Creați un Userbar animat de text c rulează în Photoshop
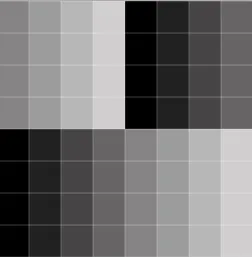
Crearea unui nou document 8x8 pixeli și vopsea-l după cum urmează. Puteți lua nuanțe de gri arbitrare, dar clasamentul nuanțe trebuie să fie respectate.

Acum, avem nevoie pentru a salva acest fișier ca un model (model) într-o paletă de modele. Pentru a face acest lucru, mergeți la fila Edit -> Define Pattern, alcătuiesc un nume și de a salva.
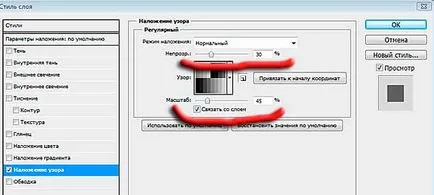
stil de strat Apoi deschideți făcând clic pe pictograma corespunzătoare din straturile panoului. Selectați punctul
"Pattern Overlay" (Pattern Overlay). în ea vom alege modelul nostru stabilit și atașați-l următoarele setări:

Toate fundal gata. Ar trebui să arate ceva de genul asta:
Alegerea corespunzătoare logo-ul sau imaginea și deschideți-l în Photoshop. Am luat aceasta:
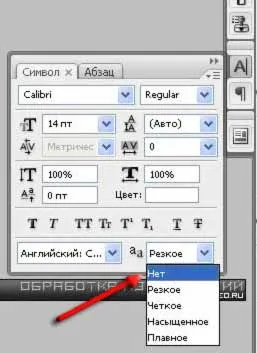
Scrierea unui șir de text. Pentru Userbars font Visitor adecvat, acesta poate fi descărcat în articolul Font pentru Vizitator Userbar susținerea literelor românești. Cum se instalează un font descris în articolul Lucrul cu fonturi și adăugarea de fonturi în Adobe Photoshop
Este important să ne amintim că atunci când se utilizează fonturi de 1-2 pixeli grosime ar trebui să fie oprit în paleta de fonturi, orice anti-aliasing.

Am făcut două semne, „de procesare a imaginii“ și „graphics-video.ru“, fiecare etichetă pe un pat test separat, le-a numit straturi „procesarea imaginii“ și „text: graphics-video.ru“. Ei au nevoie pentru a anima scrisoarea de text printr-o scrisoare în mod specific pentru a anima aspectul textului.
Obținerea de animații.
Acum, principalul lucru nu este de a amesteca ordinea de acțiune, sau se obțin krakozyaby. Dar, în orice caz, întotdeauna un mare program de Photoshop ne permite să anulați una sau mai multe acțiuni incorecte prin apăsarea combinația de taste Shift + Alt + Z.
Deschideți panoul Animație (Fereastră Tab -> Animație). În cazul în care panoul nu este deschis în modul cadru, apoi faceți clic pe butonul (2). Primul cadru al animației generate automat. Expune timpul de afișare de 0,1 secunde a cadrului, făcând clic pe triunghiuri în colțul din dreapta jos al pictogramelor cadru.
Amintiți-vă, logo-ul, mai jos, din vedere? Aici sunt sale și nu sunt vizibile.
Creați al doilea cadru (click pe butonul (1) de pe panoul de animație). Strângând Shift, trageți logo-ul „Layer 3“ vertical în sus, până la dispariția zonei de vizibilitate, că el a lipit marginea de jos la Userbar marginea de sus. Făcând clic pe butonul (3), în fereastra deschisă 10 a crea cadre intermediare.
Verificăm dacă toate cadrele fiind afișate 0.1 secunde. Dacă nu, puteți selecta necesar prin deținerea Ctrl, faceți clic pe triunghiurile în colțul din dreapta jos al pictogramelor de orice cadru, iar în panoul care apare pentru a schimba ora. Se va schimba în toate cadrele selectate.
Dați clic pe joc, bucurați-vă de rezultat.
Ponaslazhdatsya timp util, trece la a doua parte a dansului cu logo-ul. Click pe ultimul cadru din paleta Animație (asigurați-vă că câmpul Userbar nu logo-ul vizibil), apoi a crea un nou cadru. Click pe "Layer 3", în straturile panou, apăsați Ctrl + J. Acest lucru am clona „Layer 3“. Rezultatul a fost un strat nou "Layer-3 copy". Mutați-l în câmpul de vedere acest lucru, apăsați Ctrl + T și scala Userbar logo-size:
Apoi, creați două cadru intermediar. Iar intervalul de timp cerut ultima 2 secunde.