Cum de a schimba designul site-ului finit
Deci, aveți un site gata pe UMI.ru. Cu un design profesional, interfata atent proiectat, stiluri de formatare personalizate. Dar dacă șablonul curent pe care nu prea se potrivesc: doriți să schimbați aspectul site-ului, pentru a juca cu culori, pentru a adapta paginile web pentru a se potrivi stilului dvs. corporate sau viziunea ta?
În primul rând, să examineze cu atenție toate regulile de bază ale uzabilitate și să se împace cu ei toate acțiunile ulterioare. Și acțiune!
Și este posibil același lucru, dar cu butoane perla? Da!
Pe UMI.ru au posibilitatea de a schimba aspectul site-ului finit în mai multe moduri, care pot fi combinate sau utilizate în mod separat:
1. Cel mai simplu mod - pentru a schimba aspectul paginilor site-ului cu imagini.
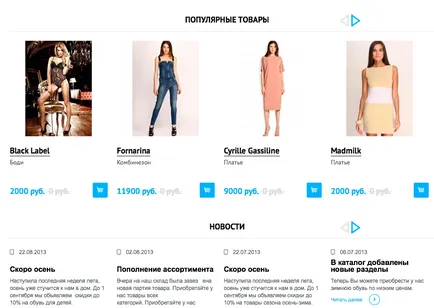
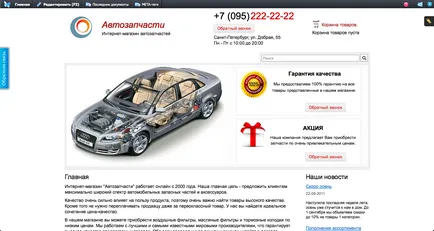
Original model de design:

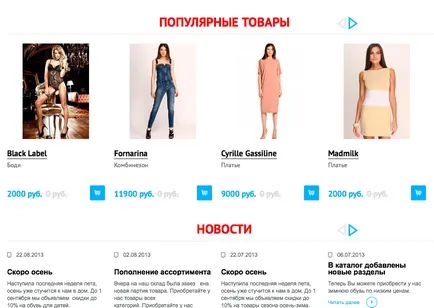
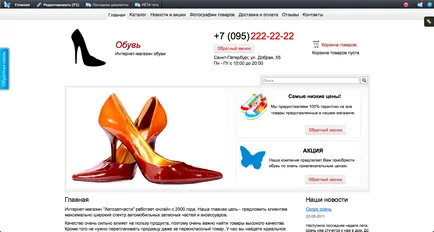
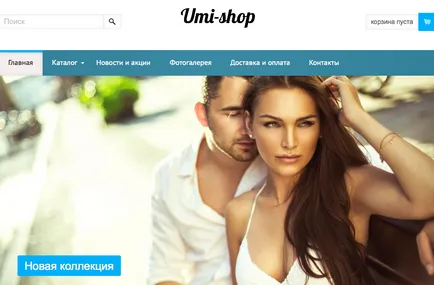
Modelul a schimbat cu ajutorul imaginilor:

2. Cea mai radicală cale - de a schimba design șablon.
Această metodă este potrivită dacă doriți să modificați complet aspectul site-ului prin selectarea unei teme de design diferit. Pentru a face acest lucru, pur și simplu du-te la „Design - schimbare de design“ în panoul de control al site-ului și selectați un nou design. În același timp, puteți salva toate modificările: text, imagini, structuri, directoare, obiecte, etc.
3. Cel mai creativ mod - pentru a edita stilurile CSS.
CSS - o descriere tehnologie a aspectului paginilor web scrise într-un limbaj de marcare HTML. Anumite stiluri CSS aplicate deja pe site-ul dvs. pentru a UMI.ru și să descrie apariția tuturor elementelor :. text, butoane, link-uri, meniuri, „pisica pâine“, etc. Pentru a schimba acest lucru trebuie să vă înregistrați noile stiluri într-un fișier special, care se află în " Design „-“ managementul CSS „în panoul de control al site-ului (disponibil pe rata de plată).
Puteți schimba stilurile CSS:
- fundal a site-ului (pentru a insera o imagine de fundal, sau schimba culoarea)
- culoarea, poziția și unghiul obiectelor
- fonturi
- punctul de formatare
- adăugați umbre, borduri sau obiecte de rotunjire
- mutați unitățile sau schimba forma
- mai mult.
Toate acestea se poate face de unul singur, dar ai nevoie de ceva cunoștințe de bază de editarea unei foi de stil CSS. Nu-ți face griji, nu trebuie să scrie cod: Toate stilurile sunt deja în cărți speciale. Înțelege elementele de bază vă va ajuta un mare CSS tutorial - htmlbook.ru. și a obține codul din dreapta - generatoare CSS: css3maker.com și css3generator.com. Și, dacă aveți prieteni care stiu HTML, ele pot ajuta cu ușurință în stiluri de editare.
Iar site-ul este transformat ...
Cum de a începe să lucreze cu CSS și să vedem ce stiluri sunt deja aplicate elementelor paginii - vei învăța de la conducerea noastră.
Și pentru tine să înțeleagă cât de ușor este - să dureze câteva exemple.
Acțiuni cu obiecte
Prima sarcină: schimbarea culorii butonul de la albastru la roșu.
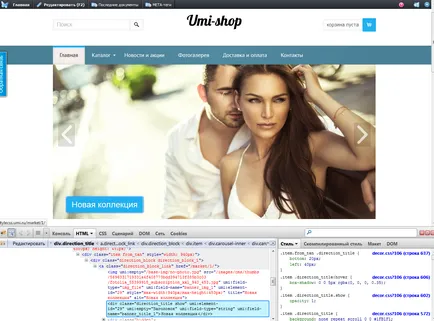
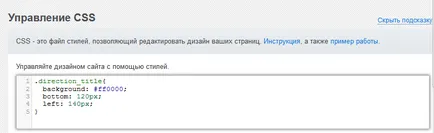
În cazul în care suportul instrument de control cod (în exemplul nostru, vom folosi Firebug în browser-ul Mozilla Firefox) găsi codul pentru elementul necesar - în acest caz, este codul butonului:

