Cum de a crea paginare în WordPress - totul despre programare web

Bună ziua. Într-unul dintre proiectele dezvoltate de mine a luat personaliza paginare, și fixați-l designul site-ului. În acest articol vreau să împărtășesc modul în care l-am implementat folosind plugin-ul de la WordPress Plugin-uri repazitoriya. Și astfel, să începem ...
Primul lucru pe care trebuie să facem - este de a descărca plugin-ul. Sunt o lungă perioadă de timp pentru a alege dintr-o varietate de plug-in-uri vă permite să facă paginare. Dar un sistem de nave puternic, al doilea unele nu sunt adecvate. Și alegerea mea sa oprit pe un plugin pentru WordPress WP-Paginate, pe care îl puteți descărca de pe repazitoriya oficiale. Plugin-ul este ușor de instalat. Și are o configurație de bază, pe care o considerăm mai jos. Continuăm să paginația.
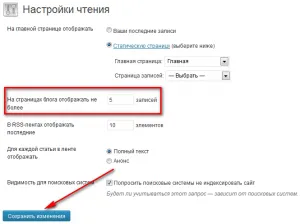
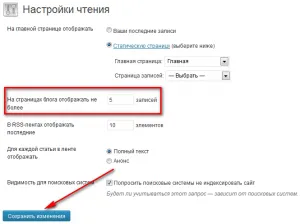
Al doilea lucru pe care trebuie să facem este configurat în cele mai multe CMS cât de multe posturi vrem să fie afișate pe pagină. Pentru a face acest lucru, du-te la zona de admin în „Settings“ -> „Read“, în „Pe paginile de blog pentru a afișa mai“ indică numărul necesar. Deci, am este 5, și anume pagina va afișa mai mult de cinci posturi. Și faceți clic pe „Salvați modificările“.

Ok, acum vom merge la al treilea pas. În trecere admin „Plugins“ -> „instalat“ și pentru a găsi pluginul WP-Paginate. Activați-l. Pentru a face acest lucru, faceți clic pe link-ul numit „Activare“ pluginul
În al patrulea rând - plugin personalizabil. Pentru a face acest lucru, putem apăsa imediat «Setări»
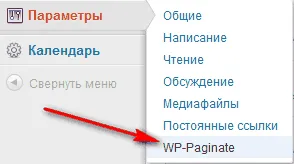
Sau du-te la zona de administrare „Setări» -> «WP-Paginate»

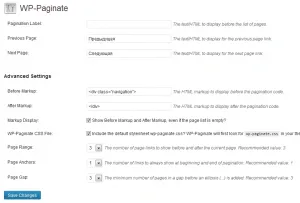
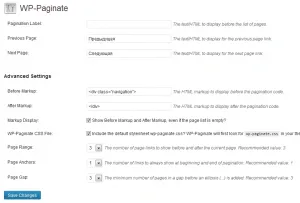
Ce o modalitate de a alege este de până la tine. Vom intra în setările plugin caseta de paginare.

- Paginare Label - Specifică textul care va fi înainte de lista de pagini.
- Pagina anterioară - Specifică link-ul de text la pagina anterioară
- Pagina următoare - Specifică link-urile text de pe pagina următoare
- Înainte de marcare și după marcare - specificați cod html, care va fi înainte și după lista de pagini.
- Afișaj de marcare - în cazul în care am pus o verificare codul HTML pe care le-am arătat mai sus, va fi afișată chiar dacă lista este de pagini goale
- Interval de pagini - Afișează numărul de pagini după pagina curentă
- Ancore Page - numărul de legături care trebuie să fie prezentate la începutul și la sfârșitul spsika.
- Gap Page - numărul minim de pagini înainte de ...
După modificarea tuturor setărilor faceți clic pe «Salvați modificările»
Toate noastre plug-in este configurat. Acum, paginația plugin care urmează să fie afișat pe pagina.
Al cincilea pas. Ne întoarcem la șablonul nostru. Deschideți fișierul în care sunt listate posturile. În cazul meu, este index.php, puteți avea loop.php sau altul. Și, în locul în care vrem să afișeze paginație inserați următorul cod:
Ie suntem la începutul funcției de verificare wp_paginate existența și dacă există, atunci suna.
Tot pe site-ul nostru a aparut paginare.
Și ultima a șasea etapă finală - aducerea paginare la design-ul nostru. Pentru a face acest lucru, vom „juca“ cu CSS.
Lista noastră de pagini care urmează să fie încadrată într-un cod html pe care le-am arătat în câmpurile și Înainte de marcare după marcare. În cazul nostru, este c div class de navigare. Urmatorul vine spsiok
- cu clasa wp-Paginate. Apoi, există
- :
Asta e tot. Modificarea proprietăților CSS ale acestor clase, vom prezenta opiniile noastre la această paginare după cum este necesar în proiectarea.
Astfel, în doar șase pași ne-am înființat paginația pe site-ul nostru, sub administrarea CMS WordPress.

