Cum de a pune comentariile de pe Facebook pe site-ul dvs.
Site-ul zilei (ca acolo): Descărcați Torentele excelent on-line TorrentsTime.ru!

Planul de acțiune este.
1. Ia Facebook ID-ul de utilizator (User ID Facebook).
2. Ia ID aplicație Facebook (Facebook Application ID).
1. Ia Facebook ID-ul de utilizator (Facebook User ID)
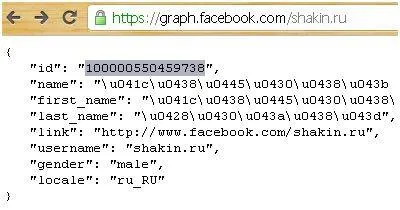
Sub cuvintele teribile „“ se află ID-ul nostru de utilizator pe Facebook.
Cum obțineți cele mai de Facebook ID-ul de utilizator?
A se vedea, de asemenea: Cum de a obține de trafic de la Pinterest - 20 evoluții miniere
Deci, numerele după simbolul „egal“ și va fi ID-ul dvs. de utilizator pe Facebook.
Eu întreb, ce să fac? Bine, trebuie să se calmeze și să nu țipe 😉.
Se copiază „coada“, adică shakin.ru.
Apropo! Am de gând să elibereze un curs plătit este de a promova site-uri în limba engleză. Dacă sunteți interesat, vă puteți aplica la lista de mai devreme prin intermediul acestui formular. fii primul care afla despre cursul producției și a obține o reducere specială.
În continuare avem nevoie pentru a lipi „coada“ la sfârșitul acestui link aici:
Ca urmare, link-ul primit, veți găsi doar astfel de informații care vor fi pretuit Facebook User ID 🙂. pentru claritate în captura de ecran am subliniat ID-ul:

Deci, avem ID-ul nostru de utilizator Facebook. Acum vom insera în codul propus pe Facebook cu ușurință:
2. Ia ID aplicație Facebook (Facebook Application ID)
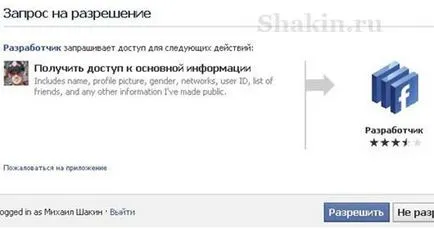
Facebook ne va cere permisiunea, permite:

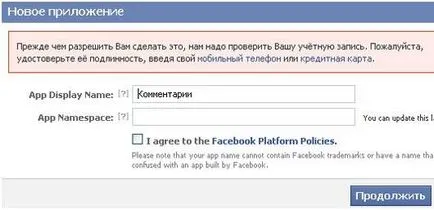
Pe pagina următoare faceți clic pe „Create New Application“:

În continuare, vă puteți aștepta la un 🙂 cod de verificare. Crezi că eu l-am introdus corect?

Da, a lucrat. Dar aici vedem că contul nostru pe Facebook pentru a verifica. Hmm, pechalka 🙂:

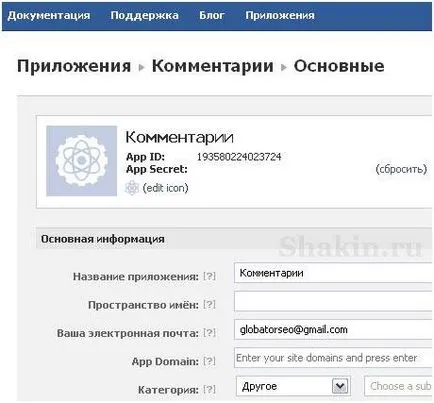
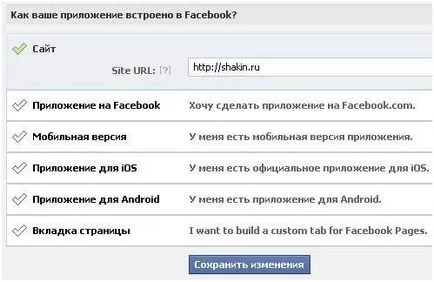
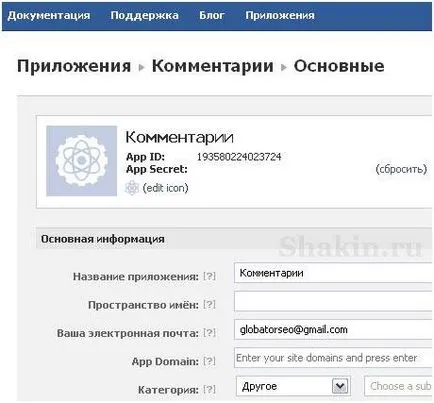
Vom vedea această pagină:

