Cum pentru a marca un șablon folosind tag-ul div

Ca și înainte de fiecare web designer novice, am confruntat cu problema a ceea ce este de a impune creațiile lor, mese sau cutii? Am decis să înceapă să abordeze această problemă în mod logic și estimat plyucy de bază și contra de ambele opțiuni:
+ , Vechi mod dovedit a cross-browser
+ simplu și ușor de înțeles în aspectul (structura logică)
+ Are caracteristici nu sunt disponibile până la div
- Este imposibil de a face o setare în css
- O cantitate mare de cod suplimentar
+ nu încarcă codul paginii, vă permite să-l facă frumos
+ poate imprima informații în orice poziție pe pagină, indiferent de starea codului
+ toate controlate prin stylesheet
- destul de capricioasă percepute de diferite browsere
- Are multe dezavantaje semnificative, deși absența unui aliniament vertical
Sa dovedit în mod egal. Și am decis că am avut timp să exploreze posibilitățile de cutii de aspect, cu atât mai mult lumea nu este încă în picioare, și gropi, la fel ca noua tehnologie.
Trei coloane aspect div
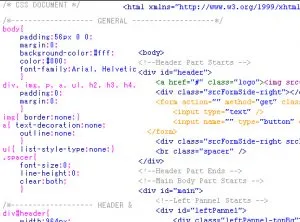
Să încercăm împreună cu voi, cititorii, pentru a crea un aspect încercuiți trei coloane în etape. Am deschis un gol pagină HTML Notepad și se potrivește la principalele pagini-parametri:
Acum este timpul pentru a descoperi ce avem nevoie de cutii:
- Hadar (cap nostru șablon)
- Wrapper (Divas „wraparound“ - toate celelalte casete plasate în ea)
- Container (acest lucru se va afla diva la stânga, dreapta și centru difuzor)
- stânga Div (coloana din stânga)
- div Central (coloana centrală)
- div dreapta (coloana din dreapta)
- Subsol (div, face șablonul nostru, acesta este de obicei prescris dreptul de autor)
Atâta timp cât suficient. Să le-a pus pe pagina noastră. În primul rând face un înveliș și imediat sub subsol, apoi pune învelișul Hadar Hadar și chiar sub - recipientul în care, la rândul său, aranja coloane Diva:
După cum puteți vedea, am numit în fiecare Diva identitatea. Acum trebuie să poziționeze diva noastră în ceea ce privește reciproc:
După instalarea de stiluri similare, șablonul nostru a dobândit formă mai puțin completă, dar asta nu e tot. Notă: dacă începeți să adăugați conținut în coloana din stânga sau din dreapta - ea întinsă, va trece peste subsol. Aceasta provine din faptul că casetele cu opțiunea float: left; sau float: right; nu se întind box-mamă (caseta care găzduiește).
Pentru a rezolva această problemă, avem nevoie pentru a adăuga la caseta de jos „container“ este o altă cutie goală cu parametrul clar: ambele; și apoi containerul se va întinde atunci când conținutul este crescut în coloanele:
Dar asta nu e tot.
Adeziv subsol în partea de jos a ecranului
De multe ori, atunci când conținutul de pe pagina un pic, sub subsol format o trecere urât care poate ruina complet design. Pentru a evita acest lucru, trebuie să dăm mai întâi înălțimea principala Diva de 100% în raport cu înălțimea ferestrei browser-ului, și apoi mutați-l cu subsol la lățimea de subsol, pe care trebuie să știm exact.
În primul rând, setați 100% înălțime diva cu id = înveliș:
Și acum ne mutăm locul plecat de pe subsol de ecran, această schimbare-l la înălțimea sa, și la conținutul nu este numit într-un subsol, se va stabili un alt gol div-bretele:
Asta este de fapt tot ce am incercat explica tot ce este posibil podrobnee.Otpisyvaemsya in comentarii.