Cum de a face font personalizat pe site-ul

Textul este una dintre cele mai importante părți ale site-ului. Pentru utilizator, este important nu numai informațiile pe care poartă textul, dar, de asemenea, complexitatea perceptiei sale. Pentru a face mai ușor pentru utilizator de a percepe informații, și că textul corespundea unui site design - este uneori necesar să se stabilească textul propriul font.
De obicei, se recomandă să se folosească așa-numitele „fonturi sigure“ pe site-ul. Acestea sunt fonturi standard, care sunt instalate în mod implicit pe majoritatea calculatoarelor. Acestea sunt fonturi, cum ar fi Arial, Times New Roman, Tahoma, Verdana, și mai multe dintre aceste fonturi. Utilizarea fonturilor în condiții de siguranță, puteți fi siguri că textul va fi afișat în același mod pe cele mai multe dispozitive. Dacă utilizați un font non-standard, textul va fi afișat în acest font numai acele dispozitive care folosesc acest font. În caz contrar, textul va fi prezentat în font standard, care este instalat în browser-ul implicit.
Folosind fonturi non-standard pe site-ul
Cum de a face font personalizat pe site?
Pagina va fi afișată corect pe calculatorul meu, deoarece Am setat fontul Segoe Script. Toți ceilalți utilizatori care nu au acest font, inscripția este scris în font standard. Sarcina noastră - să se conecteze la pagina de font Segoe Script font și încărca fișiere pe site-ul pentru fontul să fie disponibile offline orice site utilizator instalat în mod independent, că acest font sau nu.
1. Font Descărcare fișier
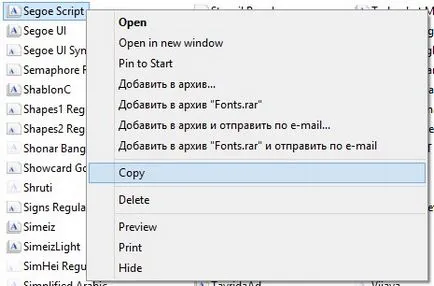
Pentru început, avem nevoie de fișiere de font Segoe Script. Din moment ce am instalat deja acest font, voi lua fișierul de font din folderul fonturi Windows. Pentru a face acest lucru, mergeți la Control Panel (Panou de control) și deschideți folderul Fonts (Fonturi), găsit în lista de fișiere Segoe Script și copiați-l, de exemplu, pe desktop.

Acum, pe desktop a apărut fișierul segoesc.ttf.
2. Conversia fontului pentru web

În continuare, aveți nevoie pentru a converti fișierul text pentru a face potrivit pentru utilizarea pe site. Pentru a face acest lucru, vom folosi serviciul Font2Web. Trebuie să faceți clic pe „File“ și selectați fișierul de font. Acum trebuie să faceți clic pe „Conversie Descarcă „și așteptați descărcarea fontului este completă, iar apoi salvați arhiva rezultat.
3. Conectați fontul la site-ul
dosar Arhiva conține fonturi din fișierele de fonturi Segoe script în diferite formate (.woff. ttf. SVG. OTf și .eot) și stiluri de fișier fonts.css. Este necesar să se completeze dosarul rezultat cu fonturi în site-ul rădăcină. de exemplu, my-sayt.com / fonturi. Acum avem site-ul are font Segoe Script în diferite formate. Apoi, pentru fiecare pagină a site-ului, în cazul în care acesta va fi folosit fontul Segoe Script, conectați fișiere stiluri fonts.css. Dar, mai întâi trebuie să modificați valoarea font-family cu „Conv_segoesc“ pe „Segoe Script“. Acesta este modul în care ar trebui să arate fișierul modificat:
/ ** Generate de FG ** /
@ Font-face font-family: 'Segoe Script';
src: url ( 'fonturi / segoesc.eot');
src: local ( '☺'), URL-ul ( 'fonturi / segoesc.woff') format ( 'WOFF'), URL-ul ( 'fonturi / segoesc.ttf') format ( 'TrueType'), URL-ul ( „fonturi / segoesc. svg ') format (' sVG „);
font-weight: normal;
Stil de font: normal;
>
Conectați stiluri la pagina a site-ului în două moduri.
Metoda 1. Se umple rădăcina site-ului fișierul modificat fonts.css în codul paginii pentru a adăuga linia între etichetele
și :Cum de a face font personalizat pe site?
/ ** Generate de FG ** /
@ Font-face font-family: 'Segoe Script';
src: url ( 'fonturi / segoesc.eot');
src: local ( '☺'), URL-ul ( 'fonturi / segoesc.woff') format ( 'WOFF'), URL-ul ( 'fonturi / segoesc.ttf') format ( 'TrueType'), URL-ul ( „fonturi / segoesc. svg ') format (' sVG „);
font-weight: normal;
Stil de font: normal;
>
Cum de a face font personalizat pe site?
Ambele metode de lucru la fel. Astfel, puteți utiliza orice font de pe un site.