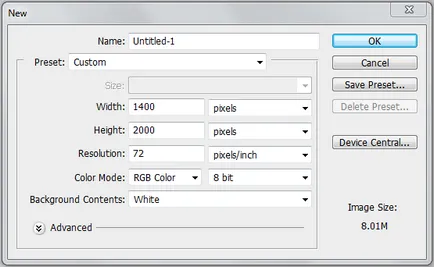
Creați o temă de înaltă calitate pentru blog-ul dvs. în Adobe Photoshop

Curs practic privind crearea de site-uri de design în Photoshop
Deveniți un web designer profesionist, creând un popular aspectele de site.
Vezi subiectul nostru pentru un blog pe care o vom crea
Astăzi ne uităm la tema de design „Revoluția Revista“ Aleksa Paskalya (Alex Pascal) pentru WordPress. Completa versiune de cod disponibil la ThemeForest ca temă WordPress blog.
Revoluția Revista - de calitate, prima clasă revista WordPress moderne, care acționează, de asemenea, ca un blog comunitate, blog personal sau orice altceva. Dacă nu aveți suficient pentru a provoca scânteie inscripționarea vechi simplu blog și transforma într-o revistă populară, crezi că l-ai găsit.
Cu toate acestea, totul începe cu un design, iar Alex ne va lua prin felul în care a ajuns în etapa de proiectare a proiectului. Din moment ce acest tutorial este doar în design, nu va intra în codificarea temă, dar amintiți-vă că un exemplu viu, puteți vedea tema Revoluția ThemeForest.

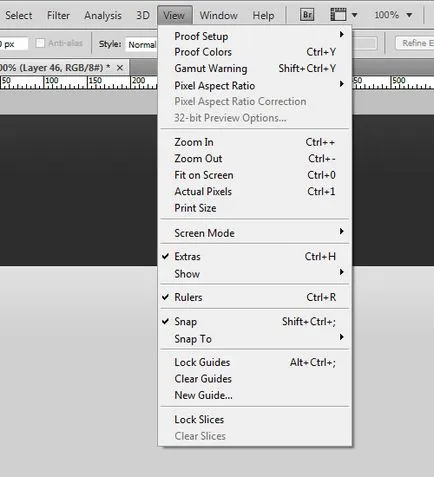
În plus, trebuie să vă asigurați că toți conducătorii (Lineale) și ghiduri (ghiduri) sunt vizibile. Deci, vom trece la View (vizualizare)> Extras (opțional) / lineale (lineale) / Ajustare (Capture) (pentru obiectul nostru este aliniat pe ghidajul).

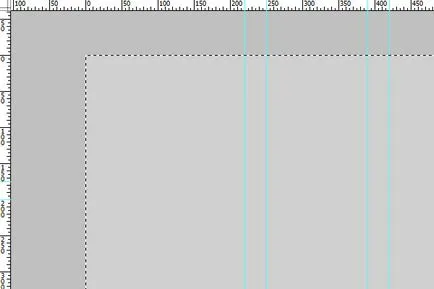
Acum trebuie să stabilească câteva linii de ghidare pentru o utilizare ulterioară în designul său. Du-te la View (vizualizare)> ghid ... (ghid)> bifează „Vertical“ (Vertical) și introduceți următoarele valori, pentru a insera după fiecare apăsare „OK“. Avem nevoie de o linie de ghidare la 220px, 250px, 380px, 420px, 830px, 860px, 880px, 1155px și 1180px.
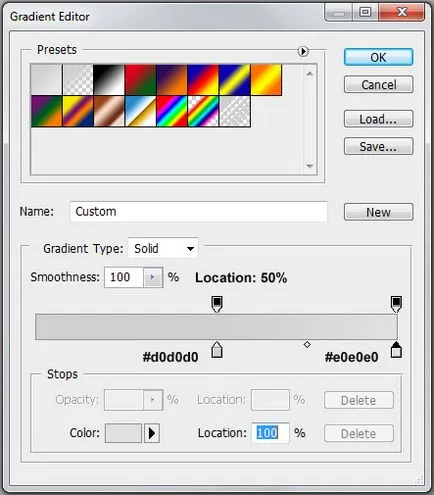
Acum să completați în fundal, cu o culoare solidă. Selectați stratul „Background“ (fundal), faceți clic pe el, faceți clic dreapta, selectați „Layer de fond“ (din stratul de fundal) și numele acestuia. Acum, folosind instrumentul dreptunghiular Marquee (selecție dreptunghi) (M), faceți o selecție din întreaga zonă de lucru și umple-l cu culoarea # d0d0d0.

