Cum sa faci un grup de utilizatori cu diferite culori faq
Cum sa faci un grup de utilizatori cu diferite culori [FAQ]
De trei ori a cerut deja această întrebare la forum, a decis să se rostogolească Întrebări frecvente.
Cum sa faci un grup de utilizatori cu diferite culori [FAQ]
1. Du-te vadminku.
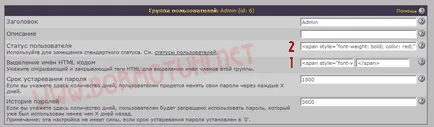
2. Mergeți la utilizator meniul Administrare grupuri - alege grupul admirand care ar trebui să fie alocate într-o culoare diferită, am ales Admin. Faceți clic pe butonul Editare. A se vedea captura de ecran.

- Stare utilizator: admin
- Izolarea Codul HTML nume:
în cazul în care:
- font-weight: bold; - Bold
- Culoare: roșu; - o indicație a culorii (roșu)
- culoare: portocaliu; - indicarea culorii (portocaliu sau auriu)
Notă imaginea de mai jos:

Faptul că am intrat în 1 și 2 menționate mai sus, în cazul în care și cum va arăta. Cred că nu se va neponyatok.
Aici unele pot fi o altă întrebare la care eu răspund imediat. să nu fie întrebat separat.
Așa cum cum se scrie uzat culoarea pe care vreau să îl selectați. Da cu ușurință.
1. Du-te la orice secțiune a forumului și de a crea un nou subiect.
2. Scrieți orice cuvânt (nici o diferență), vyledite brațul lui.
3. Culoarea meniului de selectare a textului, selectați culoarea dorită. (Am ales visiniu.)
4. Uita-te la ceea ce se întâmplă. Un insert Proastă în text după cuvântul COLORE în ghilimele este numele culorii, culoarea se numește dannos caz: DarkRed. În cazul în care este specificat în starea utilizatorului, sau de alocare, este o astfel de culoare si va fi vopsit.
Pentru mai multe informații despre crearea unor grupuri de diferite culori de mai jos.
Material suplimentar din Kadet.
Mi-ar recomanda pentru a partaja grupuri de culoare cu clase CSS.
Deschidem stilul nostru, vom merge la CSS definiții suplimentare, adăugați utilizatorilor generale, cum ar fi următorul cod:
utilizatori <
culoare. # 0A4369;
font - greutate. bold;
>
Deschideți grupul „înregistrat“:
Este înscris la punctul de alocare a numelor de coduri HTML și eticheta de închidere . Ar trebui să arate ca:
Ce ne dă?
Să observăm că aici vom folosi clasa .Utilizatorii
Să presupunem că avem două stiluri diferite - întuneric și lumină. Prin definiții suplimentare CSS putem defini grupuri de utilizatori concepute în mod individual pentru fiecare stil - pentru culori deschise, putem identifica utilizatorul într-o culoare mai deschisă, și stilul de întuneric - poate distinge mai ușoare, etc.
În consecință, putem adăuga clase CSS pentru Admin, Moder:
user_adm <
culoare. portocaliu;
font - greutate. bold;
>
user_mod <
culoare. roșu;
font - greutate. bold;
>
Crearea a fost clasele lor concrete - .user_adm (Admin). user_mod (Moder).