Cum de a stoarce subsol (subsol), în partea de jos a ecranului, liber-site-ul de master

Site-ul arata estetic plăcut, în cazul în care toate elementele sunt la locul lor. Cu toate acestea, de multe ori există momente când totul pare să fie bine, dar ceva este încă greșit. De exemplu, dacă pagina este scurt, subsolul nu este fixat în partea de jos a paginii, și este în cazul în care ar trebui să fie - după ce unitatea site-ul principal. Ea nu arata foarte frumos.
Așa că astăzi vom vorbi cu tine despre modul în care presa site-ul subsol la marginea inferioara a ferestrei browser-ului.
Deci, în pivniță, am stabilit următoarele cerințe:
- subsol este presată în partea de jos a ecranului atunci când înălțimea ferestrei browser-ului mai mare decât înălțimea paginii, indiferent de conținutul;
- subsol se află pe poziția de locul său, la un conținut de volum mai mare decât înălțimea ferestrei browser-ului;
- Acesta funcționează în toate browserele populare;
- fiabilitate - nu depinde de complexitatea layout.
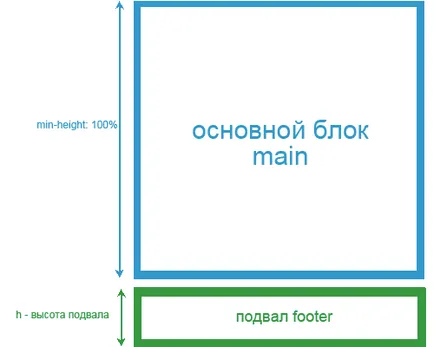
De exemplu, ia în considerare o simplă pagină de start, format din două unități principale: primar (principal) și un subsol (subsol). Va face la unitatea principală întreaga suprafață a ferestrei browser-ului, indiferent de cantitatea de conținut, și împinge subsol în partea de jos a ecranului, astfel încât browser-ul nu apare defilare verticală. Cum se face:
Efectuarea 2 bloc: fix (principal) și un subsol (subsol). Recipientul principal se întind pe toată înălțimea ecranului browser-ului (min-înălțime), pivniță specifica rigid înălțimea (înălțime).

Înălțimea totală a site-ului va fi înălțimea ecranului + înălțimea pivniță.
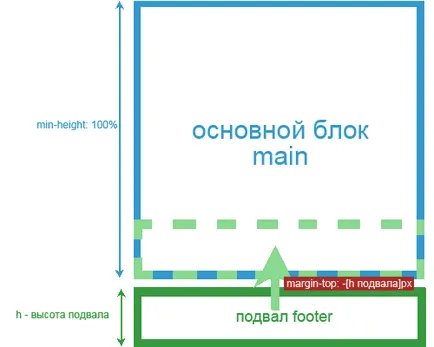
indentare negativă (margin-top) «ne conduce“ unitatea principală, astfel încât înălțimea site-ul a fost de doar 100% din înălțimea ecranului.

Cu acest aranjament de blocuri și o cantitate suficientă de conținut (de exemplu, de text) în unitatea principală, și conținutul șipci, în principal din unitatea de subsol:

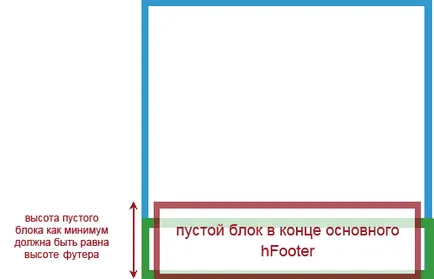
Pentru a evita această problemă potențială, vom adăuga la sfârșitul unității principale este blocul gol, înălțimea nu este mai mică decât înălțimea subsol (și, de preferință, un pic mai mult, că a existat spațiu între conținut și subsol):