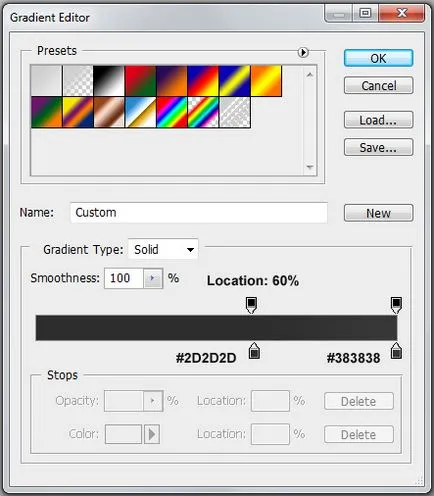
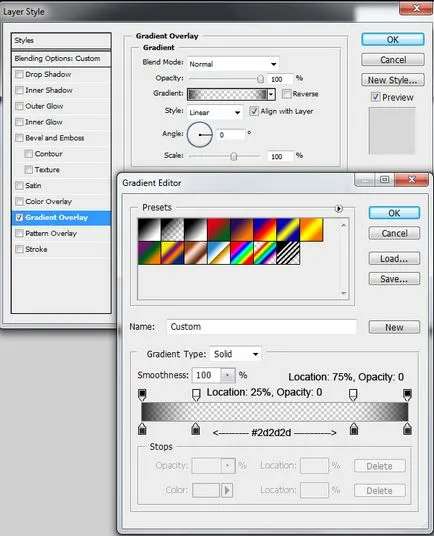
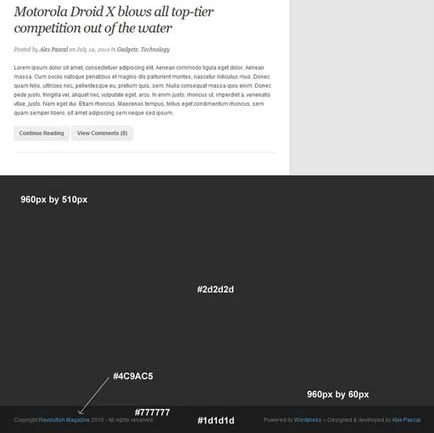
Acum, să creeze fundal antet. Creați un nou layer numit „header“ (antet), apoi utilizați un instrument dreptunghiular Marquee (dreptunghi cu caractere aldine) (M) și de a face o selecție în partea superioară a intervalelor de spații de lucru 175 px înălțime complet pe întreaga zona de lucru, umple-l cu orice culoare. Faceți dublu clic pe stratul nou creat și faceți clic pe „Gradient Overlay“ (Gradient Overlay)> image gradientului existent> apoi selectați culoarea la # extrema dreaptă 383838. Așezați culoarea cu aproximativ stânga 60% și schimbați-l # 2D2D2D.

Acum vom trece mai departe și să copiați stratul „antet“ (titlu), se trece direct sub prima poziție. Încă o dată, faceți dublu clic pe stratul și du-te la „Gradient Overlay“ (Gradient Overlay)> image gradientului existent> apoi selectați culoarea la # extrema dreaptă e0e0e0. Se pune culoarea la stânga de aproximativ 50% și de a schimba culoarea la # d0d0d0.

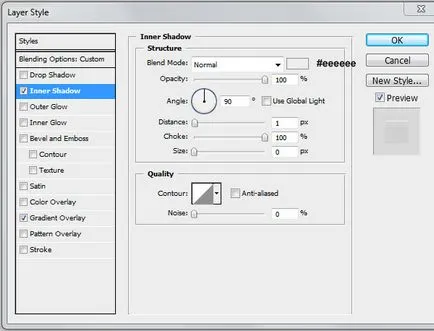
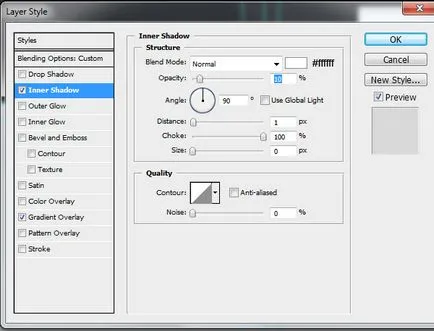
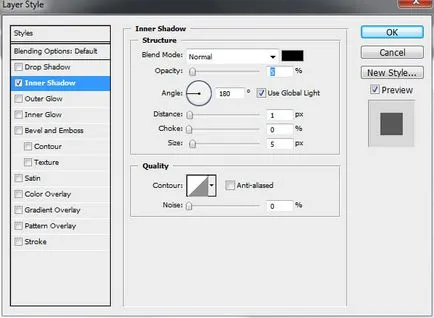
Acum, faceți clic pe „Inner Shadow“ (umbra interior) și schimba culoarea la #EEEEEE, opacitatea este de 100%, distanța până la 1px, filtru de 100% și dimensiunea la 0px. Schimbarea unghiului la 90 de grade, și debifați „iluminare globală“ (iluminat general), ca obiect, vom folosi diferite unghiuri de iluminare.

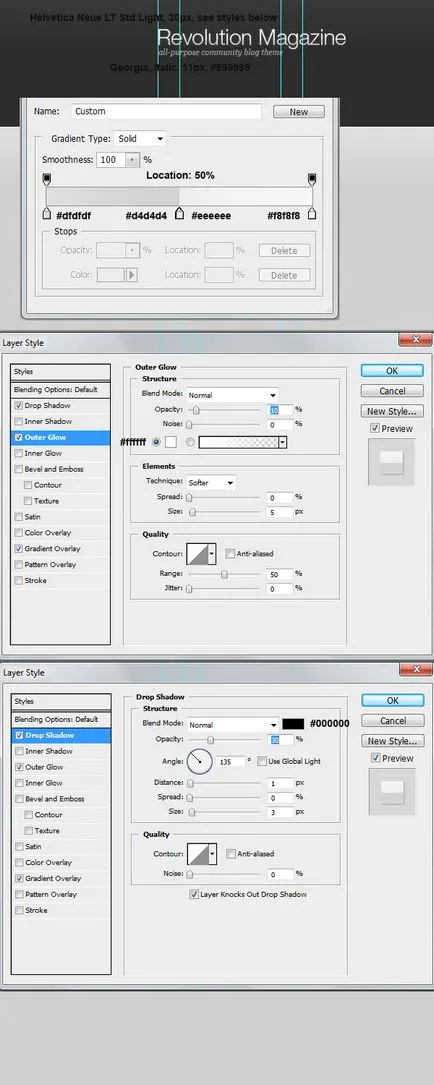
Acum, că fundalul ne complet gata, să facem logo-ul site-ul dvs.! Crearea unui nou strat de aproximativ (T), introduceți numele site-ului fontul preferat (imagini demo utilizate Helvetica Neue LT Std, dar Helvetica ordinare sau Arial, de asemenea, locul de muncă) la 40px din partea de sus aliniat pe prima linie de cale ferată, folosind un tip orizontal (text orizontal) . Continua efecte schimba layer (Layer Styles) ca în exemplul de mai jos.

Acesta este modul în care, în acest moment ar trebui să arate ca titlul.

Site-ul - nimic fără navigarea, dar aici este atât de bine! Să creeze o bară de navigare, care este adecvată în fundal antet existente.
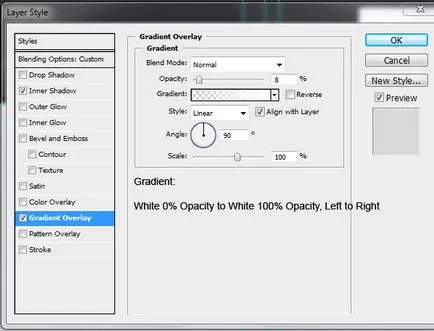
Creați un nou layer numit „Vertical Gradient“ (gradient vertical), ia Rectangular Marquee tool (dreptunghi bold) (M) și să facă o selecție 960 x dimensiune pe 40px în 115px din partea de sus a spațiului de lucru, lăsând dedesubt aproximativ 20px pentru fundal și completați orice culoare. Puteți adăuga apoi efectele stratului nou creat (stiluri de straturi), așa cum se arată în ilustrația de mai jos.


Acum, copiați stratul nou creat și redenumiți-l „orizontal Gradient“ (gradient orizontal). Modifică imaginea stratului corespunzător efecte de mai jos.

În cele din urmă, a crea o linie de 1px dimensiuni 960 x pe un nou layer numit „darklight“ direct peste cele două straturi anterioare și umple-l cu culoarea # 1d1d1d. navigare trebuie să arate acum ceva ca imaginea de mai jos.

Acum să încercăm să facem un buton personalizat „acasă“ ( „acasă“ link-ul), care va iesi in evidenta de alte link-uri de navigare. Crează un layer nou și să facă o selecție folosind unealta Rounded Rectangle (dreptunghi rotunjit) (U) la aproximativ 50px culoare verticală # 60 pixeli 444444 și umple colțurile rotunjite inferioare, astfel încât selecția a fost rotunjită numai în sus.
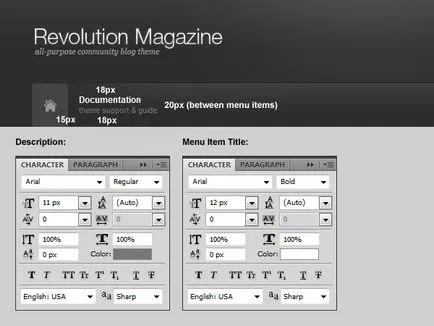
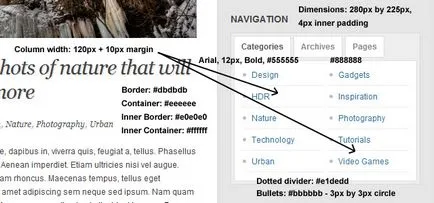
În continuare vom adăuga la elementele de navigare! Ia instrumentul orizontal Tip (Text orizontal) (T), setați următoarele stiluri și introduceți elementul de meniu. În exemplul nostru, primul element - un „Documentație“ (documentație) cu descrierea suportului temei și îndrumarea ( „sprijin temă # 038; ghid „). Adăugați cât mai multe elemente pe care doriți, lăsând 20px indentate între toate elementele meniului.


Felicitări! Titlul site-ului nostru este complet gata! Să continue să lucreze cu corpul său.
Acum, că a făcut întregul titlu, vom continua să facă corpul site-ului.
corpul principal
Pentru incepatori - vom împărți corpul (corp) în două jumătăți, una pentru conținutul principal, iar celălalt - pentru bara laterală (bara laterală). Creați un nou layer și numește-l „corpul principal“ și să facă o selecție folosind Rectangular Marquee (selecție dreptunghi) (M) lățime de 640 x și înălțime pentru ceea ce ai nevoie (de cel puțin 1.000 de pixeli sau cam asa ceva), pornind chiar sub fundal antet. Se umple selecția cu culoarea #FFFFFF. Acum creați un nou layer numit „bara laterală“ și să facă o selecție din dreapta lățime 320px strat „corpul principal“ și aceeași înălțime ca și ea. Umple # e6e6e6.

În continuare, vom atribui o umbra interioară ușoară bara laterală din partea stângă pentru a crea iluzia de „margine rupt.“ Adăugați la strat de efecte „bara laterală“.


Curs practic privind crearea de site-uri de design în Photoshop
Deveniți un web designer profesionist, creând un popular aspectele de site.
slider speciale
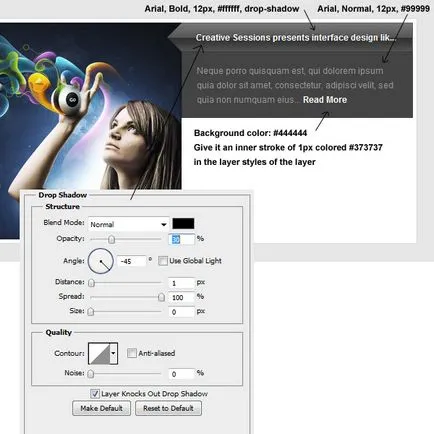
Creați un nou strat și folosind dreptunghi Marquee (dreptunghi Select) (M), faceți o selecție pentru dimensiunea 960 x 360 pixeli din partea de sus a corpului, chiar sub navigarea, și umple-l cu culoarea # e6e6e6. Creați un alt strat, și lăsând toate 25px câmp părți, în interiorul alocarea anterioară a face o selecție pe dimensiunea 910px 312px, umple #FFFFFF culoare. Efectele straturi, adauga aici bara de interior în #dddddd de culoare 1px.

Pentru pasul următor avem nevoie de imaginea de probă pentru a fi folosite ca material de umplutură. Fit orice imagine de nimic, așa găsi doar ceva 580px la 300px și lipiți-l într-un strat nou, face golurile de 5px pe fiecare parte a containerului tocmai a făcut de contact.

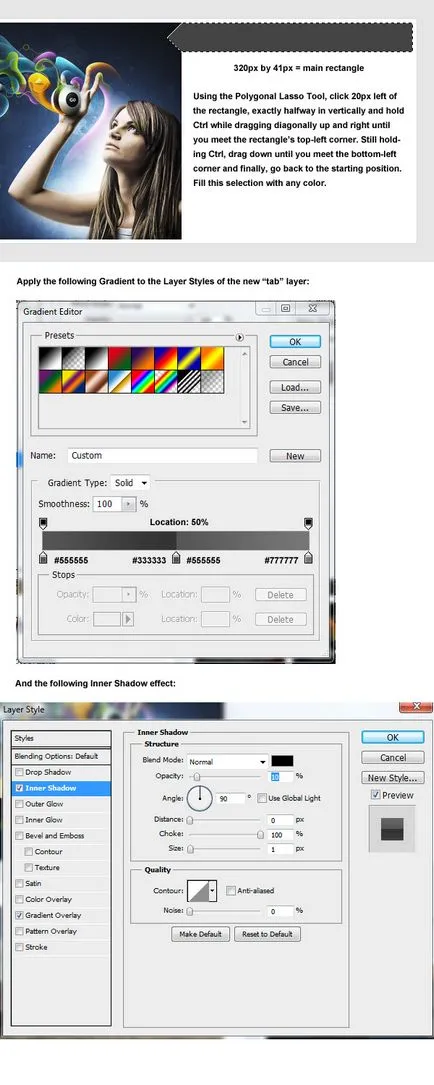
Creați un nou layer și numește-l „tab_hover“. Ia instrumentul Dreptunghi Marquee (dreptunghi Select) (M) și să facă o selecție 320px pe 41px imediat la dreapta imaginii, în colțul din dreapta sus al containerului cu un cursor alb. Umple-l cu orice culoare. Utilizați instrumentul Polygonal Lasso (poligonale Lasso Tool), faceți clic pe 20px din stânga a dreptunghiului, în mijlocul verticală și țineți tastele Ctrl, trageți în diagonală în sus și spre dreapta până când ajunge la colțul din stânga sus al dreptunghiului. Exploatație încă Ctrl, trage în jos până când ajunge în colțul din stânga jos al dreptunghiului, și în cele din urmă trage înapoi în poziția inițială.
Umple-l cu orice culoare.
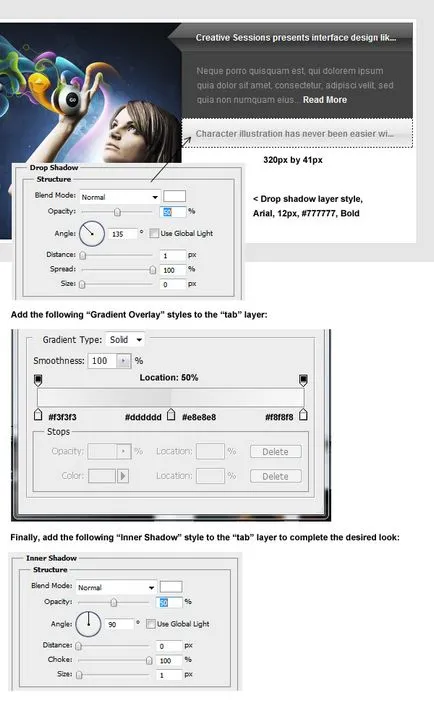
Du-te la adăugarea efectelor prezentate în imaginea de mai jos, stratul „tab_hover“.

Acum, face o selecție dreptunghi Marquee (alocarea dreptunghiulara) (M) 320px pe 92px direct sub „marcaj“, adăugați-l la un nou strat, numit „tab_space“, și să aplice efectele straturilor necesare descrise în imagine.

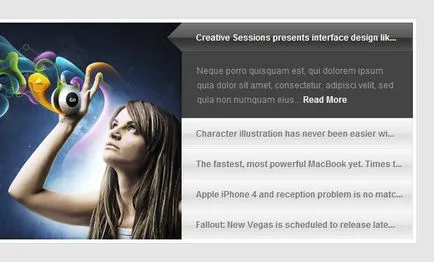
Acum să repete peste tot din nou pentru a crea restul de „semne de carte“, care aderă stiluri ușor diferite pentru a distinge între starea „activă“ din celelalte file.

La final, vom ajunge la așa ceva și suntem gata să continue!

Fyut! Suntem aproape gata! Cea mai grea parte este de peste, să continue să lucreze pe site-ul de către organism. În această etapă, vom discuta tehnicile de bază, cum ar fi localizarea fantelor.
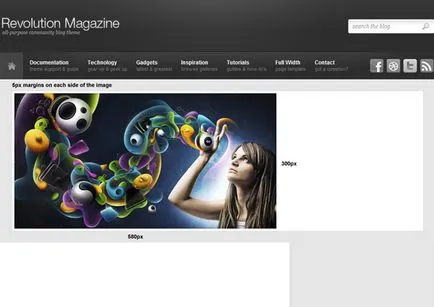
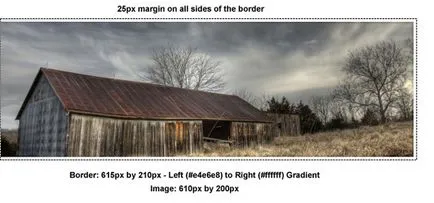
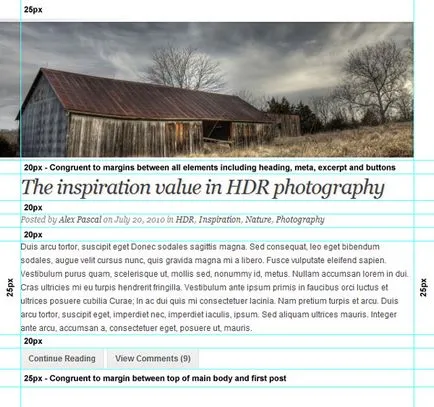
Să începem secțiunea „Ultimul mesaj“ (ultimul post) la propriile lor poziții. Să facem cadru folosind dimensiunea de alocare a 615px 210px instrument dreptunghi Marquee (o alocare dreptunghiulară) (M), umplere cu orice culoare in noul layer cu numele de „frontieră“, și apoi adăugați imaginea descrisă mai jos cu gradient. Odată terminat cu acest lucru, se introduce dimensiunea de 610px la 200px imaginii, lăsând interiorul capitonarea cadrului în 5px. Imaginea nu este important, astfel încât să puteți re-utilizare ca orice material de umplutură!


