Cum de a impune site-uri moderne, un minim de cheltuieli de timp, rapid de învățare imediat și cross-browser

Sunt nou în lumea tehnologiilor bazate pe web, și o dată am dat seama ce Bootstrap rău. Am citit-o economisește foarte mult timp pe aspectul și designul site-urilor. Dar nu am putut verifica acest lucru.
Apoi m-am întâlnit o mulțime de critici de acest cadru.
Apoi am învățat să-l folosească, și l-am plăcut. Într-adevăr, pe aspectul a început să lase o parte din timp, dar rezultatul sa dovedit a fi o calitate mult mai mare.
După aceea, am observat că mulți experți web, în general, nu-l utilizați. Sau nu sunt capabili de a utiliza în alte scopuri.
Și chiar dacă specialistul a spus, „OK, voi face să bootstrap», se pare că nu înseamnă că va face în bootstrap. Acest lucru înseamnă că acesta este conectat stiluri, dar va face o figură aspect în corp la corp.
Ei jura, petrec de zece ori mai mult decât este necesar pentru a obține rezultatul curbei care pleacă în diferite browsere, și apoi spun că rău bootstrap. În ciuda faptului că dezvăluirea codului și se uită la aspectul, vezi că oamenii nu aplică nici bootstrap, și a ordonat ca toate mâinile de aspect de la zero.
E ca gluma despre Chukchi, și am văzut:
[Su_note note_color = »# fffff7" ] în magazimne Chukchi: -
Ascultă, ai spus că ferastrăului tăierea trei cuburi de lemn pe oră.
Amândoi au încercat, mai mult de o tăiere jurnal nu a reușit.
Vânzător: - Ei bine, arata-i ai plantelor?
- Și care este, de asemenea, necesitatea de a începe. [/ Su_note]
Credeți că acest lucru a afectat nou-veniți? A nifiga manevre de notificare atunci când, în prezența unor elemente gata făcute, un specialist cu experiență, ceea ce face aspect, pe de o bootstap FIG a reușit să înregistreze clasa și stilul de la zero cu mâna.
De ce? Aceasta este întrebarea de întrebări. Răspunsul la care nu am putut găsi ultimii doi ani. Ce pentru a scrie chiar și 5 linii de cod suplimentar, atunci când se poate skopipastit doar un singur cuvânt din cadrul terminat?
Există o suspiciune că motivul pentru care oamenii nu înțeleg pe deplin capacitățile bootstrap și modul în care acesta poate fi aplicat.
Deci, Bootstrap și legătura sa - în timp ce a lăsat în pace. Într-o versiune simplificată se face în 2 rânduri. Considerăm WordPress și există foarte multe dintre temele construite inițial pe Bootstrap, deci este necesar doar să știe cum să-l folosească și să înțeleagă capacitățile sale.
Dacă vduhe cuvinte, Bootstrap este o bibliotecă de elemente gata făcute ale interfeței cu utilizatorul de la care se poate construi aproape orice pagină.
Sub elemente de interfață utilizator sunt înțelese:
1. ca un lucru foarte simplu, cum ar fi

1.2. sau rame pentru fotografii

2. și tipul elmenty mai complex
2.1. angrena cu adaptabilitate la diferite rezoluții de ecran

2.2. sau ferestre modale

Acestea sunt doar câteva exemple din întreaga diverse piese.
Cauza posibilă a problemei este faptul că, de regulă, în problema nu sunt date astfel de variații de gri de elemente, și ai nevoie de ceva mai mult impodobita. Și experții cred că - bootstrap nu am potrivesc, este necesar să se scrie ceva de la zero.
Și el a fost greșit 🙂 Eu spun cu bună știință că acest lucru este martor întocmit în cazul de bază. Nimeni și nimic nu împiedică a face un produs bazat pe piesa de prelucrat, apoi se toarnă, decorează și trim așa cum este necesar pentru layout-ul de proiectare.
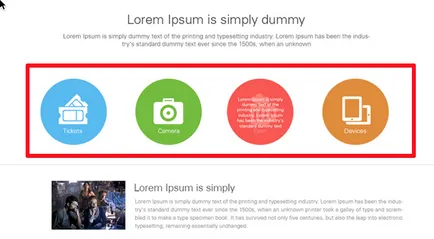
Să presupunem că avem un aspect de genul:

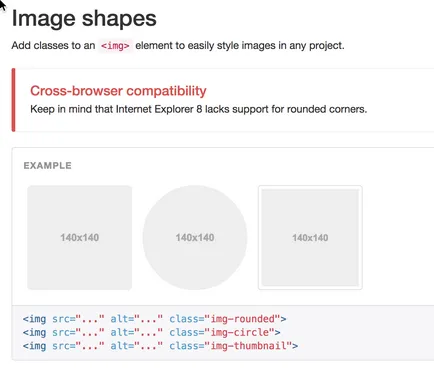
Vedem 4 cercuri, culori diferite, care sunt înfipte în ceea ce imagine pe care.
Am decupat imaginile de aspectul și adăugați-le la clasa a piesei de prelucrat:
Toate imaginile sunt acum rotunde de oțel!
Acest exemplu simplu nu este întotdeauna un bun 🙂 Dacă, de exemplu, nu putem face fotografii și imagini vectoriale sau pictograme de fonturi, care poate manerv puțin mai complicat, dar competent punct de vedere tehnic. Aici este un exemplu, presupunem că această frumusețe avem, și există o imagine, și există un spațiu liber adecvat în Bootstrap.
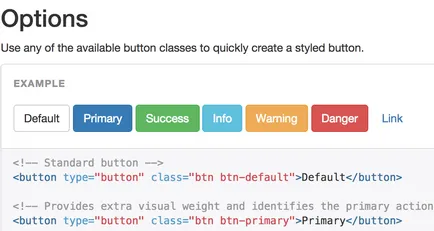
Să presupunem că avem nevoie pentru a impune un astfel de meniu aici
Da, ea arată diferit, dar recoltarea va funcționa.
Pentru a face acest lucru, trebuie doar să introduceți codul HTML din exemplul cu clasele corespunzătoare:
Și elemente iau forma piesei de prelucrat.
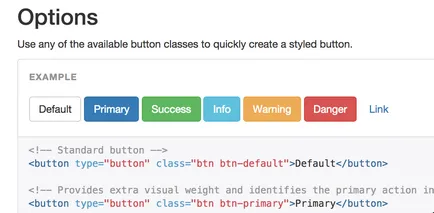
Apoi, adăugați clasă sau ID-ul dvs., de exemplu:
Ei bine, atunci totul este simplu, clasele Bootstrap da schelet și fundație, iar clasa mea .Ma-meniu vă permite să stilul așa cum ar trebui. Vreau să subliniez la elementul selectat? Vă rog! Vreau să fac mai mare - pozhalusta! Vreau să fac alb sau transparent - problema deci nu. Clasa mea - Th doresc ceea ce vreau. Dar scheletul - este luat din Bootstrap și pe baza ei nu-mi pierd timpul cu ea primește imediat o garanție că, în diferite browsere vechi și acest meniu va arata neted și nu trebuie să sufere cu ea reimposition pentru diferite browsere.
Formulare și câmpuri
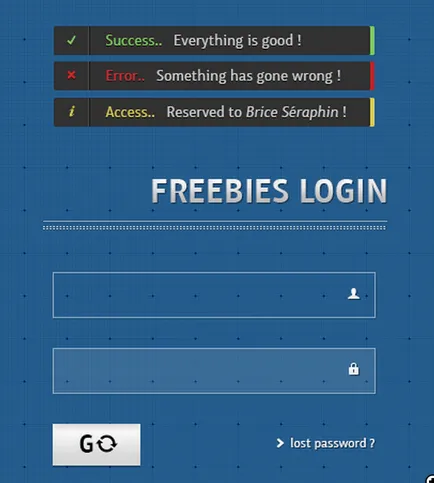
În continuare, ia în considerare exemplul formei de aspect, cum ar fi acest lucru:

