Cum sa faci un capac animat impresionant pentru site-ul folosind jquery
Conținutul site-ului nu este întotdeauna vizibil. Uneori se poate ascunde în cele mai neașteptate locuri. In acest tutorial, vom face o pălărie de desene animate, de a crea două stări diferite pentru conținutul și animarea tranziția între ele folosind jQuery. Aceasta va fi o afacere mare pentru noi.
Scopul - Green Hills de desene animate
Versiunea demo este aici.
Înainte de a începe, să ne uităm la rezultatul final. Acest peisaj de desene animate cu elemente, care lasă și afișați conținut suplimentar. Captura de ecran de mai jos indică locația tuturor elementelor dintr-o matura complet.

Pasul №1 - Organizarea toate fișierele
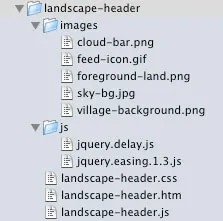
Pentru o mai mare claritate, îmi imaginez o captură de ecran a structurii de fișier al proiectului:

Pe ecran este clar că veți avea nevoie de trei fișiere principale: CSS, jQuery, XHTML. Să încercăm să facem totul cât mai simplu posibil.
Pentru cei care sunt interesați - RSS icon luate din lecție Photoshop Online stea. Suprapunere în fundal este preluată din această colecție. Restul imaginile au fost întocmite special pentru această lecție în Photoshop.
Pasul №2 - Pregătirea plugin-uri
În cadrul acestui proiect, vor fi folosite 2 plug-in. Trebuie să le descărcați și să pună în dosarul „Js“.
Primul este pluginul Easing jQuery. El este responsabil pentru netezirea mișcării în animație. În cazul nostru va fi utilizat de elementele noastre mobile.
În al doilea rând - jQuery Întârziere plugin pe EvanBot. Acesta este responsabil pentru întârzierile de timp între funcții. Vom folosi în programul nostru de instruire pentru efectele de coordonare și de întârziere.
Pasul №3 - Crearea structurii XHTML
Aici este codul HTML
Aspectul paginii este foarte simplu. Capacul este o imagine frontală a dealului, un text de bun venit, și conținutul de pop-up. Conținutul principal este direct sub capac și nu are nici o influență asupra animației. În lecția noastră, vom folosi această secțiune pentru comutator, care va rula animația.
Pasul №4 - ordine și stil cu CSS
Copiați acest cod în fișierul CSS.
Practic, într-o foaie de stil în cascadă am stabilit tipul și lungimea, dar există câteva puncte importante:
1. Pentru a muta un obiect prin intermediul funcției jQuery animate (), tipul poziționării trebuie schimbate. În acest exemplu, am ales tipul de „relativă“ (relativă), deoarece este mai flexibil decât „absolut“ (absolut).
2. Diferite indexului z ne permite să arunce elemente pe partea de sus a reciproc. O valoare mai mare este aplicată inferior. În această lecție, prim-planul peisajului - este primul strat. Din moment ce acest lucru este un fișier PNG, și este transparentă, urmată de straturi vor fi vizibile pe marginile imaginii.
3. În mod implicit, elementele glisante sunt ascunse folosind display-ul CSS: nici unul, și apar cu jQuery când apăsați comutatorul. Acest lucru permite conținutul care este ascuns de boot înainte de spectacol.
4. Poziția de start 2 coloane cu conținut (.village și .cloudbar) situate în afara ecranului. sat clădire doar partea vizibilă. În timpul trecerii de la un stat la altul corespunde jQuery.

Pasul №5 - tranziții retrăiesc cu jQuery
Codul de mai jos pentru a obține toate elementele mecanismului să funcționeze ca o singură entitate.
Amintiți-vă că PAC va fi de două stări unice:
1. Primul va afișa un mesaj de bun venit în mijlocul peisajului de dedesubt. Textul va apărea și dispărea.
2. A doua - vom vedea o coloană ridicată cu satul, a doua coloană pe partea dreaptă de sus. Ambele vor merge fără probleme și pentru a apela.
Întârziere plug-in va opri animația în interval de 3,5 secunde după ce pagina a încărcat complet. Acest lucru va permite vizitatorului să citească salutul înainte de animație.
„Buildingup“ boolean variabilă asigură că difuzoarele sunt vizibile (true) sau ascunse (false). Structura dacă, care este cauzată de comutatorul verifică dacă variabila și modificări opuse (adică, afișează sau ascunde coloana).
concluzie
Este destul de exemplu specific, și nu toată lumea poate aplica în practică. Cu toate acestea, cu el, te-am arătat posibilitatea de a indexului z pentru straturile de ascundere, precum și oportunități de a afișa jQuery \ a ascunde conținut cu o animație frumoasă.
5 lecții coloana ultima „jQuery“
Astăzi am dori să vă spun despre TypeIt bibliotecă - gratuit jQuery plugin. Puteți să-l utilizați pentru a simula tastare. Dacă totul este configurat corect, acesta este un efect foarte realist poate fi atins.
jQuery plug-in pentru a crea o cronologie.
jQuery plugin pentru a crea o diagramă Gantt.
Un exemplu despre cum să pună în aplicare fișierul de descărcare prin intermediul PHP și jQuery ajax.
rece. deși un pic banal

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!