Cum de a reduce dimensiunea css, fișiere și html JS, webmaster

Minification CSS. JS. fișiere HTML (care nu trebuie confundate cu compresia CSS) implică eliminarea tuturor caracterelor inutile din fișierul pentru a reduce dimensiunea sa și, prin urmare, viteza de descărcare.
În cele mai multe cazuri, procesul minification nu afectează fișierul, și optimizează-l pentru descărcare. CSS minification Mai ales util. JS și HTML-fișiere. În plus, Google ia în considerare atunci când clasament performanța resurselor și minification ajută la accelerarea site-ul de lucru.
Pentru a distinge fișiere minifitsirovannye, numele lor sunt adăugate la .min de expansiune (de exemplu: foobar.min.css).
Diferența dintre compresie și minification
Minification și comprima fișiere CSS - nu este același lucru. Deși ambele sunt proiectate pentru a reduce timpul de descărcare. Diferența este în modul în care acestea funcționează. Compresia este utilizat pentru a reduce dimensiunea fișierului folosind algoritmi de compresie, cum ar fi Gzip sau brotli. Fișierele sunt comprimate înainte de a fi trimise clientului.
În consecință, procesul de compresie se realizează după cum urmează:- Fișierul este comprimat folosind un algoritm de compresie;
- Se face o cerere pentru o versiune comprimată a unui fișier;
- Fișierul comprimat este trimis de la server la client;
- Clientul decomprimă fișierul și citește informațiile.
algoritmi de compresie acceptate pot varia în funcție de server, precum și browsere. Atunci când un browser trimite o cerere la server, acesta îi spune ce metodă de compresie susține, astfel încât serverul poate optimiza răspunsul la browser.
În cazul în care browser-ul dvs. nu acceptă un algoritm de compresie special, serverul va trimite datele în forma sa inițială (fără tratament).
exemplu minification
Următorul exemplu arată cum un fișier CSS arata ca înainte și după minification.
Minification la CSS:
DUPĂ minification CSS:
minification CSS
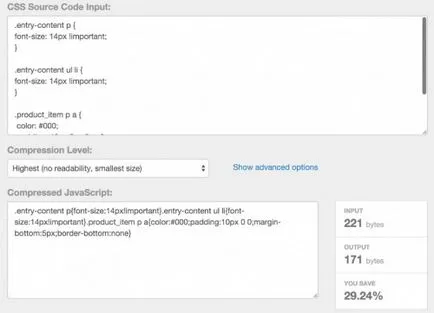
- csscompressor.com - vă permite să selectați nivelul de minification și dimensiunea fișierului de ieșire:

- cssminifier.com - instrument este destul de ușor de înțeles. Introduceți CSS existent și o versiune mai mică este creată automat. Puteți descărca apoi codul CSS comprimat într-un fișier:

Instrumente de dezvoltare
minification JS
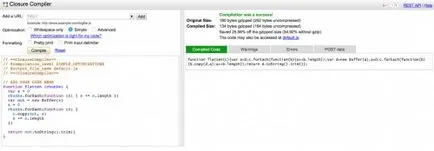
- closure-compiler.appspot.com. Acesta poate fi folosit ca un instrument online și modul în care API-interfață. Acest instrument vă permite să personalizați optimizarea și formatarea:



Instrumente de dezvoltare
- yui.github.io. Acesta oferă o oportunitate de a minimiza fișiere JS pentru proiecte web.
minification HTML
- htmlcompressor.com. Acesta oferă o oportunitate de a alege între diferite niveluri de HTML minification și încorporate în ea CSS și codul JS:

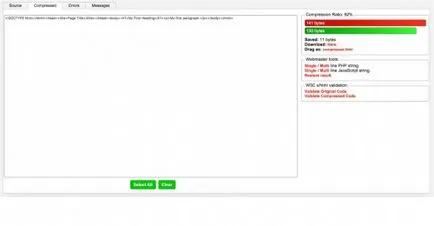
- minifycode.com. Este un câmp de text în cazul în care doriți să inserați codul HTML și de a genera o versiune la scară redusă a acesteia:

Există mai multe instrumente pentru fișiere minification. Multe CMS oferă, de asemenea plug-in-uri și extensii pentru CSS minification. JS și HTML - fișier.
WordPress plugin-uri pentru minification
- O mai bună WordPress Comprimați;
- Autoptimize.
Multe plugin-uri de cache oferă, de asemenea, posibilitatea de a minification. De exemplu, Cache Enabler vine cu posibilitatea de a include HTML și JS minification. Folosind această funcție vă permite să reduceți pagina de web pentru timpul de încărcare, dar în unele cazuri, acest lucru poate duce la un conflict cu un alt plugin de compresie CSS WordPress.
Drupal modul minification
Joomla! Extensie pentru minification
Avantajele fișier mai mic
Decizia de a reduce dimensiunea CSS. JS și fișiere HTML oferă beneficii ca utilizatori ai site-ului și proprietarul acestuia. Utilizarea minification - este o modalitate foarte bună de a optimiza site-ul dvs. și este ușor să pună în aplicare cu ajutorul instrumentelor avute în vedere și de plug-in-uri.
Traducerea articolului „Cum sa minify CSS, JS, și HTML“, a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.