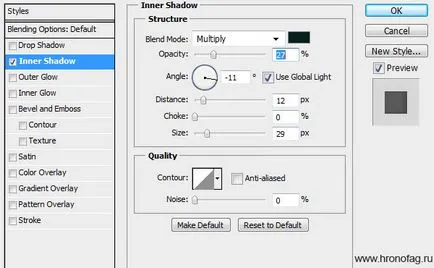
Acum vom da clic dublu pe stratul inteligent vectorial și aplicat caseta de dialog Stil strat intern umbră. Fă-l ușor, punct spre interior, a pus o slabă transparență.

OK, dar acum umbra iese cu marginea din dreapta. Puteți doar ascunde-l perie alb simplu. Faceți o formă de selecție, apăsați CTRL și faceți clic pe miniatura stratului. Apare selecție. Acum crea un strat gol normal și Brush Tool perie alb doar vopsea peste zonele nedorite.

Acum, dezactivați stratul întunecat inferior. Nu avem nevoie. Dacă aveți în continuare strat de fundal. strat de fundal, este de asemenea necesar să se îndepărteze. Pentru a face acest lucru, faceți dublu clic pe ea. Acest lucru se va transforma într-un strat obișnuit. Acum puteți șterge.
Păstrați un program. Deschideți Illustrator, Fișier> loc și selectați Fail. Nu reușesc să mențină curs necesare, în format Photoshop cu toate straturile și setările PSD.

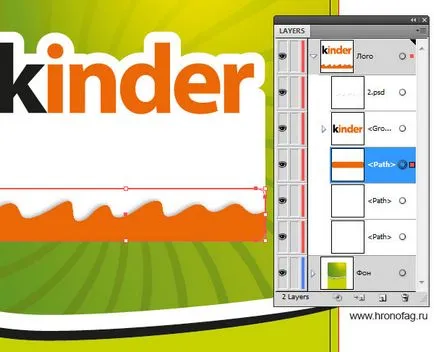
Figura originală, din care am făcut umbră am șters. Și acum rămâne doar să duplica primul dreptunghi oval. Pentru a face acest lucru, faceți clic pe ea în panoul Straturi și începe să se miște. În timpul în mișcare, apăsați CTRL. Acest lucru va duplica forma. figura duplicată într-un colorant portocaliu, și instrumentul Direct Selection, deplasați punctul de sus pe curba de mai jos.

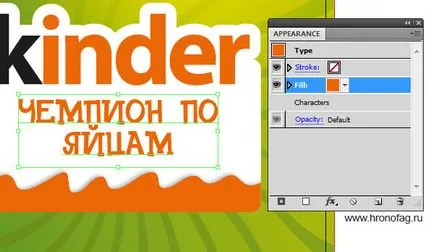
În logo-ul există un slogan adecvat. Omite meritele sale de design. În opinia mea, și nu fontul, și stilurile s-au schimbat. Doar recrea. Pentru aceasta avem nevoie de panoul Aspect. Am scris textul același font. Acum, selectați textul și faceți clic pe panoul Aspect. Pe panoul aveți o filă zonă și caractere goală.
Acum începe să creeze umplerea. Creați prima portocalie.

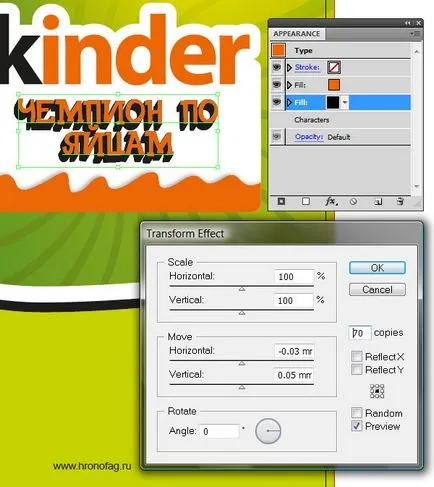
Apoi, creați o umplere neagră și puneți-l sub portocaliu. Pentru a ieși în afară aplicăm să-l efectul Efectul> Distort Transformare> Transformare. În caseta de dialog, setați parametrii trecerea la partea de jos și la panoul din stânga. Dar asta nu e tot. Dacă observați umbrirea nu este doar părtinitoare în jos, dar, de asemenea, legate de linia de colțuri, se pare a fi de trei-dimensional. Pentru a obține același efect, setați numărul de copii, de la 50 la 200. Cu cat mai multe exemplare, valoarea mai mică din distanța dintre copiile pe care trebuie să le livreze.

Creați un nou alb de umplere. prospect nostru i se aplică același efect, dar fără copii. Glisați-l în aceeași direcție pentru o distanță scurtă.

În cele din urmă, a crea o zonă de umplere finală de gri. Se aplică pentru un efect Efect> Path> Path în direct Offset. Acest efect mută conturul formei de tip margine spre interior sau exterior. Creșterea cifra. Apoi, aplică Effect> Distort Transformare> Transformare și un pic împinge în partea din stânga jos. În mod evident, pentru a aplica efectul la un casting specifice de care aveți nevoie pentru a identifica și eticheta, iar umplutura de la panoul Aspect. Rezultatul este o structură similară cu straturile în Photoshop, în cazul în care fiecare strat, iar în cazul nostru la umplere, este atașat al cărui efect.

Rămâne doar pentru a scrie un cuplu de inscripții. Pentru a le aplicăm un alt efect Effect> Stylize> Umbrire

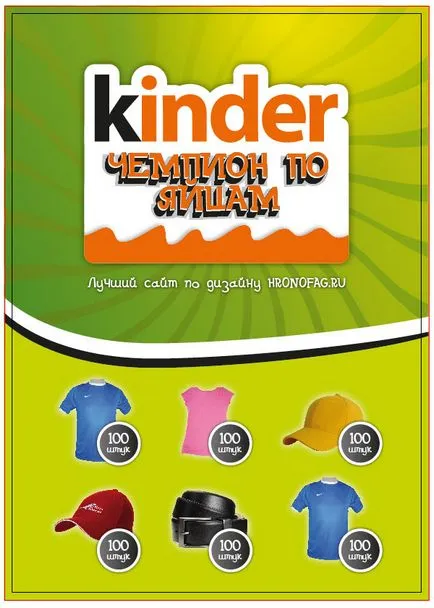
Să contureze doar dimensiunea aproximativă a elementelor de imagine în aspectul nostru. Pentru aceasta, voi crea câteva pătrate de instrumentul pentru dreptunghi.

Dacă programați mai mult, nu puteți face griji cu privire la mărimea potrivită. Doar schimba permisiunea de a 300dpi în eșua, procesul acesta, pentru a masca fundal și așa mai departe. Nu reușesc să pregătească o dimensiune mai mare poate fi foarte util. Deoarece în cursul de aprobare a modelului vi se poate cere să crească programul, și apoi trebuie să facă totul din nou. Pe de altă parte, dimensiunea și nu trebuie să fie prea mare. Nu mai mult de 100% din dimensiunea originală. Daca reduci grafica de 2 ori direct în Illustrator, menținând în același timp dimensiunea, ar inunda Fail.
În orice caz, puteți începe de la dimensiunea originală, pe care tocmai l-am conturat. Și dacă programul este mult mai mult, puteți crește chiar și zona de lucru cu 20% -30% pentru a avea o rezervă de calitate.
Acum am suporta grafica pe spațiul de lucru nostru. Instrumente Lasso sau baghetă magică aduna fundalul alb. modul de culoare CMYK. Context îndepărtează stratul. Salvați Fail la PSD și de import prin intermediul File> în Illustrator pentru Plase brosura.

Erau lucruri mici, cum ar fi etichete de preț, pe care l-au atras Tool Ellipce de obicei. set de umplere negru și un chenar alb. Ca efect am aplicat Effect> Stylize> Drop Shadow. Inscripții, semnături și toate. prospect nostru este terminat. Mai departe pentru a păstra.

S-ar putea dori să atașați un bitmap pentru a eșua Illustrator. La urma urmei, nu este foarte mare. Ceea ce alai de o duzină de raster mici Esuata legat printr-un link? Atașați programul Fail posibil, făcând clic pe imaginea raster și apăsați butonul de meniu de mai sus Încorporați.
Salvarea pliante depinde de cerințele de imprimare. Dacă vi se cere să EPS, trebuie să fie păstrate în EPS, dacă doriți AI să fie păstrate în AI. În acest caz, cu siguranță, aveți nevoie pentru a traduce tot textul în curbe sau furnizează imprimarea fonturile. Dar, încurcați cu fonturi care cel mai probabil nu vor dori să și traduce text în contururi posibile prin text> Creare contururi.
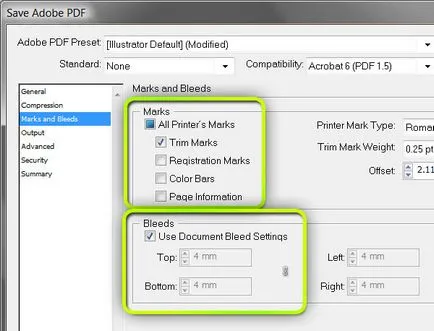
Sângerează filă, selectați următoarele casete de selectare. Pune Trim Marks - este linia de tăiere. Și setați linia de tăiere, înființat în document.

Asta e tot. Noi am produs doar un model complet de lucru pliante.