Creați editor de hărți pentru joc
Numai materiale utile
Acționarul principal al Alibaba a devenit cel mai bogat om din China
Articole
Microsoft a început testarea privat Oficiul 16
Articole
Experții au găsit lacune în Windows 8.1 Securitate
Articole
La Moscova metrou va fi o rețea de telefonie mobilă unificată este
Articole
eBay va accepta Bitcoin
Articole
Vivitek a introdus „școală“ proiector D755WTIR
Articole
În Twitter exista un buton „Cumpărați“
Articole
„Yandeks.Novosti“ poate fi acum vizualizate pe iPhone
Articole

Deci, vom crea un nou proiect. Acesta poate fi adăugat la un grup cu jocul în sine.
Proiectul se numește MapEditor. forma frmMapEditor. sau la cerere.
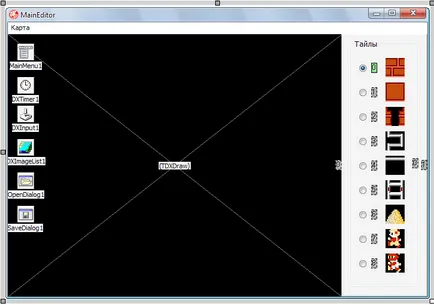
În primul rând, avem nevoie de următoarele componente:
DXDraw - „panza“ pe care pentru a afișa harta
Panel - o componentă auxiliară care poate fi aranjate elemente suplimentare.
GroupBox - container, care va fi amplasat gresie ale imaginii.
9 9 RadioButon și imagine - pentru a selecta dale. Crearea hărții, vom folosi 9 obiecte descrise în prima parte. Mărimea imaginii face 32 x 32 și include proprietatea întindere. Prima RadioButon implicit va fi verificată activ = true. Aici încă mai face acest lucru: fiecare RadioButon în proprietate tag-ul scrie numărul său de serie de la 0 la 8. În acest fel, vom putea determina indicele de țiglă care se potrivește cu Semnalat.
DXTimer - timer, care va trage o carte.
· Activare = False
· Interval = 1
DXInput - componenta destinată funcționării cu tastele. Este folosit pentru deplasarea pe hartă în sus / jos și stânga / dreapta. În proprietățile sale puteți configura ce taste corespund tastelor de pe tastatură.
DXImageList - stocarea de imagini-dale. Din aceasta se va face fotografii atunci când sunt tipărite pe DXDraw.
· DXDraw = DXDraw1
· În TPictureCollection adăuga poze cu dale noastre în aceeași ordine! Selectați dimensiunea imaginii și 32x32 opriți proprietatea transparentă.
OpenDialog - dialog pentru a deschide cartea de vizită.
SaveDialog - dialog pentru a salva harta.
Aranjați și personaliza toate aceste lucruri pe care le puteți pe cont propriu, eu se pare ca acest lucru:


Și acum înapoi la formularul nostru. Pe scurt, ceea ce vom face. Când porniți fundația pentru card va apărea - dimensiunea grilă a hărții. Side avem panoul cu o alegere de țiglă. Făcând clic pe zona de pe hartă în matrice de celule va fi înregistrat indicele de țiglă, precum și în gestionarea mouse-ului. Prin apăsarea butonului din dreapta al mouse-ului, celula va fi șterse.
Adăugați următoarele câmpuri și metode:
TfrmMapEdit sau = clasă (TForm)
SelectTiles procedură (Expeditor TObject.); // procedură comună dlyaRadioButton. vă permite să alegeți o țiglă
Startx. Starty. integer; // poziție, care va fi desenat pe panza hartă. Schimbarea ei, ne putem muta harta pe ecran.
Harta. TTileMap; // se hartă
TileIndex. byte; // indicele de țiglă curent
OldTileIndex. byte; // variabila pentru a stoca indicele de țiglă curent
în jos. boolean; // pavilion care determină dacă butonul mouse-ului este apăsat
MouseTileRect. TRect; coordonatele // a celulei sub cursorul mouse-ului. Potrivit lui, vom desena o grilă peste celula selectată.
DrawTiles procedură; // gresie desen
Procedura DrawGrid; // grilă desen
Procedura DrawSelectGrid; // grilă desen deasupra celulei selectate