Cum de a adăuga descrieri în meniul tema WordPress
Sistemul de meniu WordPress are un built-in facilitate cu care puteți adăuga descrieri pentru fiecare element de meniu. Cu toate acestea, această funcție implicită este ascunsă. Și chiar dacă îl activați, atunci nu face fără adăugarea unui cod. Cele mai multe dintre subiectele sunt dezvoltate fără funcțiile de sprijin sunt stipulate. In acest articol voi descrie modul de a permite descrierea meniului în WordPress și cum să le adăugați la tema VI-urilor.
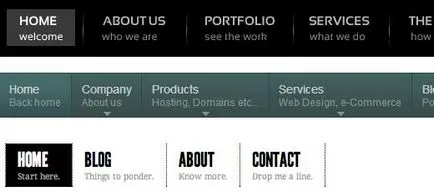
În primul rând, să aflăm de ce aveți nevoie pentru a adăuga legende la meniul? Ei bine, mulți oameni cred că acest lucru ajută în termeni SEO. Cu toate acestea, în opinia mea, principalul motiv pentru utilizarea semnăturilor ar trebui să fie un avantaj pentru utilizatorii site-ului. Descrierile pot fi folosite pentru a informa utilizatorii că vor vedea făcând clic pe link-ul din meniu. Descriere Intrigant va atrage mai multe clicuri!

Pasul 1: Activați meniul cu subtitrări
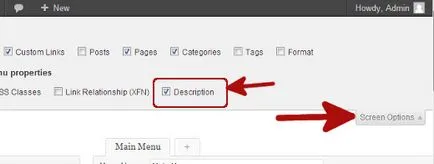
Mergem la meniul Aspect“. Faceți clic pe butonul Display Settings în colțul din dreapta sus al paginii. Mark descrierea articolului.

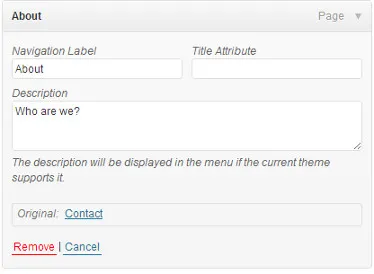
Această „inclusiv“ în câmpul de descriere a fiecărui element. Ceva de genul asta:

Acum puteți adăuga o descriere din zona de administrare. Cu toate acestea, aceste descrieri nu apar nicăieri în temă. Pentru a remedia acest lucru, trebuie să adăugați un cod care destul de un pic.
Pasul 2: Adăugați clasa A Walker:
clasa Walker extinde o clasă existentă în WordPress. Aceasta adaugă doar o linie de cod pentru a afișa subtitrări în meniu. Inserați următorul cod în fișierul functions.php tema lui:
Pasul 3. Porniți Walker în wp_nav_menu
WordPress teme utilizând funcția wp_nav_menu () pentru a afișa meniul. Cele mai multe dintre ele conțin codul de ieșire în fișierul șablon header.php. Cu toate acestea, în cazul în care nu este acolo, va fi necesar să se uite la alte fișiere șablon.
Trebuie să găsim în cazul în care funcția este numit (de obicei, în header.php) și modificați-l în așa fel.
În primul rând am cerut clasa $ walker walker pe care am definit mai devreme în fișierul functions.php. În a doua linie de cod a fost adăugat parametru suplimentar existent -
Shan 4. Facem descrieri
Clasa Walker. am adaugat mai devreme, afișează descrierea cu această linie de cod:
Acest cod adaugă o întrerupere de linie în elementul de meniu cu tag-ul. și apoi se înfășoară descrieri se întind cu clasa de sub. Iată cum:
Dacă doriți să modificați ieșirea descrierilor de pe site-ul lor, va trebui să se îngropa în stiluri CSS la tema. Am testat pe o temă WordPress standard - Douăzeci Doisprezece, astfel încât stilurile folosite acolo.
informaţii suplimentare
Bine ai venit! Te rog spune-mi în exemplul de cod, cum să eliminați complet class = »» În cazul în care li elementul șterge linie
$ Class_names = „class =»“. esc_attr (class_names $). '„';
apoi class = »» la elementul li se îndepărtează. Dar apoi elementul de meniu activ arata ca atunci când a pierdut elementul de meniu evidențiat
Ponadelali stateek ca model, iar sensul nu este prezent. ((