css orizontale și verticale de centrare absolută

HTML5 și CSS3 practica de la zero la rezultatul!
Compatibilitate cross-browser (inclusiv IE8-10)
Nu marcaj special, stiluri de cel puțin
Adaptive funcționează cu procente și min- / Max
O clasă pentru orice conținut de centrare
Centrarea indiferent de indentare (fără cutie-dimensionare!)
Blocuri pot fi ușor redimensionate
Acesta funcționează excelent cu imagini
Este necesar să se precizeze înălțimea
overflow Setarea recomandată: automată pentru a împiedica apariția conținutului de transfuzie
Ea nu funcționează în Windows Phone
Compatibilitate Browser:
Chrome, Firefox, Safari, Mobile Safari, IE8-10.
Metoda de centrare absolută testat și funcționează impecabil în versiunile recente ale Chrome, Firefox, Safari, Mobile Safari și chiar IE8-10.
După studierea caietul de sarcini și documentația care este modul în care am înțeles principiul absolut Centrarea:
În marja normală flux de conținut: auto; este egal cu „0“ pentru partea de sus și de jos. W3.org. În cazul în care „margin-top“ sau „margin-bottom“ montat pe „auto“, este 0 este utilizat pentru valoarea sa.
Poziția: absolută; Unitate de ieșire a unui flux de conținut convențional, afișarea conținutului rămas ca și în cazul în care blocul nu a fost acolo. Developer.mozilla.org. ... element de pozitionat absolut este scos din fluxul și, prin urmare, nu ocupă spațiu
Instalarea sus: 0; stânga: 0; bottom: 0; dreapta: 0; stabilește un nou dreptunghi de browser pentru blocul de încadrare. În această etapă, blocul va umple tot spațiul disponibil într-un element de pătură părinte, care este corpul recipientului sau a corpului poziția: relativă;. Developer.mozilla.org. Pentru elementele de proprietăți absolut poziționate sus, bloc unitate de dreapta, de jos și din stânga marginile devierilor determinate cuprind (în raport cu care elementul poziționat).
Lățimea Numirea sau unitate înălțime împiedică ocuparea unui bloc din spațiul disponibil și forțele browser-ul pentru a calcula marja: auto pe baza noii casetei de încadrare. Developer.mozilla.org. Element de câmp [absolut poziționat] este apoi poziționat în interiorul acestor decalaje.
Deoarece blocul este poziționat complet și, prin urmare, în afara fluxului normal, browser-ul atribuie valorile corespunzătoare și marja-top-margine inferioară, centrarea elementului într-o granițe predefinite.
W3.org. Dacă nici unul dintre cele trei [de sus, de jos, înălțime] nu este setat la „auto“: în cazul în care „marja de-top“, și „margin-bottom“ suport pentru „auto“, pentru a alege o ecuație cu constrângerea suplimentară că două câmpuri obține valori egale. Cu alte cuvinte, aliniați unitatea verticală
Se pare, absolut Centering - al cărui scop este marja de utilizare: auto; în conformitate cu caietul de sarcini, și, prin urmare, ar trebui să funcționeze în toate browserele supunându standarde.
TL; DR. Elementele poziționate absolut nu sunt afișate în fluxul normal, astfel încât marja: auto; centrată pe verticală, în limitele stabilite de sus: 0; stânga: 0; bottom: 0; dreapta: 0;.
în interiorul containerului
Cu absolută Centering pot fi plasate în interiorul caseta de conținut poziția containerului: în raport cu alinierea în interiorul containerului! Restul exemplelor demo presupune că aceste stiluri sunt incluse și oferă cursuri de adăugat la punerea în aplicare a diferitelor caracteristici.

Dacă aveți un antet fix sau pe care doriți să adăugați alte decalaje, pur și simplu completați stiluri bloc de conținut ceva de genul de top: 70px;. În așteptarea margin: auto;, blocul de conținut va fi centrată pe verticală, în limitele solicitate de tine folosind partea de sus stânga jos și dreapta.
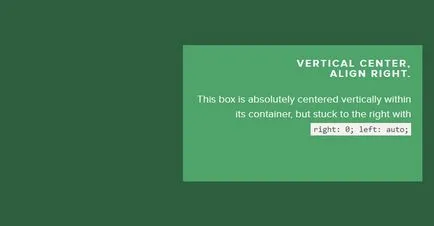
Este de asemenea posibil să se mute blocul de conținut la dreapta sau la stânga, menținând în același timp centrarea sa verticală, prin dreapta: 0; stânga: auto; pentru a compensa dreapta sau la stânga: 0; dreapta: auto; compensat la stânga.

adaptabilitate
Poate cel mai mare avantaj al Absolute Centrarea prin aceea că lățimea / înălțimea bazată pe munca la suta perfect! Chiar și stiluri min lățime / max-min lățime și înălțime / max-înălțime se comporta cum era de așteptat de la blocurile mai adaptive. Apoi, adăugați element de umplutură; Absolută Centering nu minte!

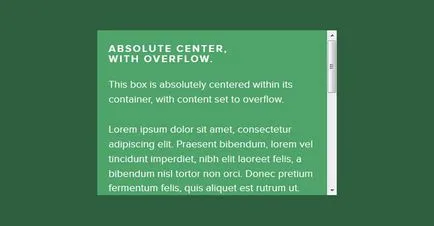
revărsare

redimensionarea
Absolute Centering sprijină unitatea de centrare, indiferent de modul în care modificarea dimensiunii sale. Instalarea min- / MAX- limita dimensiunea blocului la dorit și de prevenire a debordant cutie / container. Dacă nu utilizați redimensionarea: ambele, puteți adăuga o tranziție la o animatie de dimensiuni diferite. Asigurați-vă că pentru a seta overflow: auto, astfel încât utilizatorii pot face dimensiunea blocului este mai mică decât conținutul său. Absolute Centering este singura testată alinierea tehnologiei pe verticală, care susține cu succes redimensionarea caracteristică: ambele.
Setați ajustarea max-lățime / înălțime max-pentru orice indentare a blocului de conținut, în caz contrar se va revărsa recipientul său.
redimensiona proprietate nu este acceptat pe browsere mobile și IE 8-10, oferind astfel o modalitate alternativă de a redimensiona în cazul în care experiența utilizatorului este esențială.
Atunci când un utilizator încearcă să modifice dimensiunea și combinația de proprietăți redimensiona tranziție care produce o întârziere egală cu timpul de tranziție.

imagine
Imagini, de asemenea, locul de muncă! Se aplică la imaginea de clasă / stilul și setați înălțimea: auto; cum s-ar fi făcut cu imaginea, mărimea care variază la scara adaptiv cu containerul. Rețineți că înălțimea: auto; Acesta funcționează pentru imagini, dar face regulat caseta de conținut întinde pentru a umple rezervorul, cu excepția cazului în care ați utilizat metoda de înălțime variabilă. Acest lucru este, probabil, pentru că browser-ul trebuie să fie luate în considerare înălțimea imaginii afișate, astfel încât marja: auto, în cele din urmă să lucreze ca și cum ați spus înălțime în toate browserele testate.

înălțime variabilă
Absolut necesită de fapt o Centering înălțime de declarație, dar poate fi pe bază de procent și monitorizat max înălțime. Din acest motiv, această metodă este ideal pentru scenarii adaptive, doar asigurați-vă că pentru a seta un preaplin adecvat.
O modalitate de a eluda înălțimea declarat este de a adăuga afișare: tabel, în care caseta de conținut este centrat, indiferent de lungimea conținutului. În unele browsere, acest lucru cauzează probleme (mai ales în IE și Firefox), așa că prietenul meu Kelly (Kalley) de testare scrise ELL Creative Modernizr'a pentru a verifica suportul browser-ul această metodă de centrare. Acum puteți face o îmbunătățire progresivă
Aceasta amenință distrugerea de compatibilitate cross-browser. Va trebui să ia în considerare utilizarea unor tehnici alternative. în cazul în care se pare că testul Modernizr'a nu satisface așteptările dumneavoastră.
Inconsistente cu schimbarea în dimensiune.
Firefox / IE8: Utilizarea de afișare: tabel aliniază caseta de conținut de pe partea de sus, dar va fi în continuare centrată orizontal.
IE9 / 10: Utilizare afișare: tabel aliniază caseta de conținut de pe partea de sus și din stânga.
Mobile Safari: bloc Conținut centrat pe verticală, dar devine ușor descentrată orizontal pentru utilizare pe baza procentului din lățimea.

Alte echipamente
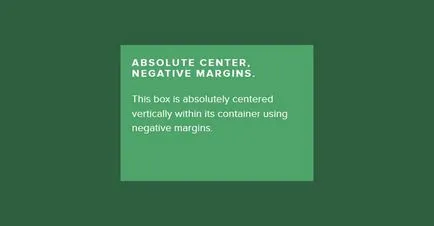
Marja negativă (Margini negativă)
Probabil metoda cea mai familiară. Dacă știți dimensiunile exacte, puteți centra blocul în interiorul containerului cu un câmp negativ egală cu jumătate din lățime / înălțime (plus umplutură, în cazul în care nu utilizați caseta de reducere a dimensiunilor: de frontieră-box), împreună cu primele: 50%; stânga: 50%;. Trebuie remarcat faptul că aceasta este doar una dintre metodele testate care funcționează așa cum ar trebui, în IE6-7.
Acesta funcționează bine cross-browser, inclusiv IE6-7
Este nevoie de un minim de cod
Neadaptiven. Ea nu funcționează cu pe baza valorii de interes și nu poate fi setat min- / Max
Conținutul poate overflow recipientul
Pentru a compensa padding sau utilizarea box-dimensionare: de frontieră-box

