Cum de a face - la acordeon - pe CSS3

Bună ziua. Mult timp a făcut lucruri interesante în CSS3, azi vreau să corecteze această omisiune. O să-ți spun cum să facă „acordeon“ lucru rece pentru pagini statice. Economisește spațiu, arată frumos, nu este greu de făcut. Pro solide, să încercăm ...
Deci, folosim proprietatile CSS3, si mai precis, pseudo: țintă și un pic de animație care vinde prin rezultatul transition.V proprietate ar trebui să fie așa:

Pentru a face acest lucru, creați un document nou, standardul HTML5 și să-l utilizați secțiunea de tag-ul, despre care am scris în articol tag-uri structurale HTML5.
Noi acum trece direct la codul în sine.
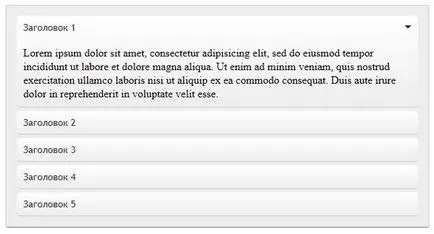
Crearea unui bloc, care este baza acordeon noastre. În ea două secțiuni (sau mai multe, dar ai nevoie), ele conțin text, structura este destul de simplu.
Acum aranja blocuri și să le miște lin:
înregistrări similare
Are diagonala - pur si simplu imposibil))))) Ei bine, cel puțin nu cu tambur un șaman
și orizontală sau pomul de Crăciun? place doar vesschi neobișnuit, nicho eu nu-l pot ajuta, îmi place să fie subminate.
Nu e destul de meniu, este un acordeon, așa că și principiul celuilalt, la toate.
Un nominalizat orizontal - se va face mai bine decât file. Vorbesc despre ei nu este încă scris. Dacă doriți să - faceți
Prin modul în care aceasta ar fi mare puteți scrie despre file și nu numai pe orizontală, ci și modul de a face diagonala, dacă este posibil
Da, și am rezolvat problemele cu forma, după cum se spune: un sicriu deschis doar! Pe scurt, este necesar să se prescrie stilurile nu sunt pe tag-ul de intrare, și id = »intrare» sau class = »intrare», care, ca multe dintre Narva
Noapte bună «Gering».
Nu-mi spune cum să facă meniul prezentate pe orizontală
Un Doom este acum încearcă să formeze amplitudinea și forța de tracțiune nimic, dar textarea nu de ieșire ... oamenii pot care pot rescrie în mod corect stilurile pentru a eticheta de intrare a acestora nu este forma etichetată kofliktoval
Cred că ideea ei nu au acest drept este, dar numai unul din dreapta, bănuiesc că trebuie să existe alte abordări ....
Vladimir. emmmm ... Pune-l în acest fel - o abordare complet diferită
Dar gândul de ei destul de bine, casetele de selectare utilizați acest original.
Baruri. Te uiți la timpul tău liber
Baruri. Nu săpa. Dacă aveți nevoie să - puteți înțelege
Lucruri bune, mulțumesc pentru lecția. =)
Cineva a săpat vizavi de închidere, atunci când a făcut clic? Ceva nu va înțelege.
Ia lingura pe partea: activă, eu sunt greu pe ceva nasovetovali
Se răcește vessch! Și cum să vă asigurați că fila deschisă, făcând clic închis. Și se pare că fila deschisă, și ea a fost mereu deschisă ...
Ce browsere sunt acceptate?
Ceva mai sus de IE8, menține cu acuratețe.
FF 3.5+, Chrome 8+, Opera 10+
Nu puteți răspunde, am setat pentru a porni descărcarea activă: iar numărul nu este un element existent. Am obține rezultatul dorit.
Cum pot face la toate punctele de încărcare atunci când au fost închise. acordeon implicit deschide primul element.
În acest moment Link „despre care am scris în articol (link).“ - gol
Mulțumesc. Am corectat o referință
Acum am spizhzhyu)
Nici o problemă. Pentru aceasta și răspândirea ...