Cum de a face un formular de feedback pe site
Deci, sarcina acestui articol - trimiterea de date către server fără a reîncărca pagina. Prelucrarea datelor pe care le va face în articolul următor. Să începem.
Pe măsură ce continuăm munca începută în articolul precedent, vom folosi sursa de ea. De asemenea, avem nevoie pentru a lucra un server local. Ca acestuia, recomand să instalați dacă nu ați făcut acest lucru, și de a utiliza Open Server. Fișierele sursă ale articolului curent, puteți descărca aici.
Începeți să scrieți un mic script care va asincronă, și anume fără a reîncărca pagina, trimiteți formularul la server. Pentru a începe cu vom obține toate datele sub forma unei variabile. Acest lucru va ajuta la a face funcția de serializare în jQuery. De asemenea, a anula comportamentul implicit de credit a butonului forma, astfel încât să nu supraîncărcați pagina și nu a trimis formularul implicit.
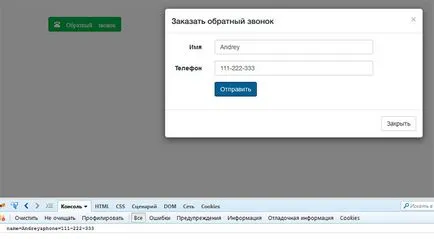
Ce am făcut? În primul rând, a fost dat ID-ul tag-ul formularul de rechemare:

HTML5 și CSS3 practica de la zero la rezultatul!
Acum ne putem referi cu ușurință la forma codului și ține evidența depunerii formularului. Prima linie vom anula comportamentul implicit, și anume de fapt, trimiterea formularului. Noi nu vrem acest comportament, pentru că în acest caz, pagina este reîncărcată. Vrem să rămână pe această pagină.
În plus, linia următoare am primit toate datele din datele variabile, și care este tipărit la consolă. Dacă dreptul de făcut, este acum când faceți clic pe butonul Send, ar trebui să vedem consola browser-ul completat formularul de date.

Rămâne pentru a trimite datele la server. Să creeze un server, de lângă fișierul curent, forma handler. Sunați-l, de exemplu, mail.php cu conținut simplu:
Acum, adăugați un simplu ajax-cerere de tratare:
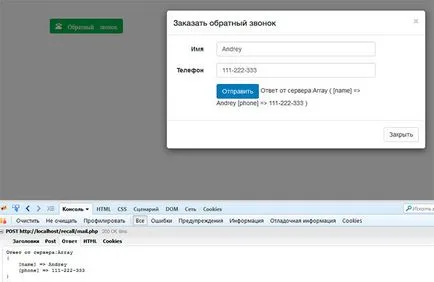
Cele mai am un buton de trimitere atribuit în plus un identificator depune, și apoi faceți clic pe Adăugați un interval de gol, în care obținem un răspuns lung. Dacă nu am făcut o greșeală, atunci când formularul este transmis, ar trebui să obținem următoarea imagine:

După cum puteți vedea, datele sunt trimise cu succes la server, și apoi, la rândul său, răspunsul vine. În același timp, vom finaliza articolul curent. Apropo, aici este codul sursă pentru ea. În următorul articol vom implementa sub forma de prelucrare pe server. În plus, pe acest subiect puteți vedea această lecție. Asta e tot. Mult noroc!

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram