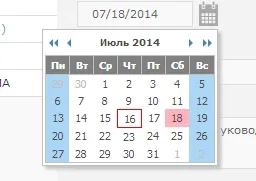
Cross-browser tip dată de intrare calendar drop-down pentru a introduce un câmp de dată
- De ce WordPress este mai bun decât Joomla?
Această lecție este probabil să fie psihologic, deoarece Mulți oameni lucrează cu WordPress și în același timp cu Joomla, dar nu poate fi rezolvată modul de utilizare a CMS.
După instalarea și configurarea motorului avem nevoie pentru a lucra cu designul site-ului nostru. Este un subiect destul de lung, dar vom încerca să-i spun totul scurt și dulce.
Astăzi am dori să vă spun despre TypeIt bibliotecă - gratuit jQuery plugin. Puteți să-l utilizați pentru a simula tastare. Dacă totul este configurat corect, acesta este un efect foarte realist poate fi atins.
Astăzi, vă vom spune ce mai întâi setarea de a face după instalarea motorului WordPress. Acest tutorial va fi foarte util pentru incepatori.
articole de promovare în blog-ul - nu este o sarcină ușoară. Se întâmplă de multe ori să scrie conținut foarte bun, inclusiv efecte vizuale, ceea ce face ajustări SEO dreapta, dar nu dă rezultatul așteptat.

Propun să utilizați script-ul introduceți data în calendar drop-down. Din moment ce nu toate browserele accepta constructii necesitatea acestui script nu este pusă la îndoială. Calendar vă permite să alegeți rapid ce dată, și rapid flip-a lungul anului. Rusă și engleză.
Instalarea Script simplu-calendar
Descărcați și despachetați. Transfer la folderul rădăcină site-ul "img", fișiere tcal.css, tcal.js. Conectarea tcal.css, tcal.js.
script-ul de ieșire de sintaxă în codul HTML:
În ceea ce privește stilurile în fișierul tcal.css putem schimba aspectul calendarului.
Pentru a calendarului afișat în scriptul în limba engleză nu se conectează tcal.js. și script-ul tcal_en.js
