Cum de a utiliza imaginea de fundal folosind css
CSS este destul de ușor de utilizat pentru aplicarea imaginilor ca fundal. Înainte de a lua în considerare codul CSS de mai jos, încărcați imagesandcss.html fișier exemplu în browser, sau uita-te la Figura 17.4 pentru a obține o idee despre tot felul de lucruri care se pot face cu imagini de fundal în CSS.

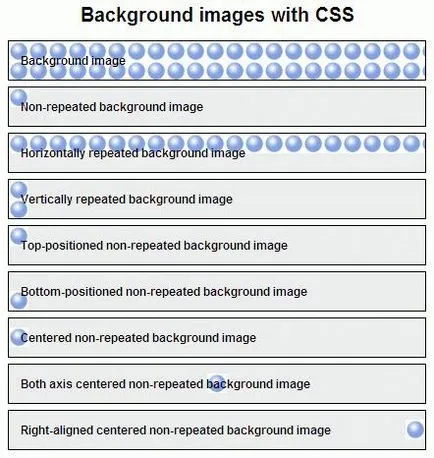
Fig. 17.4. Imagini de fundal cu CSS
Imagine adăugată prin intermediul selectorului de fundal a imaginii, pentru care este dată în paranteze URL-ul pentru a determina imaginea adăugată. Ca o copie de rezervă, în cazul în care în cazul în care nu este disponibil, trebuie să specificați, de asemenea, o culoare de fundal folosind selectorul culoare de fundal și valoarea de culoare (hexadecimal, denumit sau RGB). În acest caz, a fost selectat culoarea gri deschis.
În mod implicit, imaginea de fundal se va repeta pe orizontală și pe verticală pentru a umple întregul spațiu al elementului. Este posibil totuși să se determine o altă variantă de realizare, prin intermediul selectorului de repetiție de fundal repetare:
Nu repeta imaginea: background-repeat: no-repetare;
Repetare imagine numai pe orizontala: background-repetare: repeta-x;
Se repetă imaginea numai pe verticală: background-repeat: repeat-y;
În mod implicit, imaginea de fundal (în cazul în care nu se repetă) va fi plasat în colțul din stânga sus al elementului. Puteți utiliza, dar poziția de fond pentru deplasarea imaginii de fundal. Cea mai simplă alegere pentru valorile sunt de top, centru, și partea inferioară a deplasării pe verticală și spre stânga, centru și dreapta pentru deplasarea pe orizontală. De exemplu, pentru a plasa imaginea din dreapta jos, trebuie să utilizați background-position: partea de jos-dreapta,, în timp ce pentru imaginea de pe direcția verticală a centrului și la dreapta pe care doriți să utilizați background-position: centru-dreapta;.
Prin controlul poziției repetiția și imaginile de fundal, și folosind imagini interesante, puteți crea o mulțime de efecte uimitoare, care nu au fost posibile înainte de apariția CSS, dar pentru a păstra definiția fundalului într-un fișier CSS separat ușurează mult schimbarea aspectului întregului site prin schimbarea câteva linii de cod. Toate acestea vor fi discutate în detaliu mai târziu.
concluzie
Asta e tot ce trebuie să știți atunci când vine vorba de adăugarea de imagini în HTML. Există mai multe metode de utilizare a imaginilor și CSS, dar încă se concentreze asupra a ceea ce a fost discutat aici, și să se concentreze pe metode dovedite pentru aplicații de formare a imaginii. Noi rasssmotreli următoarele întrebări:
Img element și atributele sale de bază:
src pentru locația fișierului imagine
Alt pentru text care ar trebui să fie disponibile în cazul în care imaginea nu este încărcată sau nu poate fi văzut
titlu de interesant (dar nu în mod semnificativ) mai multe informații
longdesc pentru a indica un fișier de date externe care conține o reprezentare alternativă textuală a datelor, ilustrate de imaginea atunci când imaginea este, de exemplu, grafică complexă
lățime și înălțime, dar pentru a spune dimensiunea browser-ului, astfel încât să poată aloca spațiul adecvat pentru ea
Bazele de imagini de fundal CSS
Când se utilizează medii (în principiu, atunci când imaginea nu are o prezentare de text alternativ, dar este pentru layout doar „decor“ sau „element de ecran“).
Cum să localizeze și să repete imaginile de fundal în CSS