Acum, în cazul în care conținutul va fi mult, se va muta blocul gol în jos. Și va fi mai mică și subsol, nu-i da conținut nalezt.
Uite cum arată în codul:
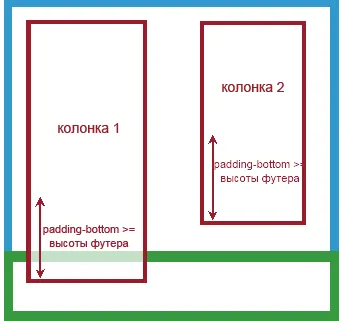
Notă: atunci când se utilizează codificarea blocurilor și plutitoare principale blocuri (coloane) pentru a fi adăugate .hFooter clar: ambele, la subsol situate sub coloane.:
Dacă ați însușit deja un pic CSS. atunci s-ar putea întreba: „De ce să folosiți un element suplimentar, în cazul în care se poate folosi padding-bottom»?.
Raspuns - deoarece pur și simplu nu poate fi utilizată aici deoarece dimensiunea blocului este egală cu dimensiunea, lățimea, materialul de umplutură interioară + lățime a frontierelor. Un buchet de min înălțime: 100% padding-bottom si inaltimea site-ului va oferi o mai mare înălțime a ecranului. Ca rezultat, chiar și atunci când nu există nici un conținut la toate, subsolul va fi afișat pe ecran.
Un dezavantaj al acestei tehnici - este utilizarea de element suplimentar hFooter gol. În termeni reali (atunci când conținutul site-ului nu este gol și este utilizat aspect de bloc), acest lucru poate fi evitat prin aplicarea clearfix metoda - această metodă va ajuta pentru a goli fluxul fără utilizarea unui element suplimentar, iar conținutul nu este nalez în subsol, prescrie în coloana-padding jos.

Probleme cu z-straturi
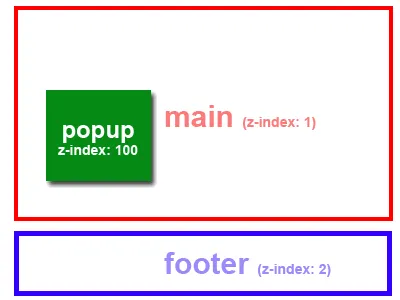
La recepția de mai sus ridicarea de subsol negativ în sus crestate. Astfel, există o potențială problemă cu z-straturi. De exemplu, avem nevoie pentru a afișa o fereastră pop-up (chiar dacă acesta va fi un div), care va fi poziționat în raport cu containerul principal.

Totul este bine, până când intersectăm pop-up fereastră și subsol (și această situație destul de des) - acest lucru este în cazul în care încep problemele. În ciuda faptului că pop-up fereastra mai mare z-index, se va suprapune subsol, ca pop-up părinte are z indice mai mic decât cel al pivniței:

În acest caz, trebuie să caute o oportunitate de a poziționa fereastra nu este în legătură cu principal, și în ceea ce privește orice alt element copil, care se află în interiorul principal. Astfel, eliminarea instrucțiunilor indexului z pentru principalele și subsol. Dar acest lucru nu este întotdeauna posibil, pentru că noi considerăm a doua opțiune de presare subsol.
Soluția 2 - poziționare absolută
Ideea este similar cu soluția de 1:
- Întinde unitatea principală pentru întreaga înălțime a ecranului;
- Rezerva un loc pentru subsol;
- Relativ la unitatea de poziționare principală la partea de jos a poziționării absolute subsol.
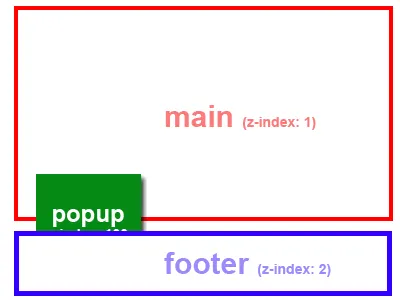
Această abordare rezolvă problema cu pop-up-uri, ca și un subsol și un pop-up va avea un strămoș comun, și, astfel, cu z-straturi vor fi surprize.
Dezavantajul ambelor metode - ambele metode sunt potrivite numai pentru subsol-înălțime fixă.
Asta este tot. Acum știi cum să apăsați subsol în partea de jos a ecranului în moduri diferite și care, în același timp, pot exista probleme.
Subscriem pentru actualizări și așteptăm cu nerăbdare să publicații noi și interesante. Pa.
actualizări blog:
Nu ați citit.