Aici vom vedea două piese:
1. Partea de sus a evidențiat mesajele de succes sau de eroare
2. în icoane câmpurile încorporate om și lacătul
Din nou, dacă nu toate acestea vom Procesul de Bootstrap va impune un zero, care este obositoare și consumatoare de timp.
Dar există recoltarea Bootstrap:
Apoi, adăugați clasa din nou, și prin el pentru a decora și personaliza atât dimensiunea layout.
În cele din urmă, considerăm că o astfel de rețea și utilizarea acesteia, nu ciudat, dar există, de asemenea, mizerie comună.
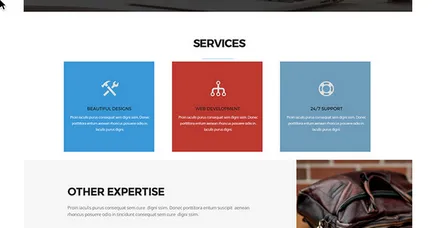
EXEMPLU - 3 un pătrat în coloana 3 din lungime egală:

Trebuie să adăugați un element rând și alte elemente de coloane în interiorul rândurilor de pe asemănarea cu modul în care lucrăm cu tabele (tr, td ...)
Se spune aici că este nevoie de o singură linie, care găzdui trei coloane de lungime egală, și o rezervă de elasticitate medie.
Să ne uităm mai 🙂
1. Am identificat o clasă superioară .row Elemente de care creatorii de coarde sau secțiune. Acest lucru poate fi nu numai un div, și orice element: nav, ul, durata ...
2. In interior am plasat elementele cu clasa de forma col-MD-4, unde 4 este proporția elementelor unui număr egal cu 12 unități. Toate într-un rând poate fi de 12 unități. 4 înseamnă că suntem al treilea rând. După ce a făcut aceste trei elemente, vom împărți linia în 3 coloane.
3, se vor muta într-o nouă linie Dacă încercați să adăugați mai multe elemente din aceeași clasă. Dacă astfel de elemnetov adăuga 6 obținem 2 rânduri 3 coloane.
4. În interiorul coloanei, puteți pune ceva, cum ar fi o imagine sau un text.
5. Ce este md? Aceasta este exact elasticitate. Dacă setați LG, de exemplu, col-lg-4, atunci elementul de îngustare în ecran nu este elastic și a sărit imediat de pe un vecin. Type adaptată la lățimea mai mică. Dacă setați xs, de ex-col xs-4, cum nu se restrânge pe ecran, coloana va rămâne la același nivel și chiar și la cel mai îngust ecran este de 3 coloane. Adesea, acest lucru are un efect negativ pe ecran și toate poate arata trist. md, în exemplul nostru, acest lucru este de obicei un mediu fericit, iar cea mai bună opțiune - să aibă o elasticitate de alimentare și îngustarea ecran nu este puternic, coloana schimba pur și simplu lățimea, dar rămân într-o singură linie, dar în cazul în care ecranul este încă foarte mult redus coloana sari unul la celălalt și să stea în o coloană, menținând în același timp un aspect acceptabil de conținut pentru dispozitive mobile.
6. Este important ca elementul cu clasa .row conținea numai elemente cu clasa începând cu .col-
6.1. În caz contrar, este o încălcare a grilei, iar consecințele ar putea fi imprevizibile. Și doar un semn de curbe în brațe și spațiul mat.
6.2. De multe ori, eroarea este după cum urmează:
Deci, după ce a încercat de câteva ori pentru a face pe baza Bootstrap te marcare ca asta, dar avem câteva ori și de ambele ori face ceea ce trebuie, în caz contrar acesta va fi ca in gluma despre Chukchi, care nu-i place.
Din prima dată nu poate fi introdusă, deoarece prima clatita este de obicei un succes, vor exista greșeli, lepuit, cunoașterea va fi în continuare slabă. Apoi, după ceva timp cunoștințele în upresuyutsya capului și a doua oară, nu va fi de multe ori mai ușor decât prima. Dar, pe al treilea și, puteți face un aspect zeu Capacitatea 🙂
