Cum de a face css triunghiul dintre modalitățile cele mai convenabile
Foarte adesea frumoase pagini web moderne conțin mai multe grafice atractive. Dintre acestea cele mai simple utilizează o astfel de formă geometrică ca un triunghi, care este folosit pentru a proiecta o multitudine de elemente. De exemplu, ele sunt folosite ca un pointer la un obiect de pe pagina vizitatorului a îndreptat atenția spre el. Desigur, funcția principală a triunghiului - un decorativ, ca blocuri care le conțin, sunt din ce în ce mai modern și atractiv.
Nu toată lumea știe cum să creeze o astfel de figură prin Cascading Style Sheets, și se întreabă cum să facă un triunghi în CSS.
Aplicarea în proiectarea de site-uri

În web triunghiuri de design peste tot. Acestea sunt realizate sfaturi, meniuri, diverse elemente UI. Uneori, ele sunt folosite pentru a crea un indicator al procesului de boot. Și dacă mai devreme a fost posibil să se facă fără ele, dar acum este imposibil, iar dezvoltatorii sunt obligați să se adapteze la aceste cerințe. La urma urmei, azi create în triunghi CSS - un rol important în construcția de interconectare între părți ale interfeței și a fuziona într-o singură entitate.
Mulți designeri web sunt nedumeriți atunci când vine vorba de aspectul, al cărui design este foarte des triunghiuri. La urma urmei, nu au proprietăți care ar crea în mod direct această cifră geometrică. De fapt, există mai multe metode de a face acest lucru.
O metodă de creare a cadrului folosind

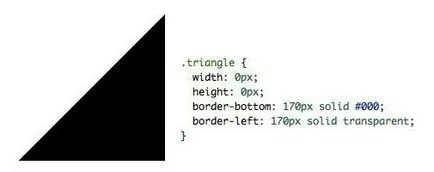
Prima metodă vă permite să creați un triunghi în CSS - de frontieră. El utilizează cadre. În ciuda faptului că limitele care sunt create folosind proprietatea de frontieră nu este legată direct de triunghiul, este folosit cel mai des în acest scop.
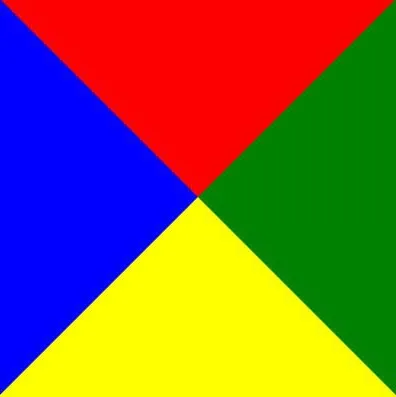
La stabilirea înălțimii zero și lățimea obiectului, precum și instalarea de un chenar gros, puteți vedea pătrat, care este împărțit în patru triunghiuri egale. Trucul este că trebuie să păstreze doar frontiera necesară, iar celelalte pentru a face transparente. Și acum, se pare că un triunghi tras în direcția corectă CSS și culoarea.
- triunghi, în căutarea spre stânga, ale cărui laturi sunt egale;
- triunghi, spre stanga si aplatizate;
- un triunghi alungit, spre stînga;
- triunghi, a cărui stânga la unghi drept;
- triunghi în căutarea în jos;
- triunghi uita în sus;
- triunghi, privind spre dreapta, și multe alte specii.

Utilizarea psevdoedementov
Cu aceste tehnici, puteți crea unghiuri în instrucțiunile de pop-up și sfaturi. Pentru a atașa prin triunghi CSS la unitate, cea mai mare parte programatori folosesc, cum ar fi un pseudo-după și înainte. Dacă le utilizați împreună, este posibil să se tragă în triunghiul CSS care are un accident vascular cerebral.
Prin combinarea lor, dezvoltatorii crea o varietate de săgeți frumoase folosind poziția: în raport cu elementul de bază. Acest lucru se face în scopul de a pseudo-nu sa mutat din locurile lor.
Plus utilizarea cadrului CSS pentru a crea triunghiuri sunt:
- editare rapidă și ușoară de dimensiuni și culori, cu ajutorul proprietăților;
- suporta toate browserele.
- deoarece foloseste cadru, nu există posibilitatea de a aplica degradeuri, umbre;
- uneori, atunci când utilizatorul se uită la pagina de browser-ul Firefox, valoarea alfa poate să nu funcționeze, iar acest lucru va distorsiona imaginea.
Folosind imagini gata făcute

Avantajul acestei metode este că puteți face un design foarte frumos, cu umbre, degradeuri și cadru și apoi pur și simplu totul codifica. Dar dezavantaj este faptul că nu toată lumea este fluent în programe de grafică. În plus, în cazul în care imaginea este foarte mare, linia de cod este obținut prin simpla enormă. Acest lucru este incomod pentru dezvoltator.
Un element separat în valoare de utilizarea de browsere Internert Explorer versiunile vechi. În ele, metoda pur și simplu nu funcționează.
Metoda pătrat inversat
O modalitate este de a crea un mijloc de CSS inversat pătrat. Există două unități de bază. Dar unii oameni folosesc pseudo.
În primul rând, creați un pătrat. Acesta va fi conținutul elementului rotativ. Apoi implementați de 45 de grade, astfel încât acesta semăna cu un diamant. Apoi, Shift-up și o unitate externă este ascuns de preaplinul de proprietate: ascuns. Această soluție, de asemenea, nu este un browser, și, uneori, imaginea nu este afișată după cum se dorește.

Deci, există mai multe metode pentru a crea un triunghi. Numai că nu se pierde în toate aceste proprietăți CSS? De referință în acest caz, va ajuta întotdeauna. Acesta descrie toate caracteristicile de Cascading Style Sheets.