În fereastra din dreapta al inspectorului „Style“ cod înregistrat, indicat de culori diferite:
- negru - o clasă (în acest caz, butonul)
- verde - CSS-proprietate (în acest caz, culoarea)
- albastru - valoarea (în acest caz, albastru)
- Codul ratari indică faptul că stilul nu funcționează deoarece este în conflict cu o alta, stil mai urgentă.
Vedem că clasa buton numit .direction_title. Pentru a vedea unele fragment de cod responsabil pentru culoarea, este posibil să se „traduce“ etichete verzi, prin căutarea în directorul. Pentru culoarea de fundal a butonului corespunde proprietății de fond (a nu se confunda cu proprietatea de culoare. Este responsabil pentru culoarea fontului). Acum, faceți clic pe Ordonați stil de fundal: # 1f1f1f; în cazul în care fundalul - o proprietate care determină stilul de fundal, și # 1f1f1f - culoarea albastră în coduri de culoare hexazecimal.

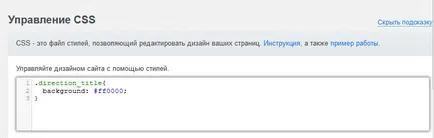
Acum, du-te la „Design“ - „Managementul CSS“ adminzony site-ul nostru și de a monta o nouă valoare pentru clasa de buton, urmând aceeași sintaxă, care arată inspectorul în codul sursă, între deschiderea și închiderea valorilor CSS-proprietate bretele pune, separate prin ";" semn.
Astfel, în CSS-cod general, schema este după cum urmează:
- Clasa de înregistrare (numele elementului) - .direction_title
- a pus aparat dentar - <>
- acolade pune acest stil de buton - fundal:
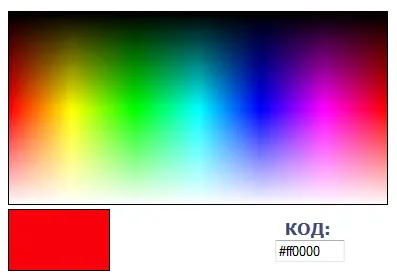
- după cele două puncte indică cod roșu - # FF0000
- sfârșitul setului de linii;
- nu uita la sfârșitul anului pentru a închide acolade.



Cea de a doua sarcină: se deplasează în sus și în dreapta pe 100px.
În primul rând, a se vedea valoarea acestei locatii cheie utilizând inspectorul, în cazul în care este necesar - „traduce“ prin auto-instruire. Care sunt valorile de jos: 20px; stânga: 40px; în cazul în care partea de jos - distanța de la marginea inferioară a butonului la marginea de jos a unității de bază, iar stânga - distanța de la marginea din stânga cheia spre marginea din stânga a unității mamă.
Astfel, pentru a muta în sus și dreapta de pe 100px de 100px trebuie să fie adăugate de jos și de la stânga - rândul său, de mai jos 120px si 140px spre stânga. Adăugați noua valoare la stylesheet nostru este deja înregistrat la o clasă de buton nostru .direction_title. respectând sintaxa codului sursă:



schimbarea fonturilor
Obiectiv: Pentru a schimba dimensiunea fontului și culoarea titlului „News“.
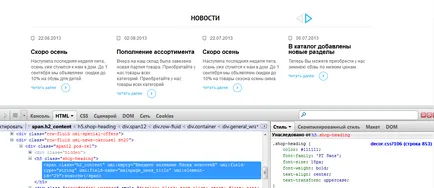
Să ne găsim titlurile de clasă și stil valoare utilizând Firebug cod de inspector, dacă este necesar - „traduce“ prin valori directorul.

Vedem că clasa rubrica „News“, numit .shop-titlu. pentru dimensiunea fontului corespunde font-size proprietate. valoarea care este acum - 18px; și pentru culoare - valoarea proprietății colorso # 111111 (gri închis).
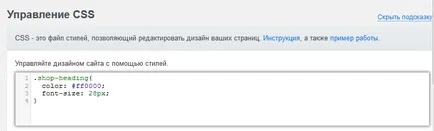
Du-te la „Design“ - „Managementul CSS“ site-ul adminzony și schimba aceste valori pe noi datele. De exemplu, pentru a mări dimensiunea la 28px, iar culoarea sa schimbat în roșu. După cum vă amintiți, culoarea este specificată în codul hexazecimal:

Salvați și să vedem ce se întâmplă. Vă rugăm să rețineți că, dacă schimbați elementul de stil se va schimba aspectul tuturor elementelor de pe site-ul, la care se aplică stilul. În cazul nostru, .shop-titlu stilul aplicat la pozițiile „News“ și „Articole populare“.