Și aici trebuie să acorde o atenție la două caracteristici:
În primul rând Bootstrap curat și funcțional
- Dacă se confruntă cu sarcina de a face ceea ce este de pagini complexe, cu o mulțime de elemente, este necesar să se prescrie inițial o serie de lucruri funcționale, pentru a verifica dacă totul este de lucru, bazându-se doar pe elementele Bootstrap în forma sa pură, fără stil impurități svego.
- Fie că este vorba de masă, file sau acordeon - mai întâi începe să-l toate lucrările într-o formă pură.
- Acest lucru este în special scuipat în curs de dezvoltare site-uri web bazate pe WordPress. Înregistrează-template-uri și numere scurte pentru a face să funcționeze cu un Bootstrap curat de tot ceea ce clicurile de ieșire și switch-uri.
- Această manevră poate fi numit - Prototyping. Nu este mult diferit de timp Axure, dar este mult mai aproape de rezultatele viitoare.
- Iar atunci când pagina dvs. de prototip deja în viață și funcționează normal, puteți începe să-l stil, adăugând culoare, schimbarea ușoară a elementelor de formă mestaraspolozheniya și alte setări.
Foarte bune krosbrauzernosti de eroare de verificare
bootstrap, bootstrap
Am făcut cu el o grămadă de site-uri similare
Acum, toată lumea poate veni și în condiții de siguranță shklotnik spune că el și dezvoltator Coder Web fără să știe ss sau shtml C, dar este în măsură să semneze clase la blocuri, acest lucru este un astfel de maestru de ea
Ca urmare, toate-cadru din oțel juzat unele uguind și soluții și nu fac nimic, experții dracului
Când înainte de a nu a fost, site-urile sunt unice.
Site-urile sunt unice și este groaznic. Acum, sa schimbat puțin. Numai o mică parte a companiilor a fost în măsură să stăpânească Bootstrap. Dar 80% încă mai trebuie să reinventeze roata și de a face site-uri teribile.
Unicitatea - este rareori în valoare. Valoare - este simplu. Și este foarte aproape de ceea ce este familiar. Un privchnoe - aproape de standardul. Și aici am ajuns la Bootstrap.
La baza sa este mai ușor de a face un site ușor de utilizat, intuitiv și familiar. Dintr-o perspectivă de afaceri crește de conversie și de vânzări, randamentul investițiilor și a altor indicatori. Valoarea acestor site-uri devin de mai multe ori mai mare.
Nu mă deranjează unicitatea, în cazul în care se face corect. Dar este prea dificil. Cele mai multe site-uri fac doar unic - curbele nu sunt confortabile și neprofitabile. Și acest rău. Și Bootstrap protejează împotriva acestui flagel, cel puțin parțial. Dar, foarte abil și Bootstrap nu ajută.
Sunt de acord cu tine, dar numai parțial, bootstrap nu este un panaceu, și cred că acest cadru ar trebui să fie utilizat pentru sarcini specifice, în cazul în care economisește timp și energie, dar încă frumos rezolvă problema, atunci de ce nu, dar încă mai cred că este necesar să se înțeleagă problema competentă utilizați același bootstrap, acesta este în esență un instrument, și ar trebui să înțeleagă unde este și în cazul în care pentru a ajuta și rău. Dar ce putem spune despre foarte priceput încă atât de acord.
Dar chiar și așa, vreau să vreau încă o dată pentru a sublinia faptul că totul depinde de sarcina.