Cum de a seta contorul la WordPress blog
Controlul precedent de înregistrare prezență de blog am vorbit despre motivul pentru care avem nevoie de contoare pe site. Acum am spune despre unde și cum se instalează contorul pe blog WordPress.
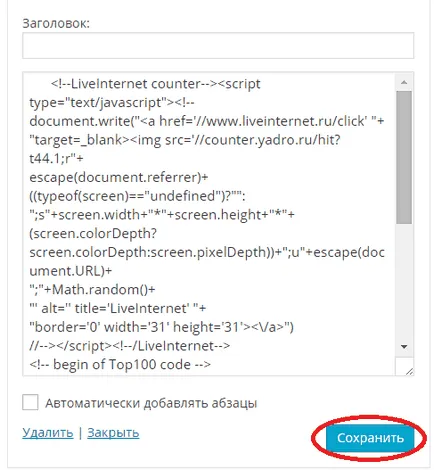
După ce ați citit postul anterior și sfatul meu pentru a adăuga statistici site-ul site-urile de serviciu pe LiveInternet. veți obține codul contra. Se pare ceva de genul:
Ea nu arata, dar în cele din urmă, adăugându-l la site-ul, mai degrabă decât ascunde liniile vei vedea contorul, care este ales în timpul configurării.

există o mulțime de opțiuni în cazul în care puteți introduce un contor în WordPress. Iată câteva dintre ele:
Caseta contra widget
Una dintre cele mai simple opțiuni. În consola WordPress du-te la tab-ul Appearance -> Widgets -> Text. Dacă aveți un subiect cu mai multe bare laterale, un loc unde puteți adăuga un widget, apoi alege exact unde vrem să plaseze contorul. Pur și simplu inserați codul de urmărire în widget-ul caseta de intrare, dacă doriți să vă conectați widget-ul și faceți clic pe Salvare.

Dacă este necesar, scoateți-l la fel de ușor.
opţiuni de șablon
Un alt mod pentru leneși. Cele mai multe dintre template-uri pentru WordPress are propriile meniuri cu setări care permit modificări fără a adăuga o schimbare de cod sau unele date. De exemplu, în șablonul meu, puteți adăuga drepturile de autor. Dacă te uiți în jos în sat, veți vedea acolo este numele și prenumele meu și anul fondării a blogului, cu același succes, este posibil pentru a împinge înapoi codul de urmărire, deoarece aceste domenii sprijină cod html - ceea ce este, în esență, vizitatorii contra cod este.
Fișierele șablon de editare
Numele vorbește de la sine - vizitatori contor este inserat în site-ul prin editarea fișierelor șablon. Nu se recomandă această metodă, începători și cei care sunt în codul de un pic și pentru a găsi ei înșiși Orient cum să o facă.
Dacă sunteți nou, iar primele două metode nu a funcționat pentru un motiv oarecare, încă un semn mic pentru.
Cel mai adesea, contorul este plasat în bara laterală și în „subsolul“ a site-ului. Pentru aceste locuri întâlni fișiere sidebar.php și footer.php, respectiv. aceste fișiere pot fi găsite în dosarul cu șablonul. Fiecare model este aranjat în mod diferit, astfel încât trebuie să adăugați „la întâmplare“, ghidat de alte elemente. Și chiar mai bine - scrie-mi și voi ajuta să înțelegeți # X1f642;
Dacă aveți nevoie pentru a insera un contor într-un cont separat, acesta poate fi integrat direct în înregistrare, nu uitați pentru a comuta modul de editare, cu un vizual pe text.
Asta e tot. Mâine voi încerca să termin povestea cu povestea statisticilor Google Analytics, Yandeks.Metrike și plugin-uri pentru ei.
Inițial am planificat să fac un articol mare despre statisticile, dar anul trecut la universitate se face simțită.