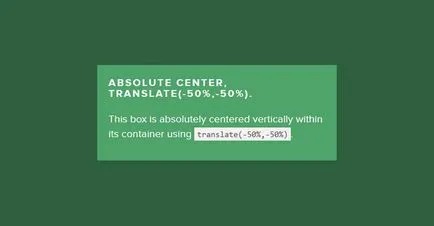
Conversie (Transformări)
Una dintre cele mai simple metode în jurul cu aceleași avantaje ca centrarea absolută, dar sprijină înălțime variabilă. Pentru a aloca bloc de centrare de conținut transforma: traduce (-50%, - 50%) cu versiunea prefixele furnizor necesare și partea superioară: 50%; stânga: 50%;.
Conținutul de înălțime variabilă
Este nevoie de un minim de cod
Acesta nu va funcționa în IE8
Este nevoie de prefixele versiune furnizor
Pot interfera cu alte efecte de conversie de transformare
Uneori marginile textului și în cele din urmă apar neclare

Tabelul de celule (Tabelul Cell)
Este, în general, poate fi cea mai bună metodă, pur și simplu pentru că înălțimea variază de-a lungul cu conținutul, și de sprijin browser-ul este excelent. Principalul dezavantaj - markup suplimentar, care necesită un total de trei elemente pentru centrarea finală.
Conținutul de înălțime variabilă
Conținutul turnat mamă la tracțiune
Acesta funcționează bine cross-browser
Necesită suplimentare de marcare

Inline-Block
Este în cerere mare: centrarea Inline-Block. Ideea de bază este de a utiliza display: inline-bloc, vertical-align: mijloc și pseudo-bloc pentru centrarea conținutului în interiorul containerului. Conceptul său este cel mai bine explicată în articolul CSS-Tricks Centrarea în obscuritate (Centrarea în necunoscut). Realizarea mea de câteva trucuri noi pe care nu le-am văzut, și care ajută la rezolvarea unor probleme.
Lățimea blocului de conținut trebuie să spun că nu mai mult de 100% din 0,25em containerului minus, în cazul în care conținutul containerului este mai larg, ca un bloc de text cu un lung, rupt în secțiuni. În caz contrar, blocul de conținut va fi deplasat în sus, ceea ce va determina utilizarea: după. Aplicație: înainte de forțarea conținutul muta până la 100%!
În cazul în care blocul de conținut este obligat să ia cât mai mult din spațiul orizontal disponibil, puteți adăuga un max-lățime: 99%;, care lucrează pentru containere mari, sau max-width: calculat (100% - 0.25em), în funcție de browserele acceptate și tu lățimea containerului.
Câștigul este aproape la fel ca în metoda tabelul-Cell, dar am respins inițial această metodă datorită faptului că, în multe privințe, este un hack. Cu toate acestea, sprijinul browser-ul său este considerabilă și rămâne o tehnică populară.
Conținutul de înălțime variabilă
Conținutul turnat mamă la tracțiune
Acesta funcționează bine cross-browser și pot fi adaptate pentru a sprijini IE7
Aceasta se bazează pe marja-stânga: -0.25em; pentru alinierea corectă în orizontală, dar poate necesita o ajustare sub diferite fonturi / dimensiuni
Lățimea blocului de conținut nu are nevoie să revendicați mai larg container 100% minus 0,25em.

Conținutul poate fi orice lățime și înălțime, chiar deversează elegant
Acesta poate fi utilizat pentru mai multe tehnici avansate de aspect.
Nu suport IE8-9
Este nevoie de un container sau corp stiluri
Pentru a lucra în browsere moderne necesita mai multe prefixe versiune furnizor cu o sintaxă diferită
Există probleme de performanță

recomandări
Fiecare avantaje tehnologice. Care dintre ele pentru a alege - practic se reduce la problema pe care browsere pe care le suporta si se pare ca aspectul actual, dar pentru alegerea corectă a caracteristicilor dorite, utilizați tabelul de comparație.
Absolute Centering works mare ca o soluție simplă introductivă fără griji. În cazul în care ați utilizat anterior Margini negative, utilizați în loc absolut Centering. Nu trebuie să se ocupe de matematica plictisitor pentru a calcula câmpuri sau marcaje suplimentare, și se pot schimba dimensiunea adaptivă a blocurilor.
Dacă un site necesită conținutul de înălțime variabilă, cu cea mai bună compatibilitate browser-ul, încercați tehnica de masa-Cell sau inline-Block. Dacă sunteți un dezvoltator foarte bun, da o șansă și flexbox profita de avantajele oferite de aspecte sale avansate.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