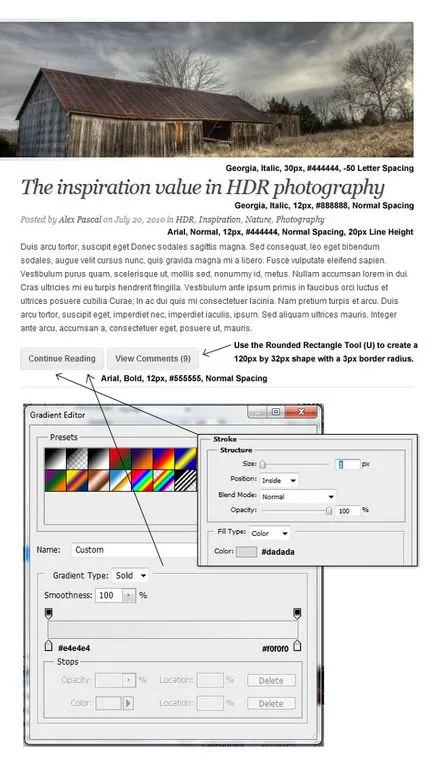
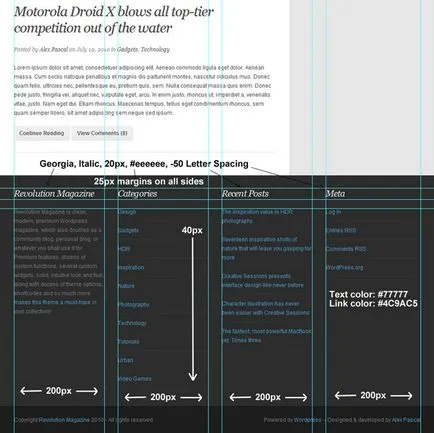
Partea următoare este destul de clar. Utilizarea de tip orizontal (Text orizontal) (T), scrie un titlu, meta-date și Substituent imagine semnătură (pentru a economisi timp, puteți lua text din demoizobrazheniya), cerând ajutor în stabilirea spațierea și alinierea la imaginea anterioară. În cazul în care stilurile necesare pentru text se referă la imaginea de mai jos. Atunci când adaugă la toate textele, ia Rounded Rectangle (Dreptunghi rotunjit) (U) și să ia câteva taste de comenzi rapide (aproximativ 120px pe 32px), le alinia la partea stângă a stâlpului și a adăuga efecte, cum ar fi imaginea de mai jos. Ar trebui să obțineți acum o poziție atractivă, care poate fi reprodus de peste si peste din nou - la un sentiment de satisfacție completă!