Bună ziua. Într-unul dintre proiectele dezvoltate de mine a luat personaliza paginare, și fixați-l designul site-ului. În acest articol vreau să împărtășesc modul în care l-am implementat folosind plugin-ul de la WordPress Plugin-uri repazitoriya. Și astfel, să începem ...
Primul lucru pe care trebuie să facem - este de a descărca plugin-ul. Sunt o lungă perioadă de timp pentru a alege dintr-o varietate de plug-in-uri vă permite să facă paginare. Dar un sistem de nave puternic, al doilea unele nu sunt adecvate. Și alegerea mea sa oprit pe un plugin pentru WordPress WP-Paginate, pe care îl puteți descărca de pe repazitoriya oficiale. Plugin-ul este ușor de instalat. Și are o configurație de bază, pe care o considerăm mai jos. Continuăm să paginația.
Al doilea lucru pe care trebuie să facem este configurat în cele mai multe CMS cât de multe posturi vrem să fie afișate pe pagină. Pentru a face acest lucru, du-te la zona de admin în „Settings“ -> „Read“, în „Pe paginile de blog pentru a afișa mai“ indică numărul necesar. Deci, am este 5, și anume pagina va afișa mai mult de cinci posturi. Și faceți clic pe „Salvați modificările“.

Ok, acum vom merge la al treilea pas. În trecere admin „Plugins“ -> „instalat“ și pentru a găsi pluginul WP-Paginate. Activați-l. Pentru a face acest lucru, faceți clic pe link-ul numit „Activare“ pluginul
În al patrulea rând - plugin personalizabil. Pentru a face acest lucru, putem apăsa imediat «Setări»
Sau du-te la zona de administrare „Setări» -> «WP-Paginate»

Ce o modalitate de a alege este de până la tine. Vom intra în setările plugin caseta de paginare.

- Paginare Label - Specifică textul care va fi înainte de lista de pagini.
- Pagina anterioară - Specifică link-ul de text la pagina anterioară
- Pagina următoare - Specifică link-urile text de pe pagina următoare
- Înainte de marcare și după marcare - specificați cod html, care va fi înainte și după lista de pagini.
- Afișaj de marcare - în cazul în care am pus o verificare codul HTML pe care le-am arătat mai sus, va fi afișată chiar dacă lista este de pagini goale
- Interval de pagini - Afișează numărul de pagini după pagina curentă
- Ancore Page - numărul de legături care trebuie să fie prezentate la începutul și la sfârșitul spsika.
- Gap Page - numărul minim de pagini înainte de ...
După modificarea tuturor setărilor faceți clic pe «Salvați modificările»
Toate noastre plug-in este configurat. Acum, paginația plugin care urmează să fie afișat pe pagina.
Al cincilea pas. Ne întoarcem la șablonul nostru. Deschideți fișierul în care sunt listate posturile. În cazul meu, este index.php, puteți avea loop.php sau altul. Și, în locul în care vrem să afișeze paginație inserați următorul cod:
Ie suntem la începutul funcției de verificare wp_paginate existența și dacă există, atunci suna.
Tot pe site-ul nostru a aparut paginare.
Și ultima a șasea etapă finală - aducerea paginare la design-ul nostru. Pentru a face acest lucru, vom „juca“ cu CSS.
Lista noastră de pagini care urmează să fie încadrată într-un cod html pe care le-am arătat în câmpurile și Înainte de marcare după marcare. În cazul nostru, este c div class de navigare. Urmatorul vine spsiok
- cu clasa wp-Paginate. Apoi, există
- :
Asta e tot. Modificarea proprietăților CSS ale acestor clase, vom prezenta opiniile noastre la această paginare după cum este necesar în proiectarea.
Astfel, în doar șase pași ne-am înființat paginația pe site-ul nostru, sub administrarea CMS WordPress.