Cum pot atașa un tabel de stiluri css privind atașarea stylesheet
De la bun început, vom înțelege puțin în ceea ce privește! Atașați stiluri de tabel css la pagina și atașați stiluri css la text - sunt două lucruri diferite!
Cum pot atașa un css stylesheet la pagina.
Pentru a dezasambla exemplu, avem nevoie pentru a crea o simplă pagină HTML.
Noi o numim primer.html.
Adăugați următoarea linie în zona de meta tag-uri.
Aici este un cod al paginii ar trebui să aveți!
Cum se setează calea către stilurile de fișier css?
Pentru unii, poate părea că este ușor de făcut, dar dacă sunteți prima dată când se confruntă cu acest lucru, atunci este posibil să aveți unele dificultăți.
Să ne uităm la exemplul meu, cum să setați calea -sm.skrin.
Folder site-ului - este situat în directorul rădăcină al site-ului. Un fișier de stil în care am înregistrat stilurile, de exemplu, se numește primer-1.css.
Și scrie calea către fișierul, nu uitați că nu sunt permise spații!

Acesta este modul în care ar trebui să arate ca o linie care indică faptul că stilurile de fișier css atașat la pagina curentă.
Dar pentru a scrie codul și nu se aplică un stil de exemplu pentru a înțelege nimic nu este imposibil!
Cum pot atașa un stil la un anumit text?
Luați în considerare următoarele două opțiuni:
Stilul css 2.Prikrepim la text cu Dreamweaver.
1. Deschideți Notepad și inserați acest cod în pagina:
Textul la care este aplicat stilul.
Pe pagina anterioară vom crea stiluri diferite pentru fonturi.
Pe aceeași pagină, să luăm textul, care este în același loc pe pagina:
Exemplul ratari în css.
Exemplu text este subliniat mai jos prin css.
Un exemplu de text cu litere aldine făcut prin css.
Exemplu de text. care este înclinat prin css.
A se vedea tabelul de stiluri css. am prkrepili, de exemplu, pagina.
A se vedea pagina exemple, la care este atașat un tabel cu stiluri css.
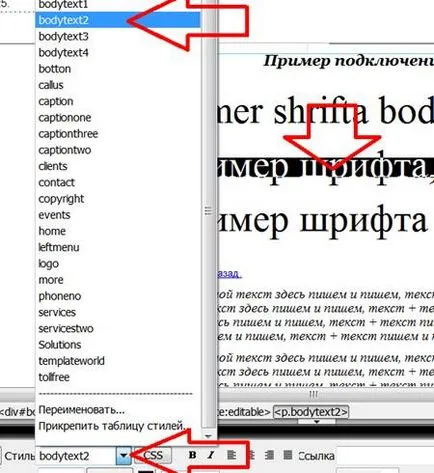
2. Facem toate acțiunile în Dreamweaver, așa că deschide pagina noastră cu textul, selectați partea dorită - du-te în josul paginii - faceți clic pe stil.
Dacă ați făcut anterior totul corect, aici veți vedea bodytext2 stil - alege-l ...

Ne petrecem timp + bani, astfel încât să aveți acces + + informații veridice gratuit.