Bara laterală - aproape ca o parte vitală bloc de fire comunitate! În scop demonstrativ, vom crea doar câteva widget-uri tipice - fără îndoială, este imposibil să acopere designul personalizat al fiecărui widget, dar chiar și o mică parte va permite mintea să se înalțe inventiv și de a le crea mult mai mult!
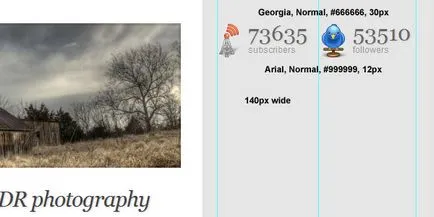
Pentru acest domeniu de lucru, avem nevoie de un Icon Pack gratuit de la River grafic și de import-l în pictograma proiectului RSS 48x48px și Twitter 48x48px. Aranjați-le în 20px din bara laterală stânga, și asigurați-vă că acestea sunt aliniate vertical cu primul post de pe partea stângă.
Ia tip orizontal (Text orizontal) (T) și scrie orice număr de abonați utilizând fontul Georgia, iar cuvântul „abonați“ și „adepți“ - Arial, așa cum se arată în imaginea de mai jos.

În cele din urmă, a scrie un widget text rapid (widget text) folosind Orizontale (Text orizontal) (T), folosind stiluri, datele din imaginea de mai jos.

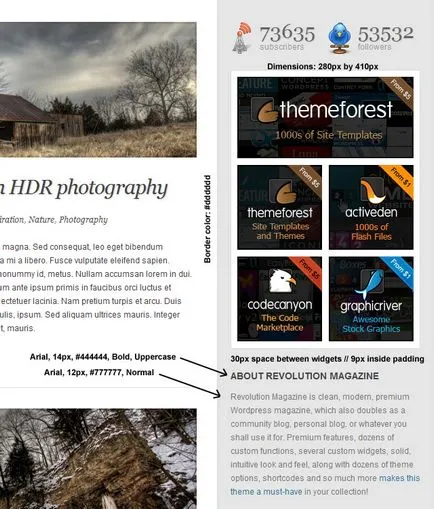
Ia dreptunghiular Marquee (alocarea dreptunghiulară) (M) și să facă mărimea containerului pe 225px 280 pixeli. Umple-l cu #eeeeee și de a face bara de interior în #dbdbdb de culoare 1px. Intr-un nou strat de a face un semn de carte despre 84px la 37px în colțul din stânga sus al containerului, lăsând crestături în 4PX pe fiecare parte, apoi în același strat, de a crea o altă selecție 270px la 180px și completați cu alb, creând un dreptunghi cu un dreptunghi mic la agățat stânga sus.
Fă-o 1px interior de culoare accident vascular cerebral # e0e0e0. Terminați celelalte două file, de fiecare dată lăsând 4px indentare pe fiecare parte. Completați textul Arial 12px Font îngroșat. Asigurați-3px 3px punctul marker pe, #bbbbbb completat și de a crea cât mai multe secțiuni, după cum doriți.

Asta e tot coloana laterală, să trecem la restul site-ului!

Site-ul ne în subsol va fi de 4 coloane identice, fiecare cu o lățime de câmp 200px 25px între ele. Pentru a păstra lucrurile la fel, vom părăsi 25px din partea de sus a subsol, iar apoi va fi titlurile din fiecare coloană. Să luăm tip orizontal (Text orizontal) (T), și începe să tastați titlurile fiecărei coloane, utilizând stilurile, așa cum este descris în imaginea de mai jos. Lăsând de 20px sub titlul, scrie un scurt paragraf sau o listă de elemente, separate printr-un simplu punct separator pe principiul „un set de pixeli, al doilea dor.“

concluzie
Felicitări, ați creat doar o temă de înaltă calitate pentru comunitatea de blog în Adobe Photoshop.
Sperăm că ați învățat câteva sfaturi și trucuri despre cum să se dezvolte anumite aspecte ale site-urilor de calitate organizate și să poată, în viitor, să utilizeze aceste competențe în proiectele lor!
Și în această lecție pentru a crea o temă pentru blog-ul. finisaj, noroc și vă mulțumim pentru lectură!

Editorial: Victor Horn și Andrew Bernatsky. Echipa webformyself.

Curs practic privind crearea de site-uri de design în Photoshop
Deveniți un web designer profesionist, creând un popular aspectele de site.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să învețe cum să creeze site-uri web design fabuloase?
Ia-pas cu pas tutorial pe sistemul de web design