Cum de a crea un banner în cauciuc Magento stivă overflow în limba rusă
Am citit cărți și tutoriale despre crearea de blocuri statice în Magento, eu nu pot găsi o soluție adecvată pentru instalarea unui banner în coloana din dreapta. Imaginea trebuie să fie un cauciuc, un monitor de mare pentru a păstra proporțiile și la placa. Am încercat prin crearea unei unități statice și un widget. Poate că vă puteți crea într-un fel un bloc direct în HML sau phtml fișier? Spune-mi, te rog! Dacă întrebarea este vagă, atunci dialogul va încerca să explice mai clar. Mai multe nuanță banner ar trebui să scoată din prima coloană.

set 18 noiembrie '15 la 03:51
Adică, care blocurile sunt de ieșire este determinată de modelul și aspectul (aspect). In exemplul Magento 1.9 și șablonul RWD. dacă pentru partiția de director, utilizați șablonul ul Frontend / RWD / default / template / pagina / 3columns.phtml. atunci este posibil să se găsească următoarea linie:
Ie el încearcă să obțină blocuri „dreapta“.
Apoi, uita-te in app / proiectare / Frontend a / RWD / default / aspect / catalog.xml și pentru a găsi în ea:
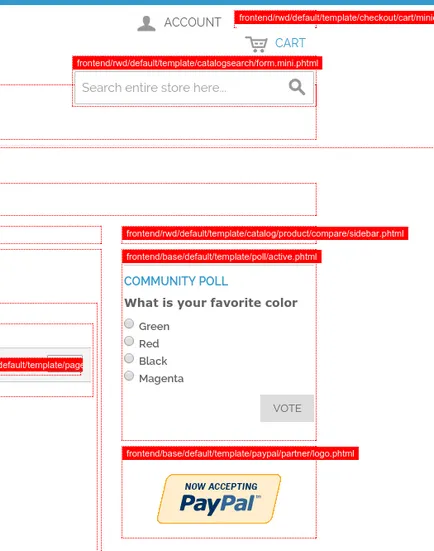
Ie în mod implicit în coloana din dreapta a unității de ieșire pentru compararea produselor.

Blocuri „Sondaj“ și „PayPal“, a adăugat fișier și poll.xml paypal.xml (blocuri adăuga unele exemple de realizare). Cel mai simplu mod de a adăuga un bloc la un fișier XML existent pentru directorul va catalog.xml.
Adăugați blocul dorit după cum urmează:
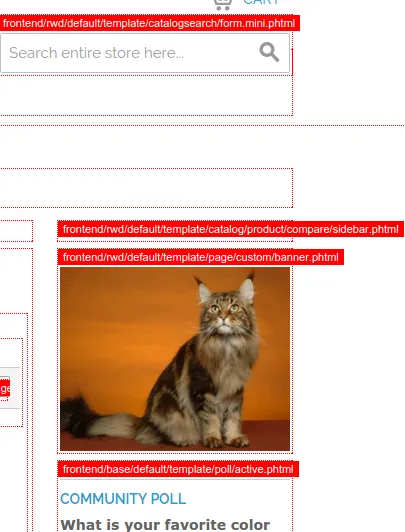
Și de a crea o aplicație fișier / proiectare / front-end / RWD / default / șablon / pagină / particularizate / banner.phtml cu conținutul său:
Noi curat cache-ul și a obține:

Sortarea blocurilor definite de parametrii înainte de a = „child.block.name“ și după = „child.block.name“. În unitatea de comparație acolo înainte = „cart_sidebar“. astfel încât acum se pare mai sus blocul nostru. Putem adăuga la unitatea noastră înainte de a = „catalog.compare.sidebar“ și unitatea noastră va fi mai mare.
Ei bine, și că banner-ul a fost responsa (întins sub orice rezoluție), este sarcina de css. Opțiuni pentru a aborda aceeași masă, totul depinde de aspectul particular. Ca cea mai simplă opțiune ar fi pentru a seta lățimea imaginii: 100%
Răspuns 18 '15 noiembrie la 05:30