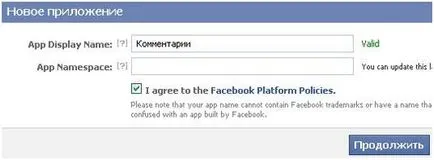
În «App domeniu», introduceți numele de domeniu al site-ului și faceți clic pe butonul Enter, domeniul este obținut în caseta albastră:

Am observat că avem nevoie? Sau dus prin completarea informațiilor? Prețuite ID-ul Facebook App, avem deja:

Ne întoarcem la codul în cazul în care doriți să plasați ID App:
Aici este un exemplu de cod rezultat (vei avea numerele):
Deci, avem tot ce ai nevoie pentru fericire completă 🙂 - două tipuri de cod:
Trebuie să le punem în șablon site-ul între
și .Dacă blog-ul pe WordPress, apoi folderul cu tema blogului dvs. (wp-content / teme / vasha_tema) deschide fișierul header.php și inserați-l între și codul propus (nu uitați că cifrele trebuie să fie propriul dvs.!).
Dacă aveți un site web care rulează pe motor de date Life Engine, apoi dosarul cu șablonul site-ul dvs. (template-uri / vash_shablon) găsi fișierul main.tpl și între și inserați codul de mai sus.

A se vedea, de asemenea: 7 puncte care pot fi îmbunătățite în Yandex și Google
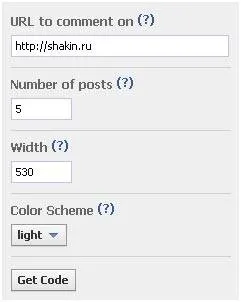
Schema de culori (schema de culori) - am lăsat lumina (Lumina). Poate încerca negru, va arata astfel:
După completarea informațiilor, faceți clic pe codul butonului get (Obțineți codul).
O fereastră pop-up. Copiați codul din primul câmp.
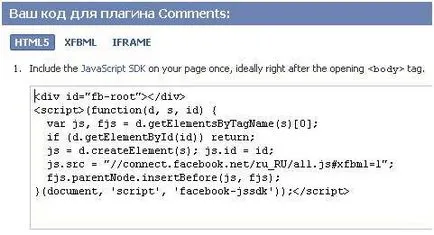
În mod implicit, dacă nu am fi făcut pașii anteriori pentru a obține ID-uri, am sugera următorul cod:

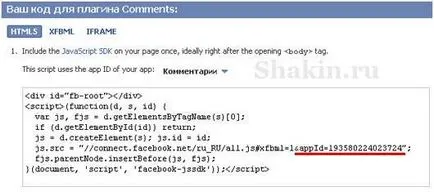
După primirea codului ID App deja conține un identificator:

Apoi, copiați codul care urmează să fie introdus în modelul de site-ul nostru, imediat după eticheta de deschidere
.Așa cum am scris mai sus, bloguri WordPress, inserați acest cod în fișierul header.php pentru date Motor Life - în fișierul main.tpl.
„Atenție: nu se poate accesa.“
Soluție pentru WordPress
Soluție pentru date Motor Life
Pentru bloguri pe WordPress, introduceți acest cod în fișierul single.php (în cazul în care nu este - în index.php), pentru date Motor Life - în fișierul main.tpl.
Articole pe Google+:
Articole pe FaceBook:
Articole pe Facebook: