Cum sa faci un meniu pentru site-ul în css verticală, orizontală, adaptivă
meniu vertical
Mai întâi de toate, să încercăm să facă o navigare pe verticală, așa cum astăzi este foarte frecvente pe multe site-uri. Practic, aceasta se face cu ajutorul listei, dar acum o etichetă html5 special pentru link-uri importante de pe pagina - nav. In aceasta vom încheia lista noastră. Astfel, marcajul:
Imediat meniul nostru are o clasă de stil unic, astfel încât să putem ajunge înapoi la designul său. De asemenea, fiecare element din listă este necesar pentru a introduce, de asemenea, link-ul, pentru că pe un site adevarat, aceste elemente sunt accesabile. Desigur, în cazul nostru, este doar o legătură goală.
Obținerea de clearance-ul
În timp ce navigația noastră arată foarte ponosit. Vom trece imediat la design. Primul lucru pe care trebuie să eliminați markerii din lista de articole, de asemenea, necesitatea de a elimina subliniere de referință și schimba culoarea lor.
În plus, am făcut referire la elementele blocului, așa cum a fost pentru ei toate stilurile pentru a defini vor fi aplicate aspectul. da imediat padding la unitatea noastră a crescut în dimensiune. Acum, nu este necesar să se direcționeze cuvântul pentru a merge mai departe, deoarece elementul a devenit bloc și tranziția se întâmplă, chiar dacă apăsați pe un spațiu gol în blocuri.

HTML5 și CSS3 practica de la zero la rezultatul!
Redefini un pic de indentare, definim un fundal și cadru, și, cel mai important, trebuie să setați lățimea, deoarece fără ea proprietățile unităților noastre se va întinde pe întreaga lățime a ferestrei, nu există nici un bun. Acum navigare noastră este după cum urmează:

Opțional, puteți adăuga în orice pictograme, schimba fontul în sine, puteți adăuga, de asemenea, culoarea de fundal se modifică atunci când vă mutați elementele.
meniu orizontal
De fapt, ea a primit deja din meniu, pentru ușurință orizontal. Pentru a face acest lucru, trebuie doar să scrie:
Cu toate acestea, în cazul în care convertiți o listă de elemente pentru a bloca minusculă, între ele formează o mică adâncitură de pe dreapta. Acesta este egal cu patru pixeli, deci, dacă doriți să scapi de ea, este necesar să se stabilească o marjă negativă:
Putem proceda în alt mod: nu utilizați proprietatea de afișare, și trimite toate blocurile din stânga folosind float: left, atunci nici o umplutură între elemente și nu va.

HTML5 și CSS3 practica de la zero la rezultatul!
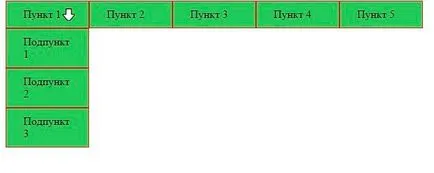
Să lăsați inline-bloc, o liniuță negativ adăugarea pe dreapta și realiza pentru primul element vertical submeniu cu trei elemente. Pentru a face acest lucru trebuie să ne schimbăm lista de elemente pentru regula:
Li arătând spre mai mare decât un semn să-i spunem browser-ul pe care-l aplicat numai la proprietate elementele listei imbricate direct. Noul aspect arată astfel:
După cum puteți vedea, am adăugat o sublistă pentru primul element și adăugați-l la clasa. Adăugați aceste stiluri pentru a finaliza meniul nostru.
Am întrebat absolut de poziționare încorporat de navigare noastre, astfel încât a căzut din fluxul. De asemenea, rețineți că primul set link-ul de clasa drop-down. Acest lucru este de a stabili fundalul imaginii care ar arăta că meniul vertical.
Iată o imagine ne-am pus în fundal aici.

Aproape gata! Până în prezent, sub-meniul nostru pot fi văzute pe pagina, trebuie să-l ascundă folosind display-ul: nici unul. care a lăsat să se înregistreze, astfel încât să nu-i selectorul mai intuitiv:
Aici, subliniem mai întâi că stilurile vor fi aplicate ca vom trece peste un element cu clasa verticală (și acesta este primul nostru punct), dar acestea nu se aplică link-ul în sine, și pentru meniul nostru. Acest lucru este posibil datorită faptului că am pus un semn
și a terminat de scris după selectorul dorit.
De fapt, acest selector spune browser-ului la următoarele: când mutați meniul drop-down a făcut elementul vizibil sub-meniu, care este situat în markup undeva mai departe.
Dacă ne dintr-o dată un alt punct, de asemenea, va trebui să facă un drop-down, apoi pur și simplu adăugați la clasa unui drop-down, crea lista din interiorul .sub-meniu și totul va funcționa.
Aici este o astfel de, dar un mod neobișnuit destul de interesant pentru a pune în aplicare un meniu drop-down la unul sau mai multe puncte.
Pe aceasta acum spun la revedere de la tine. Vă doresc un studiu de succes a tehnologiilor web.

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
