Creați un formular de autentificare simplu proiect pentru site-ul de pe net asp - informații pe blog-ul web

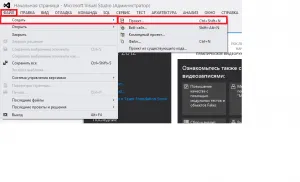
În acest caz, trebuie să selectați meniul element // File / New / Project // sau prin apăsarea combinației de taste Ctrl + Shift + N.

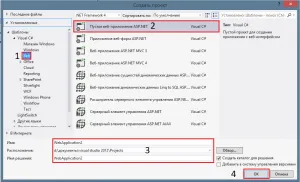
Următorul în fereastra care se deschide, selectați elementul // Web / Web Proprie aplicație NET ASP // După ce specificați numele proiectului și soluții, precum și, dacă se dorește, puteți schimba locația proiectului (în mod implicit, proiectul este localizat în directorul //

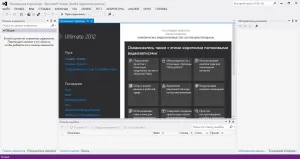
Rezultatul este un proiect creat cu elementele implicit. Este timpul pentru a începe să creați primele pagini ale site-ului, acesta va intra pe pagina de site-ul și pagina de start a site-ului nostru bancar. Acest lucru se poate face prin următoarele etape: apăsând butonul din dreapta al mouse-ului pe decizia noastră și selectând Adăugați // / // Creare element (sau utilizați tastatura rapidă Ctrl + Shift + A)

Acum este timpul pentru a începe crearea paginilor. // alege Web / formular web Formular // specificați un nume pentru pagina.
Atenție! Acest nume va fi utilizat ca numele site-ului și va fi afișat în adresa URL a site-ului.

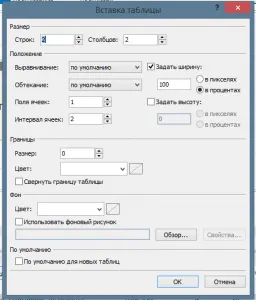
Cu care a înțeles, să creeze formularul nostru! Din trusa de instrumente, glisați div container adecvat care va fi necesar pentru a acoperi elementele de acum pus masa se poate face prin selectarea elementului de meniu // Tabel / Inserare tabel // Acesta este numărul de coloane și rânduri, și nu uitați că numărul poate fi întotdeauna editat fără prea mult efort de acolo aceleași elemente pentru a adăuga coloane sau rânduri.

Lățimea umană a tabelului și coloanele și se continuă la elementele de plasare de conectare forme. Trageți un panou de control etichetă, casetă text, buton, aruncați-le ca este convenabil și necesită, în acest caz, un portal bancar. Acum este momentul pentru a începe direct la scrierea de cod software.
Creați un ascultător prin dublu click pe butonul din vedere design, IDE-ul generează automat codul pentru ascultător eveniment care va fi procesată atunci când faceți clic pe butonul din exemplul 1 Listarea.
protejate void Button1 _Click (expeditor obiect, EventArgs e)
Apoi, trece direct la punerea în aplicare a logicii programului, codul eșantionului discutat în lecția este dată în 2 Listarea (lecția completă a proiectului sursă este atașat la articol).
protejate void Button1 _Click (expeditor obiect, EventArgs e)
dacă (TextBox1. Text == utilizator)
dacă (TextBox1. Text == parola)